
이벤트 전파(propagation)
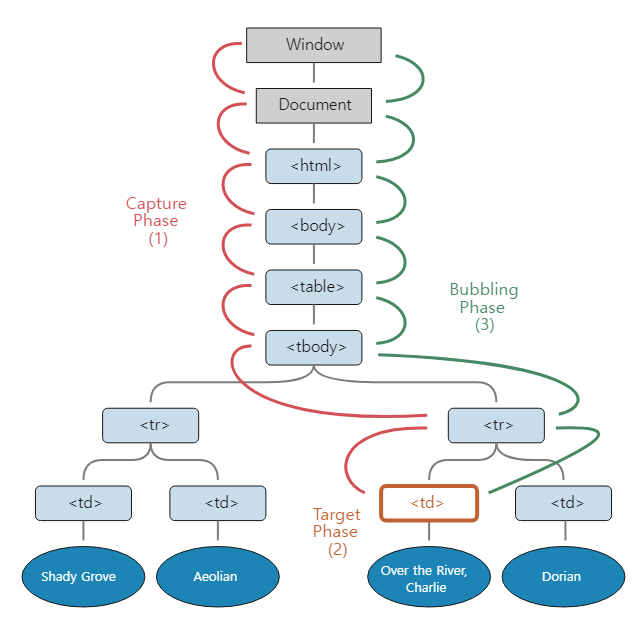
DOM 트리상에 존재하는 모든 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파됩니다. 이를 이벤트 전파라고 한다
사용자의 다양한 입력을 통해 동적으로 생성되는 이벤트 객체는 이벤트를 발생시킨 타깃(target)을 중심으로 DOM 트리를 통해 전파된다.

이벤트 버블링(bubbling)
이벤트 버블링은 특정 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 요소들로 전달되어 가는 특성을 의미한다.
div 태그 한 개만 클릭했을 뿐인데 왜 3개의 이벤트가 발생되는 걸까요? 그 이유는 브라우저가 이벤트를 감지하는 방식 때문입니다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킵니다.
여기서 주의해야 할 점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있습니다.
(상위의 화면 요소란? HTML 요소는 기본적으로 트리 구조를 갖는다.트리 구조상으로 한 단계 위에 있는 요소를 상위 요소라고 하며 body 태그를 최상위 요소)
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
three->two->one이벤트 캡쳐링(capturing)
이벤트 캡쳐은 특정 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 하위의 화면 요소들로 전달되어 가는 특성을 의미한다.
addEventListener() API에서 옵션 객체에 capture:true를 설정해주면 된다.
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
//one->two->three
이벤트 위임(delegation)
이벤트 위임이란 하위 요소마다 이벤트를 바인딩하지 않고 상위 요소에 위임하여 하위 요소의 이벤트들을 제어하는 방식을 말한다.
<ul class="itemList">
<li>
<input type="checkbox" id="item1">
<label for="item1">이벤트 버블링 학습</label>
</li>
<li>
<input type="checkbox" id="item2">
<label for="item2">이벤트 캡쳐 학습</label>
</li>
</ul>
// var inputs = document.querySelectorAll('input');
// inputs.forEach(function(input) {
// input.addEventListener('click', function() {
// alert('clicked');
// });
// });
var itemList = document.querySelector('.itemList');
itemList.addEventListener('click', function(event) {
alert('clicked');
});
이벤트 중지 메서드
event.stopPropagation() : 이벤트가 전파되는 것을 막는 메서드입니다
event.preventDefault() : 기본으로 정의된 이벤트를 작동하지 못하게 하는 메서드입니다
