
실제로는 ...
👉🏻 실제 개발에서는 백엔드 엔지니어가 서버를 구성한 뒤 API 문서를 만들어 여러분에게 전달하겠지만 당장 오늘은 혼자 개발을 해야 했다. 그렇다고 서버를 직접 구현하기에는 시간이 많이 든다.
그러므로 이번에는 간단하게 json 파일을 이용하여 자신의 로컬 컴퓨터에 서버를 구축하기로 했다.
그래서 json-server 이용하기!
json-server 라이브러리를 이용하여 서버를 구축한다. 구축하는 방법을 까먹어서 다시 복습하며 그 내용을 다시 정리해두려고 한다.
👉🏻 json-server는 직접 DB를 만들고 서버를 구축할 필요 없이 json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리이다.
📍 json-server로 서버 구축하는 방법
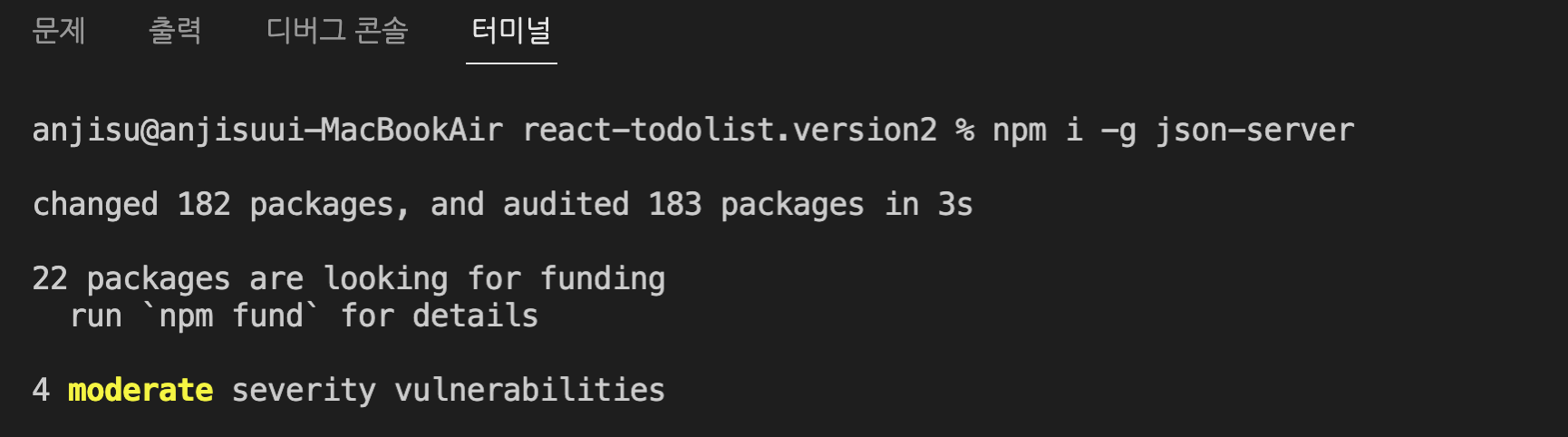
1) 설치하기
npm i -g json-server→ 터미널을 열어
전역에 설치해준다.
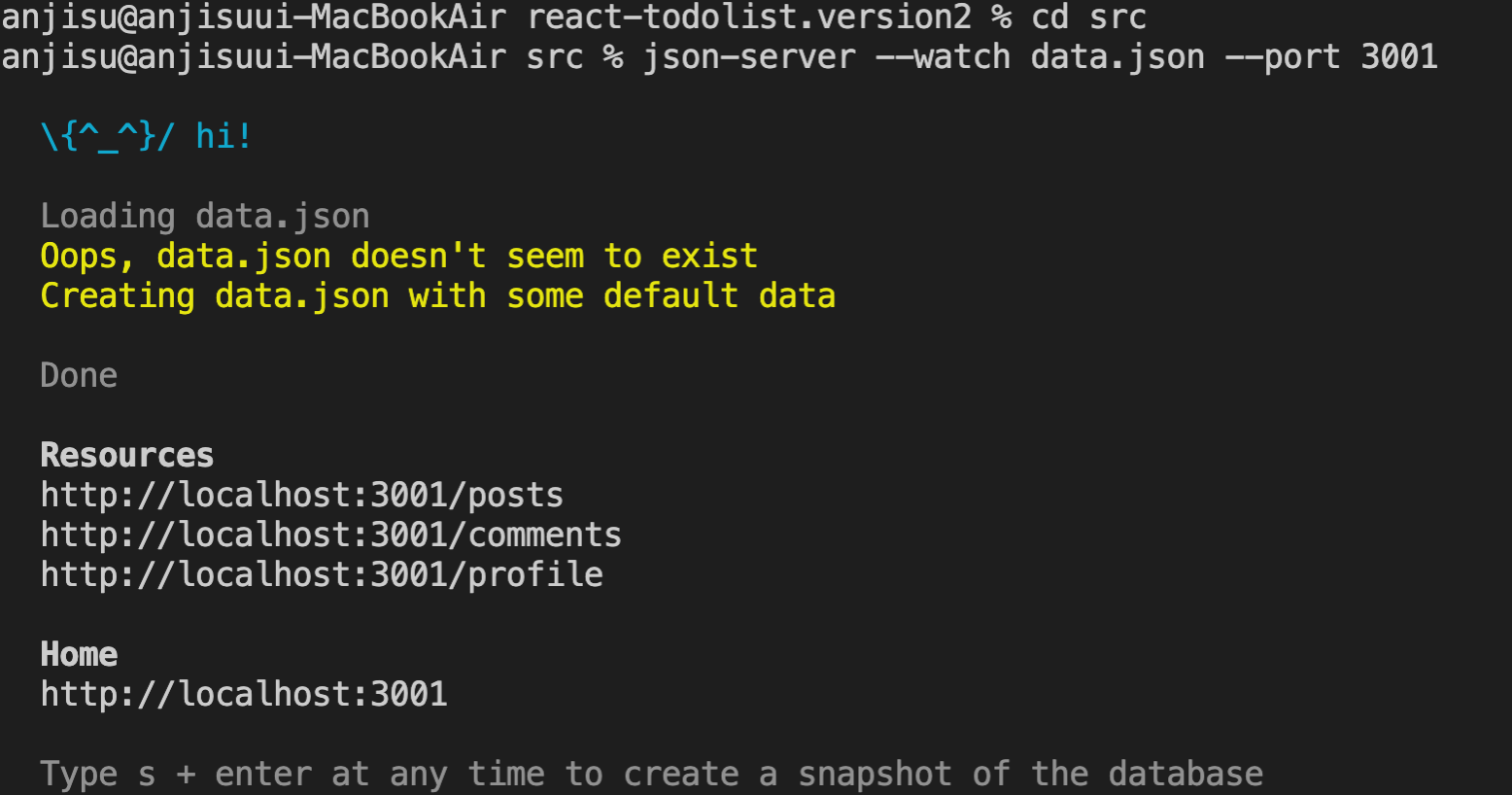
2) json-server 명령어 입력하기
cd src json-server --watch data.json --port 3001→ 앱 내에 존재하고 있는 파일로 이동한 후
명령어를 입력한다
→ json-server는 저절로 3000번 포트를 점유하고 서버를 열게 되므로,꼭 포트 번호를 뒤에 붙여 정확히 어느 포트에 서버를 여는 것인지 인지해야 한다.
→ json-server를 통해3001 포트로 서버가 실행되었다.
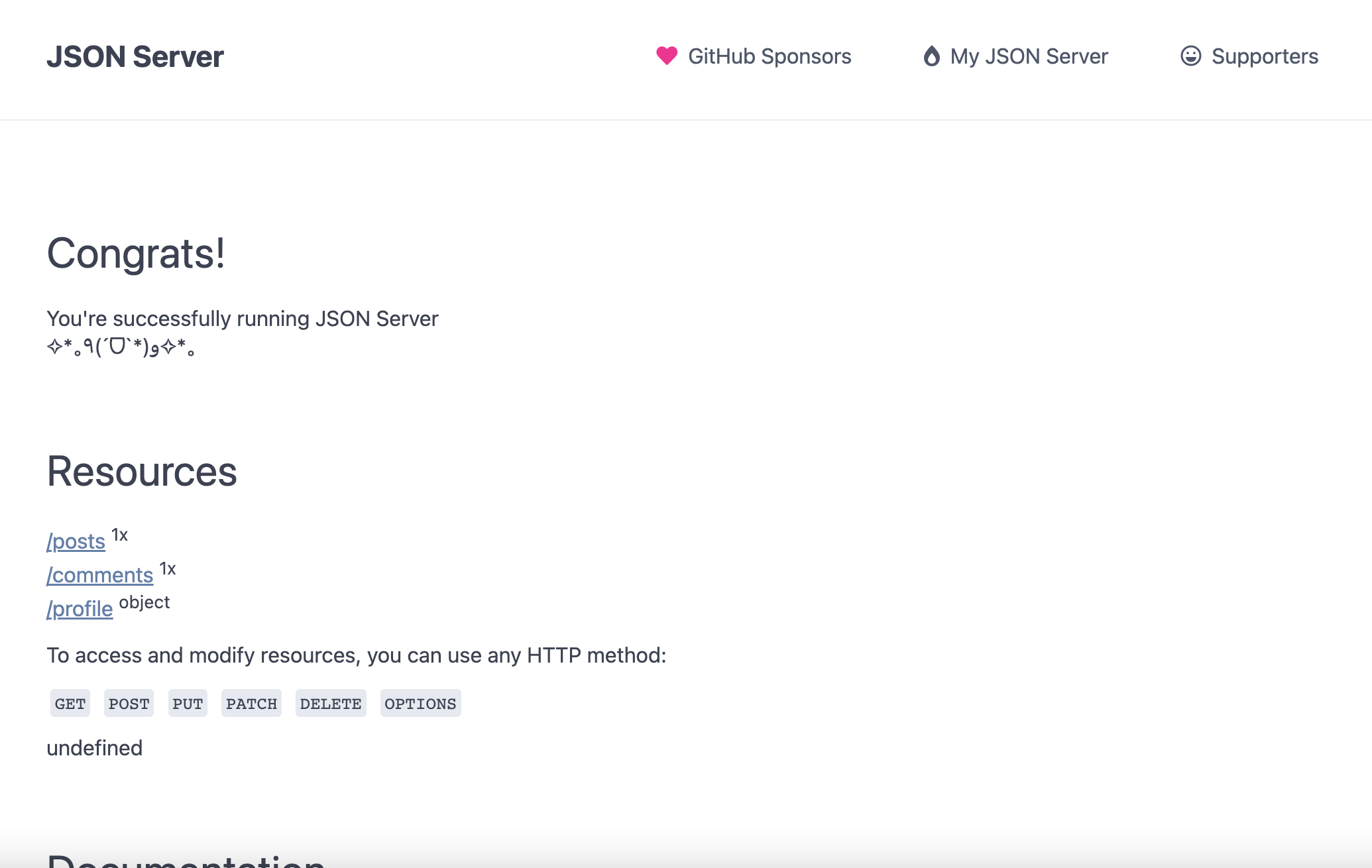
3) 서버가 열렸는지 확인하기
→ Resources를 보면,
json-server가 저절로 API를 생성해준 것을 볼 수 있다.
→ server가 잘 열렸는지,home의 API를 브라우저 주소창에 입력해본다.
→ localhost:3001 로 진입하자server가 잘 열린 것을 확인할 수 있다.
🔥
인지해야 할 점
💡 REST API의 기본적인 성능은 전부 갖추고 있으나 실제 앱에 사용되는 라이브러리는 아니라고 한다. 절대로 실제 앱에 json-server 라이브러리를 이용해 서버를 구축하지 말라고 한다.
json-server는 앱의 프로토타입을 만들거나 공부를 위해 서버가 필요할 때 사용하는 용도로 이용해야겠다.