
🔎 비동기를 학습하고 있는데, 브라우저에서 사용할 수 있는 비동기 흐름은 타이머 혹은 DOM 이벤트와 관련된 상황으로 다소 한정적이지만, Node.js의 경우 많은 API가 비동기로 작성되어 있다고 한다.
그럼 Node.js란 무엇일까? Node.js에 대해 학습해보고자 한다.
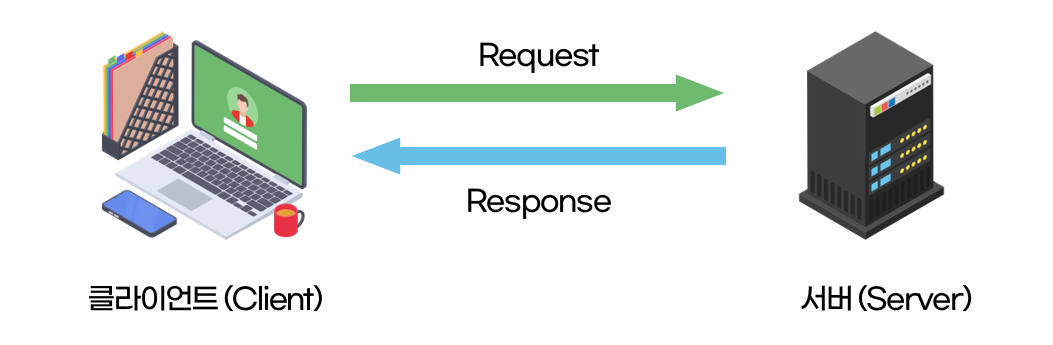
그 전에, SERVER란 ?

server란 요청(HTTP 요청)을 받으면 요청한 내용을 보내주는 프로그램이다.
이 때,HTTP 요청은 4가지 방식으로 이뤄지는데 아래와 같다.
1.GET: 무엇인가 읽고 싶을때
2.POST: 무엇인가 생성하고 싶을 때
3.PUT: 무엇인가 수정하고 싶을 때
4.DELETE: 무엇인가 삭제하고 싶을 때
✔️ 미리 정리해보기
→Node.js를 이용해서JavaScript 문법으로server를 짠다.
Node.js란 ?

Node.js란 무엇일까?
MDN의 정의를 빌려오자면 "Node.js는 비동기 이벤트 기반 JavaScript 런타임이다."이라고 한다.
JavaScript 런타임..? 확 와닿지 않는다. 이에 대해서 알아보기 전에JavaScript라는 언어에 대해 먼저 확인하고 넘어가려고 한다.
JavaScript라는 언어, 그리고 Node.js가 나오게 된 배경?

JavaScript라는 언어를 먼저 살펴보자면,JavaScript는 HTML 조작과 변경을 위해 만들어진 언어이다. (웹페이지를 다이나믹하게 바꿔주기 가능)
그럼 이런JavaScript는 누가 동작을 시킬까? 누가 해석을 할까?
JavaScript해석은브라우저가 담당한다
각각 브라우저들은JavaScript를 해석할 수 있는 엔진(해석 엔진)을 가지고 있는데, 그 중 crome의해석 엔진 v8이 있다.
바로 이 v8를 따로 출시한 것이 Node.js다.
Node.js를 만든 이유는?

Node.js가 나오게 된 배경까지 확인하였는데,
그럼Node.js를 만든 이유가 무엇일까?
'Node.js를 만든 이유'는 JavaScript이라는 언어를 브라우저 내에서 말고도 다른 환경에서 실행할 수 있게 도와주기 위함이다.
그래서 브라우저를 켜지 않아도 Node.js만 있으면 자바스크립트 문법이 실행 된다.
이렇게Node.js덕분에JavaScript를 프로그래밍 언어처럼 사용하기 시작했으며,server도 만들 수 있게 되었다.
Node.js는 JavaScript 실행 환경이다

그래서 이제 본인은
Node.js를JavaScript 실행창,실행환경이라고 이해했다.
이 때, 실행환경이 MDN에서 말하는 런타임인 것이다.
MDN 정의 : "Node.js는 비동기 이벤트 기반 JavaScript 런타임이다."
fejigu 정의 : "Node.js는 JavaScript 실행환경이다."
추가적으로, Node.js로 서버를 만드는 이유

앞서
Node.js로 서버도 만들 수 있게 되었다고 이야기했는데,
왜Node.js로 서버를 만들까?Node.js의 강점이 무엇일까?
Node.js로 서버를 만드는 이유는 크게 3가지이다.
1) Non-blocking I/O
2) 코드가 매우 짧고 쉬워서 빠른 개발 가능
3) 웹서비스 제작에 적합
Node.js의 강점 중 하나는 아래와 같다.
sns, 채팅 서비스를 일반 서버로 구현하면, 요청이 많거나 오래 걸리는 요청이 있으면 멈추거나 대기시간이 발생하는데
Node.js로 구현하면, 요청이 많거나 오래 걸리는 요청이 있어도 멈추거나 요청 대기시간이 없다는 것이다.
