상속이란
상속은 부모가 자식에게 물려주는 행위다.
객체 지향 프로그램에서도 부모(상위) 클래스의 멤버를 자식(하위) 클래스에 물려주어 자식 클래스가 갖고 있는 것처럼 사용할 수 있다.
상속의 장점
- 코드 중복 감소
- 유지 보수 시간 감소
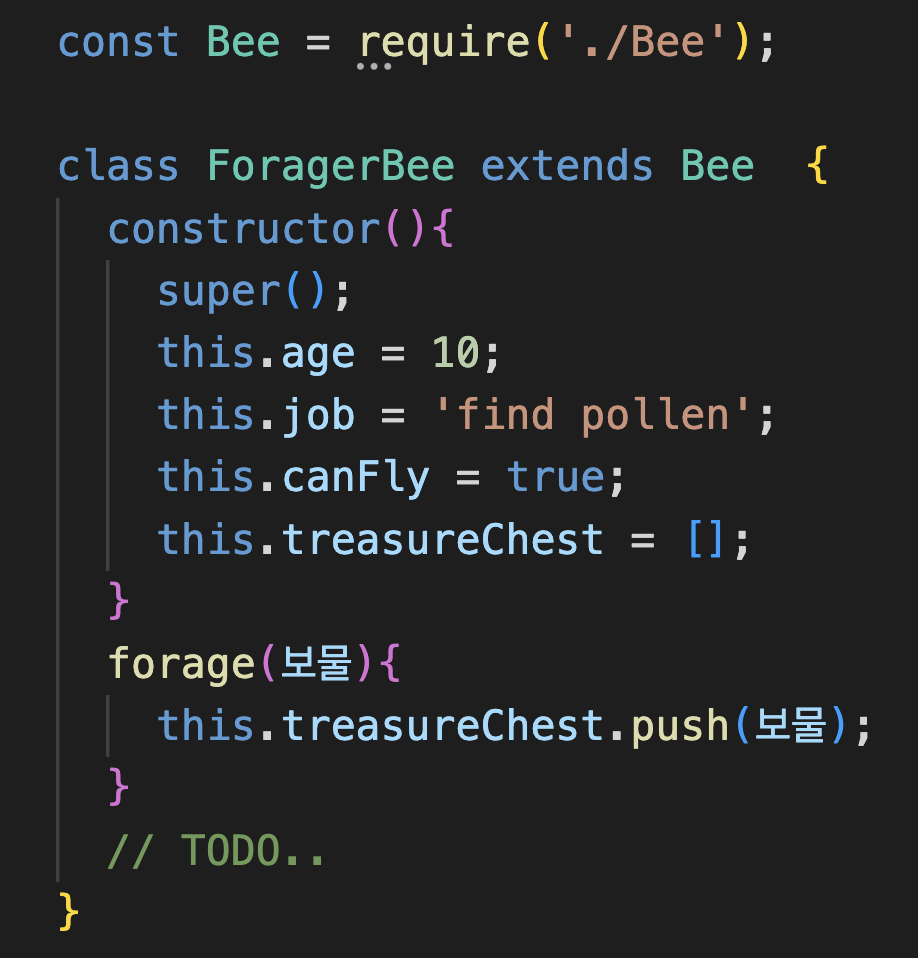
javascript에서의 extends
extends키워드는 클래스를 다른 클래스의 자식으로 만들기 위해 class 선언 또는 class 식에 사용된다.

super
- 자식 객체를 생성하면, 부모 객체가 먼저 생성된 후 자식 객체가 생성된다.
모든 객체는 클래스의 생성자를 호출해야만 생성된다.부모 생성자는 자식 생성자의 맨 첫 줄에서 호출된다.super()메소드는 부모의 기본 생성자를 호출한다.
super()는 반드시 자식 클래스의 생성자 첫 줄에 선언한다.
자식클래스(매개변수, ...){
super(매개값, ...);
}