float
요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다.
- 공간은 차지하고 있다.
none : 기본값, 원래 상태
left: 자신을 포함하고 있는 박스의 왼편에 있어야 함
right: 자신을 포함하고 있는 박스의 오른편에 있어야 함
순서대로 출력된다.
[style.css]
#A{
width : 100px;
background-color: red;
}
#B{
width: 100px;
background-color: blue;
}
#C{
width: 100px
background-color: green;
}[index.html]
<body>
<div id="A">내용A (Content)</div>
<div id="B">내용B (Content)</div>
<div id="C">내용C (Content</div>
</body>
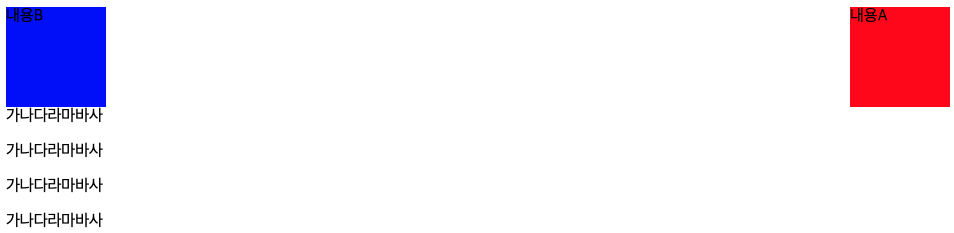
float : left | right
문서의 흐름에서 제외가 된다.
[style.css]
#A{
width : 100px;
height: 100px;
background-color: red;
float: right;
}
#B{
width: 100px;
height: 100px;
background-color: blue;
float : left;
}[index.html]
<body>
<div id="A">내용A</div>
<div id="B">내용B</div>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
</body>
clear
clear 속성은 float 요소 이후에 표시가 되는 요소가 float을 해제(clear)하여 float 요소의 아래로 내려가게 할 수 있다.
none : 기본값, 아래로 이동되지 않음을 나타내는 키워드
left : float이 left인 요소의 아래로 내려가겠다.
right : float이 right인 요소의 아래로 내려가겠다.
both : float이 left 및 right인 요소의 아래로 내려가겠다.
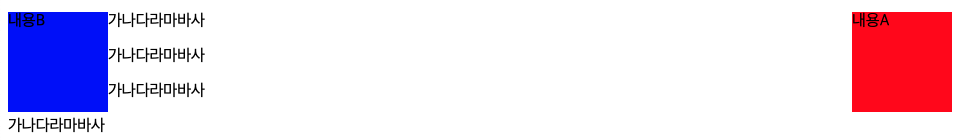
clear : left
"float : left" 아래의 요소로 내려가겠다.
[style.css]
#A{
width : 100px;
height: 100px;
background-color: red;
float: right;
}
#B{
width: 100px;
height: 100px;
background-color: blue;
float : left;
}
p{
clear : left;
}[index.html]
<body>
<div id="A">내용A</div>
<div id="B">내용B</div>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
<p>가나다라마바사</p>
</body>