
🔎 새롭게 학습한 React SPA, 이전 학습들에 비해 어렵지 않은 개념이었지만 React SPA 개요, React SPA 개념, 장단점에 대해 간단하게 정리하며 복습하고자 한다.
✔️ React SPA 등장 배경

→ 웹페이지에서는 페이지를 로딩할 때마다 서버에 미리 준비되어 있는 페이지를 전달 받아와서 렌더링을 했다. 하지만, 규모가 커질수록 사용자와의 상호 작용이 많아지고 속도 저하 등의 문제가 발생하게 된다.
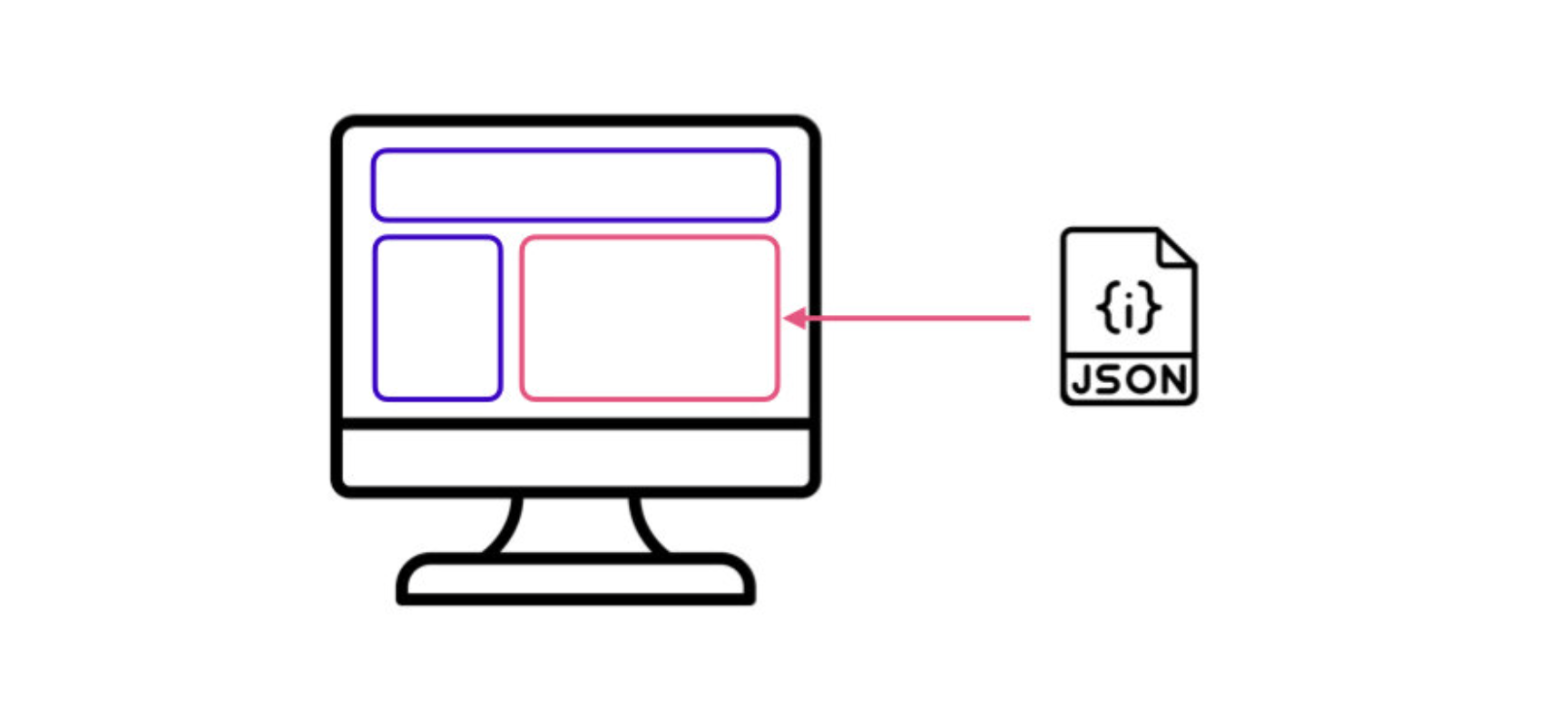
그래서 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작하였다. 이것이 싱글 페이지 애플리케이션 SPA의 등장이다.
✔️✔️ SPA(Single-Page Application) 개념

→
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아
브라우저에서 해당하는 부분만 업데이트하는 방식으로
작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
✔️✔️✔️ SPA의 장단점

1) 사용자와의 인터페이스에 빠르게 반응한다
2) 서버 과부화 문제가 현저하게 줄어든다
3) 더 나은 유저 경험을 제공한다
🔎 SPA 방식으로 제작된 서비스들 : Youtube,facebook, Gmail, airbnb, Netflix 등
🔎 가장 큰 장점 : 자바스크립트를 사용해서 웹 문서에 여러 interaction을 부여한 웹 애플리케이션 형태로 사용할 수 있다는 점(대부분의 동작은 자바스트립트에 의존하여 작동)

1) JavaScript 파일 크기가 커서, 첫 화면 로딩 시간이 길다
2) HTML 파일에 별다른 자료가 없어, 검색 엔진 최적화가 좋지 않다
