기억하기
-
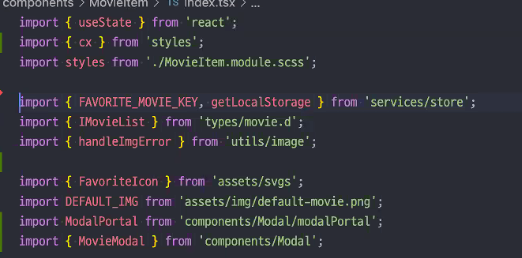
노드 모듈에서 가져오는 라이브러리들은 가장 위쪽에두고 import 해오자. 컴포넌트들은 제일 아래에 쓴다.

-
require 쓰지말자. import 쓰기!
-
깃은 소문자, 대문자 변경을 무시한다.
-
create-react-app 으로 만들면 Webpack 에서 auto-pre-fix를 다 해주기 때문에 css 에서 브라우저별 접두사를 넣어주지 않아도 된다.
-
setloading 넣으려고 async await 쓰지말고 .finally!
-
length 가 없다라고 쓰기 보다는 lenght === 0 을 쓰자.
-
NavLink 쓰면 isActive 넣어서 css 줄 수 있다. css 주려고 'clicked' 이런거 넣어주지 말기.
-
return 이 없다면 map 을 쓰지 않고 forEach 를 쓴다.
-
map 또는 forEach 그리고 push 가 있다면 reduce 메서드를 쓸 수 있다.
Tip
- 에러 메세지가 있을때 에러 태그 띄우기

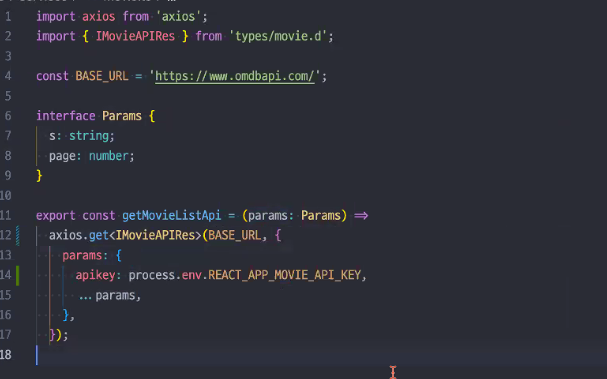
- axios 깔끔하게 짜기

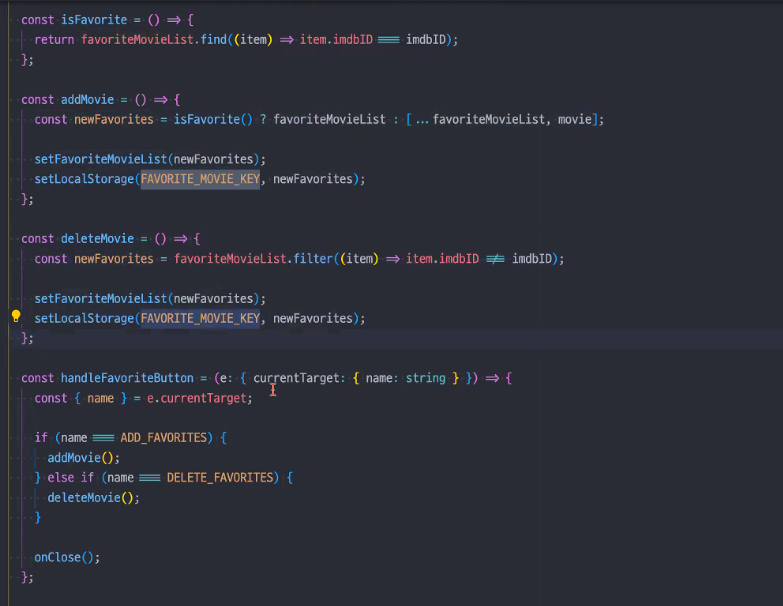
- delete item 해야 할 경우는 filter 쓰기

3. 오늘 배운 키워드
1) css 다크모드
2) 리덕스 툴킷(상태관리) / reduce
3) 리액트 쿼리(날씨 앱 리팩토링 참고)
4) 모바일 대응 - 반응형 웹 구현
tip) 모바일 화면을 먼저 만든 다음 데스크탑으로 만드는 것이 코드의 양이 줄어든다.