저번 회의 시간에 '소분소분'이라는 서비스 주제를 가지고
1) 어떻게 서비스 플로우가 흘러갈것인가?
2) 어떤 기능이 있으면 좋겠는가
3) 디자인 레퍼런스
를 각자 조사해오기로 했다.
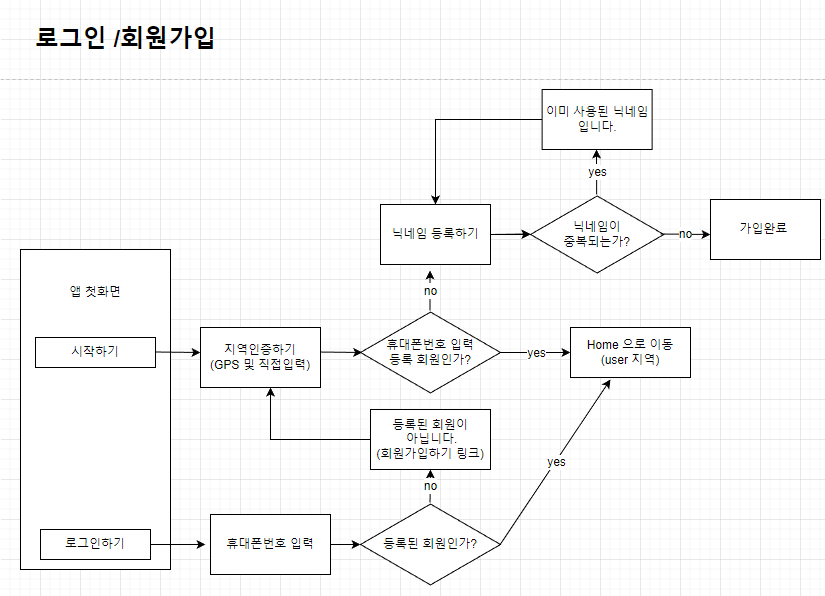
로그인 / 회원가입 Flow
지역 커뮤니티 서비스의 특이점은 자신이 사는 지역이 중심이 된다는 것이다.
그래서 회원가입을 하거나 최초 로그인을 할 때 지역인증을 한다. 그것을 바탕으로 로그인/회원가입 플로우 차트를 그려보았다.

가이드에는 유저가 지역인증을 하고 서비스 지역이 아니면 가입이 못하게 막도록 되어있지만 너무 지역 편협적인 앱이 되는 것 같다는 생각이 들어서 빼기로 했다.
그리고 회원가입은 최대한 단순하게 진행했다.
1) 지역
2) 휴대폰번호
3) 닉네임
위의 세가지 정보의 기입으로 가입될 수 있도록 하여 개인정보 수집은 최대한 피하여 사용자들의 거래 안정성을 높이기 위함이다. 또한 가입시 작성해야 할 항목을 줄임으로써 사용자들의 화면 이탈을 줄일 수 있다.
메인페이지 구성요소
사용자가 접속했을 때 가장 먼저 마주하게 될 Home 에는 어떤 기능이 있어야 할까?
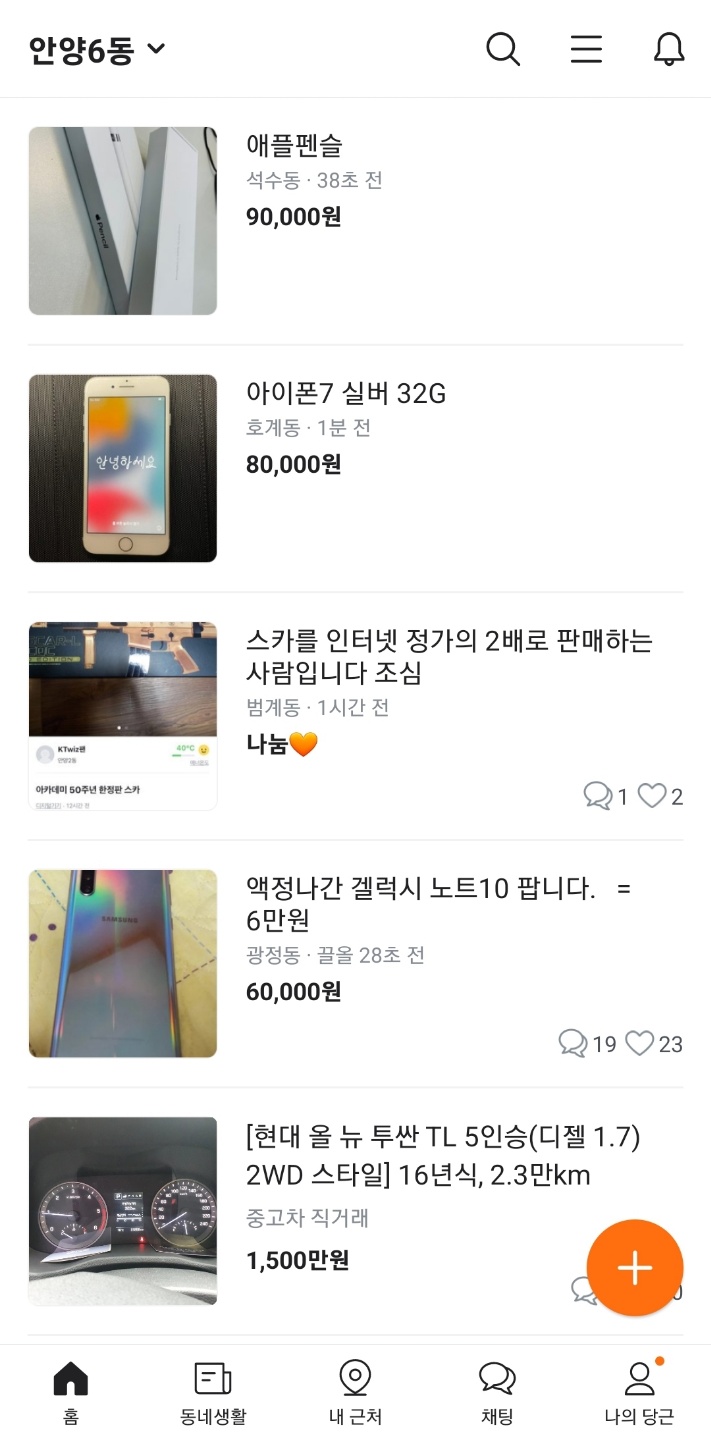
아래의 이미지는 이전에 분석했던 당근마켓과 N빵의 Home 화면이다.


당근마켓과 N빵 모두 메인페이지에는 판매하는 물건 혹은 공동 구매 하고자 하는 물건이 카드형태로 잘 보이도록 배치했다.
타 서비스의 메인페이지에서 보이는 아이템에는 아래와 같은 항목들이 있다.
1) 이미지
2) title
3) 지역 or 거래지역
4) 포스팅 시간
5) 거래 시간
6) 채팅 메세지 갯수
7) 좋아요 순
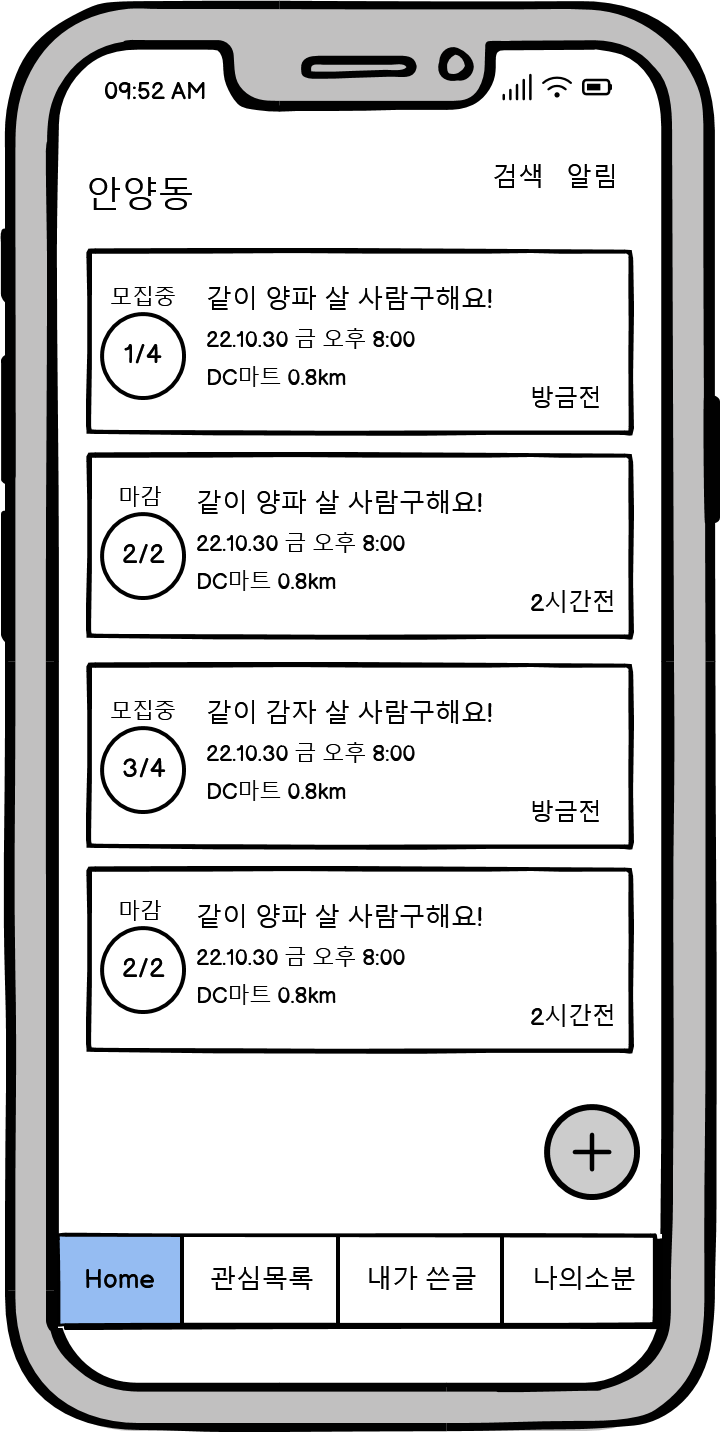
그렇다면 '소분소분' 웹앱에서 메인페이지의 아이템에는 어떤 항목이 있으면 좋을까?
1) 타이틀
2) 거래장소(반경 km)
3) 거래시간
4) 모집인원 (모집 현황)
5) 게시물 올린 시간
** 이미지는 중고 거래가 아니기 때문에 이미지를 올릴 필요가 없을 것 같고 필요하다면 올릴 수 있도록 상세페이지에서 이미지를 볼 수 있도록 하면 좋을것 같다.

- 이미지
- title : '양파 같이 사요!', '감자 공동 구매 해요!' 등 ,필수값
- 이미지 등록 : 여러장도 가능하도록 (desktop: jpg, png), 옵션값
- 내용
세부 기능 아이디어
1) 단순히 거래 장소를 명시하는 것이 아니라 나의 현재 위치로부터 몇 km 반경에 약속장소가 있는지 나타내면 좋겠다.
2) 몇명이 모집이 되었는지 실시간으로 확인할 수 있으면 좋겠다. 모집중인지 마감인지 같이 보여주면 좋을듯하다.
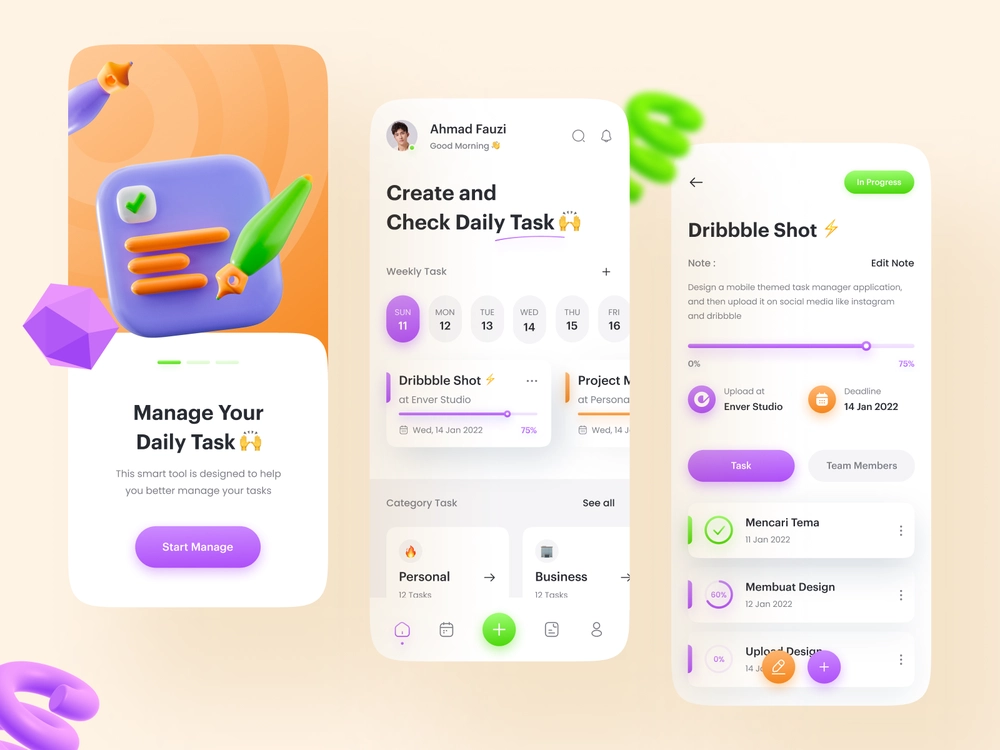
디자인 레퍼런스
드리블에서 대략적인 원하는 느낌의 시안을 찾았다.
타인과 거래하는 것이 분위기 자체가 딱딱하고 어렵게 느껴질 수 있다. 그래서 서비스 하는 앱에서는 동글동글하고 부드러운 느낌, 그리고 밝은 느낌으로 시안을 가져가면 좋겠다. 아이템에서 체크 표시 부분에는 모집인원(2/4)을 숫자, 퍼센트로 표시하면 좋을 것 같다.(채소, 과일, 잡곡, 주방용품 등등)

Reference
https://dribbble.com/shots/17195419--Task-Management-Mobile-App
