
Chapter1. CSS 기초
CSS의 사용 목적을 이해한다.⭕️
CSS의 기본 문법과 구조를 이해한다.⭕️
CSS를 HTML에 적용하는 방법에 대해서 이해한다.⭕️
HTML 안에 CSS를 직접 정의하는 것을 권장하지 않는 이유를 이해한다.⭕️
CSS를 이용해 텍스트를 꾸밀 수 있다.⭕️
CSS에서 쓰이는 단위를 기억하고, 각 단위가 적합한 경우를 구분할 수 있다.⭕️
MDN 또는 w3school 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 이용할 수 있다.⭕️
Chapter2. 박스모델
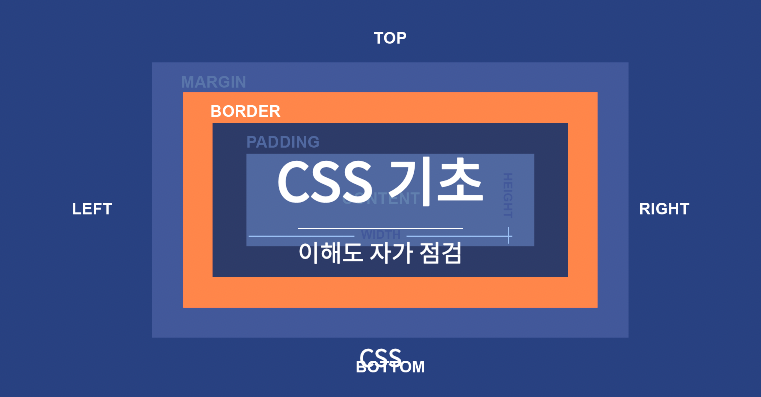
CSS 박스 모델을 이해할 수 있다.⭕️
박스를 구성하는 네 가지 요소를 구분하고 각각에 대해 설명할 수 있다.
margin, border, padding, content ⭕️
박스 크기를 측정하는 두 가지 기준의 차이를 이해할 수 있다.🔺
Chapter3. CSS selector
다양한 CSS selector 규칙을 이해한다.⭕️
후손 selector와 자식 selector의 차이를 이해한다.❌
필요시 검색을 통해 필요한 selector를 찾아 적용할 수 있다.⭕️
➡️ 후손 selector, 자식 selector, 형제 selector
자식 selector
자식 셀렉터는 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택.
header 요소 바로 아래 있는 p 요소는 선택되지만, span 요소 자식인 p 요소는 선택되지 않음.header > p { }<header> <p> <!-- 선택 --> <span> <p></p> </span> </p> <p> <!-- 선택 --> <span> <p></p> </span> </p> </header>
후손 selector
후손 셀렉터는 첫 번째로 입력한 요소의 후손을 선택합니다.
header 요소 자식인 p 요소 뿐만 아니라, 자식의 자식인 p 요소까지 모두 선택함.header p {}<header> <p><!-- 선택 --> <span> <p><!-- !!선택!! --> </p> </span> </p> <p><!-- 선택 --> <span> <p><!-- !!선택!! --> </p> </span> </p> </header>
형제 selector
형제 셀렉터는 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택합니다section ~ p { }<header> <section></section> <p></p> <!-- 선택 --> <p></p> <!-- 선택 --> <p></p> <!-- 선택 --> </header>
인접 형제 selector
인접 형제 셀렉터는 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택합니다.section + p { }<header> <section></section> <p></p> <!-- 선택 --> <p></p> <p></p> </header>
