선택자{
속성명: 속성값;
}
어떤 요소에 스타일을 적용할 것인지에 대한 정보
선택자의 종류
- 기본 선택자
- 그룹 선택자
- 특성 선택자
- 결합 선택자
- 의사 클래스
- 의사 요소
기본 선택자
전체 선택자
모든 요소를 선택한다.
*(애스터리스크)는 문서 내의 모든 요소를 의미하는 기호이다.
*{
color: red;
}태그 선택자
주어진 이름을 가진 요소를 선택한다.
'유형 선택자'라고도 하며 해당되는 태그 전부에 스타일을 적용 시킨다.
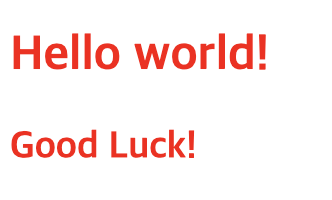
[style.css]
div {
color : red;
}
[index.html]
<html>
<body>
<div>
<h2>Hello world!</h2>
</div>
<div>
<h3>Good Luck!</h3>
</div>
</body>
</html>
클래스 선택자
주어진 class 속성값을 가진 요소를 선택한다.
해당되는 태그 전부에 스타일을 적용 시킨다.
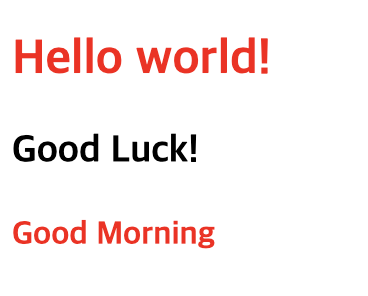
[style.css]
.goodbox{
color: red;
}[index.html]
<body>
<div>
<h2 class="goodbox">Hello world!</h2>
</div>
<div>
<h3>Good Luck!</h3>
</div>
<div>
<h4 class="goodbox">Good Morning</h4>
</div>
</body>
아이디 선택자
주어진 id 속성값을 가진 요소를 선택한다.
id는 고유한 식별자 역할을 하는 전역 속성이다. 문서 내에서 단하나의 요소를 선택할 때 사용
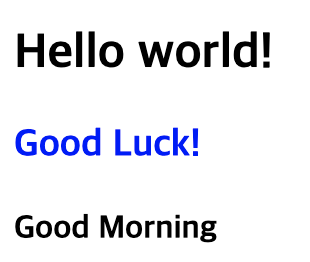
[style.css]
#Luck{
color: blue;
}[index.html]
<body>
<div>
<h2>Hello world!</h2>
</div>
<div>
<h3 id="Luck">Good Luck!</h3>
</div>
<div>
<h4>Good Morning</h4>
</div>
</body>
그룹 선택자
다양한 유형의 요소를 한번에 선택하고자 할 때 사용한다.
쉼표를 이용해 선택자를 그룹화한다.
[style.css]
#Luck, .goodbox{
color: blue;
}[index.css]
<body>
<div>
<h2 class="goodbox">Hello world!</h2>
</div>
<div>
<h3 id="Luck">Good Luck!</h3>
</div>
<div>
<h4 class="goodbox">Good Morning</h4>
</div>
</body>선택자 우선순위
- 아이디 선택자
- 클래스 선택자
- 태그 선택자

