[nomadcoder]밈메이커 #1 [2022 UPDATE] THE CANVAS API - canvas 기초
0
app.js
fillRect, rect, fill, beginPath, fillStyle
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
//컨버스의 크기 설정
canvas.width=800;
canvas.height=800;
//사각형을 채운다.
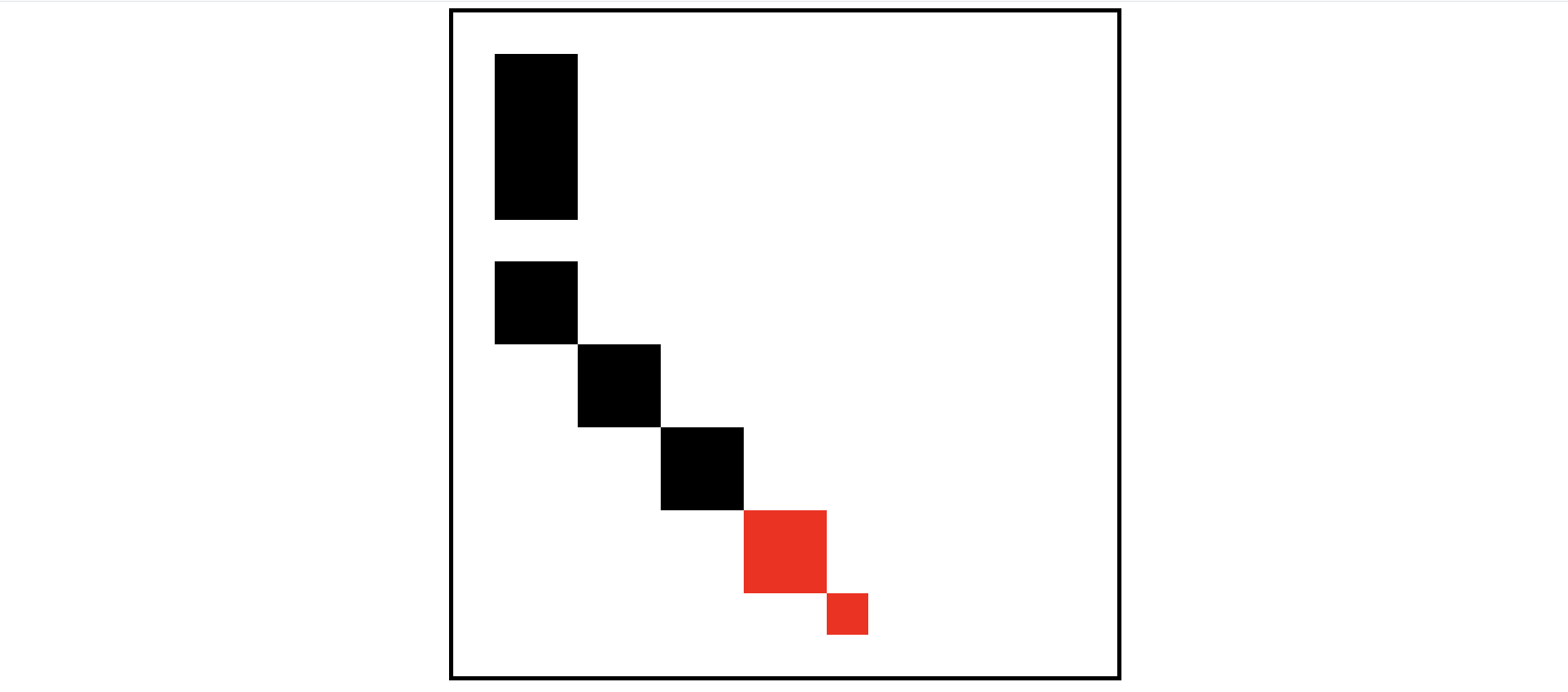
ctx.fillRect(50,50,100,200);
//라인을 그리고 채워넣음
ctx.rect(50,300,100,100);
ctx.rect(150,400,100,100);
ctx.rect(250,500,100,100);
ctx.fill();
//새로운 경계
ctx.beginPath();
ctx.rect(350,600,100,100);
ctx.rect(450,700,50,50);
ctx.fillStyle="red";
ctx.fill();
moveTo, LineTo, arc
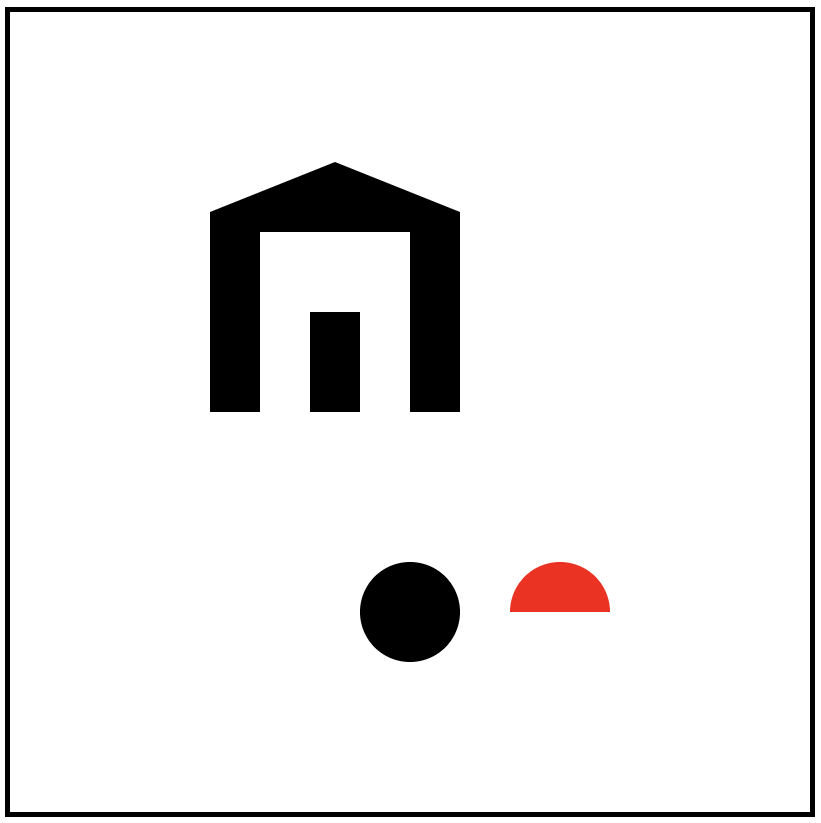
//집 만들기
ctx.fillRect(200,200,50,200);
ctx.fillRect(400,200,50,200);
ctx.lineWidth=2; //순서주의, 스타일 설정 후 그리기
ctx.fillRect(300,300,50,100);
ctx.fillRect(200,200,200,20);
//지붕만들기
ctx.moveTo(200,200); //시작점
ctx.lineTo(325,150); //시작점으로부터 x,y만큼 라인생성
ctx.lineTo(450,200);
ctx.fill();
//원형
ctx.beginPath();
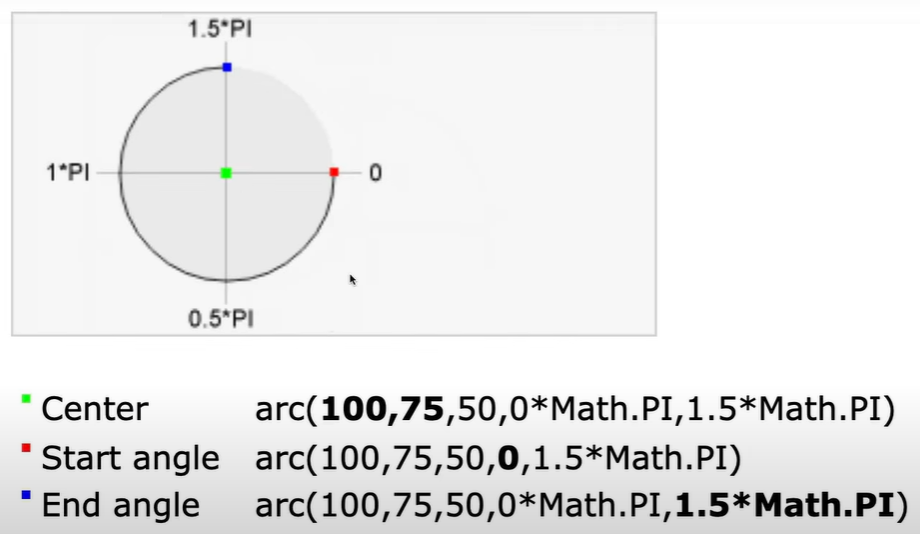
ctx.arc(400,600,50,0,2*Math.PI); //동그라미
ctx.fill();
ctx.beginPath();
ctx.fillStyle="red";
ctx.arc(550,600,50,Math.PI,2*Math.PI); //반원
ctx.fill();
**arc angle 기준점