
🗂 react-native-dropdown-picker


🔥 문제 상황
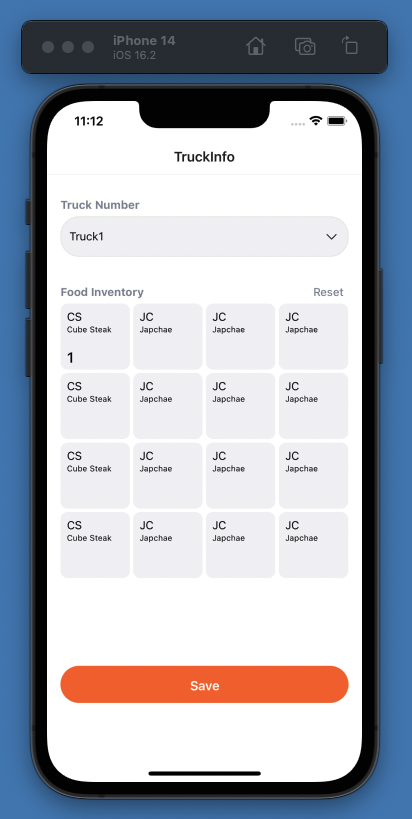
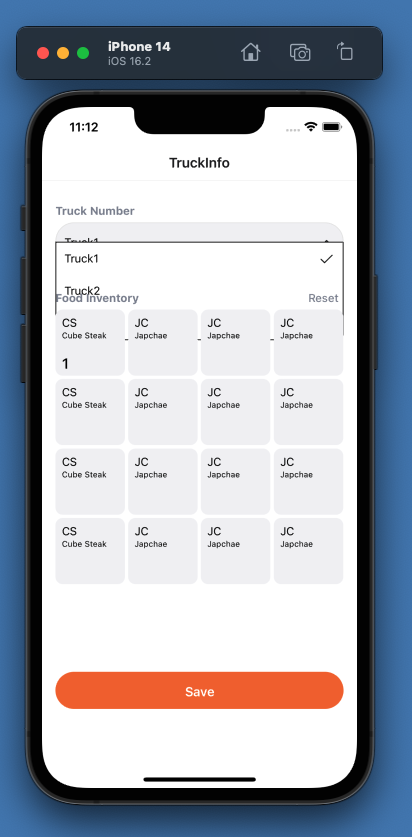
→ dropdown picker를 사용하면서 당황스러웠던 상황중 하나는 z-index 문제였다. dropdown picker를 통해 dropdown를 구현하니, dropdown의 아이템들이 다른 요소의 뒤로 가려져서 보이지 않는 상황이 발생했다.
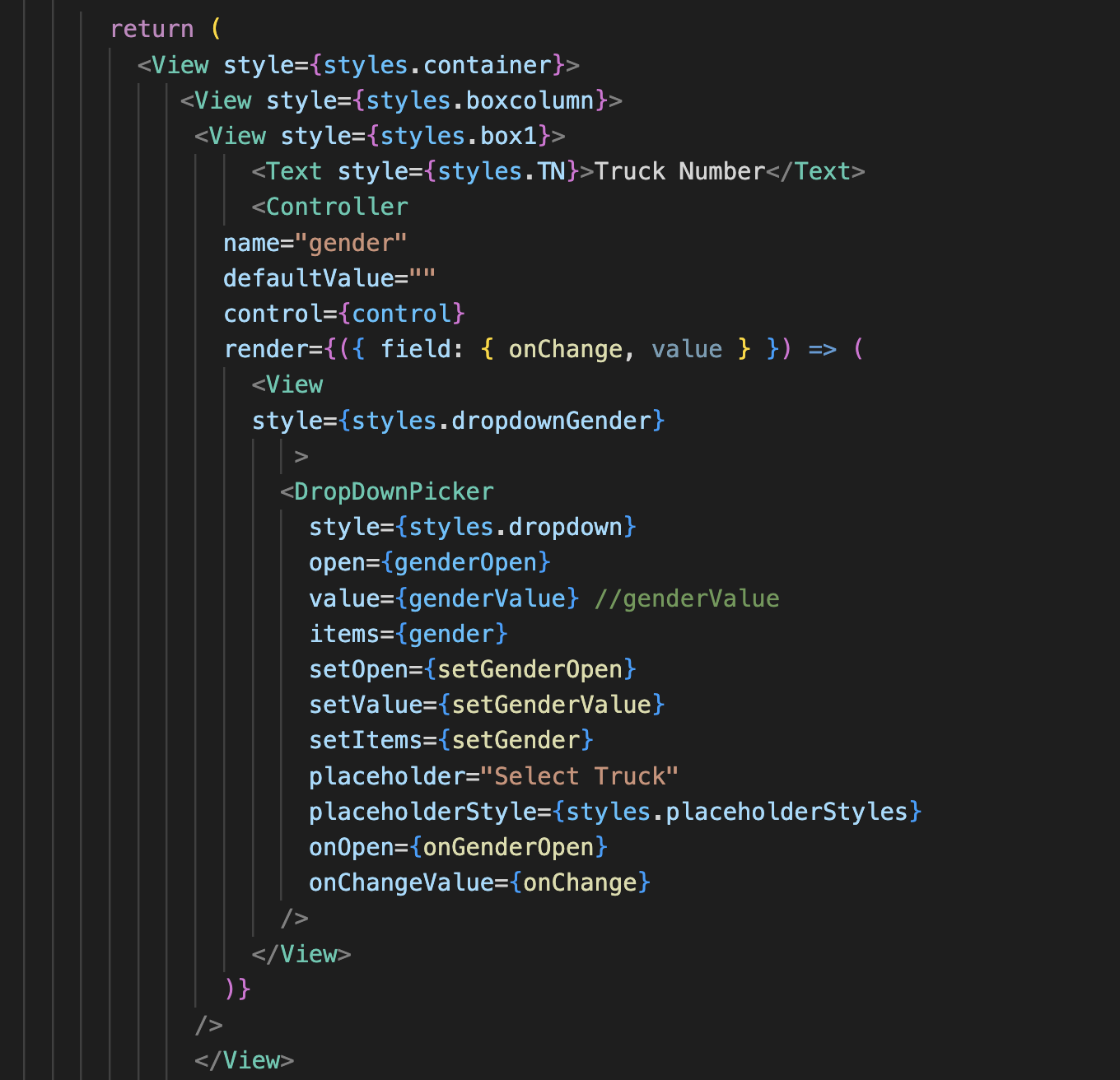
<Controller
name="gender"
defaultValue=""
control={control}
render={({ field: { onChange, value } }) => (
<View
style={styles.dropdownGender}
>
<DropDownPicker
style={styles.dropdown}
open={genderOpen}
value={genderValue} //genderValue
items={gender}
setOpen={setGenderOpen}
setValue={setGenderValue}
setItems={setGender}
placeholder="Select Truck"
placeholderStyle={styles.placeholderStyles}
onOpen={onGenderOpen}
onChangeValue={onChange}
zIndex={100}
/>
</View>
)}
/>위와 같이 DropDownPicker에 zIndex 값을 설정해줘도 여전히 dropdown의 아이템들이 다른 요소의 뒤로 가려져서 보이지 않았다.
🔎 해결 방법

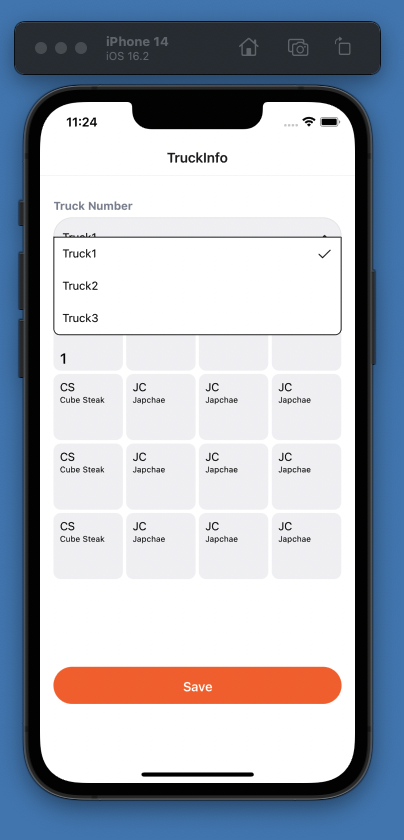
→ 이 경우는 dropdown의 부모 요소에 z-index를 설정해주니 해결되었다.

DropDownPicker의 부모 요소는 <View style={styles.box1}>이므로 해당 View에 z-index 값을 설정해주면 되는 것이었다.
이렇게 보면 해결 방법이 간단한데, 처음에는 방법을 몰라 꽤나 시간을 잡아두었던 부분이라 간단하게 정리해두고자 한다.
