나는 애플 제품을 하나도 사용하고 있지 않지만 애플에 좋은 개발자들이 많이 있다는 것을 알고 있다.
포트폴리오를 만들려고 생각하던 중 어떤 글을 읽었는데 애플 홈페이지를 들어가서 참고를 많이 해보라고 했다.
그래서 들어가보니 정말 디자인적으로도 깔끔하고, 효과도 넘치지 않게 들어가 있는걸 보니 딱 마음에들었다.


(이렇게 스크롤을 내리면 맥북이 열리는 걸 볼 수 있다!!)
그렇게 인터랙티브(Interactive) 웹 개발에 관심이 생겼다.
인터랙티브 웹 개발을 위해서 알아야하는 것들을 하나하나 알아갔다.
우선 Transform, Transition에 대해서 알아봤다.
물론 CSS 공부를 하면서 이미 한번 겪었던 것들이지만 단순히 이런 동작만 한다는 것 보다 인터랙티브 웹 개발에 어떻게 사용 될지 생각하면서 보니 다르게 보였다.
Transform에서 중요하게 봐야 할 것들은
1. scale (크기 조정)
2. rotate (돌리기)
3. skew (비틀기)
4. translate (이동)
5. transform-origin (기준점 옮기기)
우선 이 정도 였다.
예를 들어 scale 같은 것을 사용 할 때, width나 height를 사용해볼 수도 있지만 transform을 사용하면 하드웨어 가속(GPU)을 이용하여 성능이 좋다고 한다!!
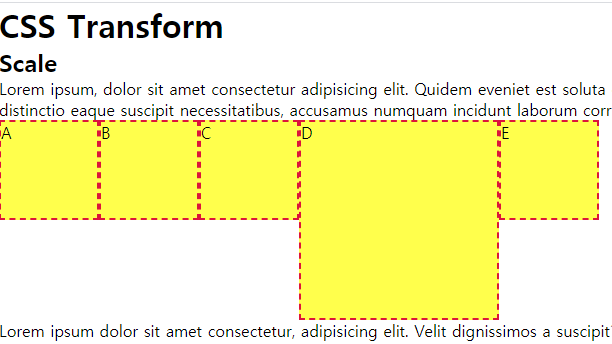
width, height를 이용하게 되면,

옆에 것을 밀고 크기가 커지게 되는데,
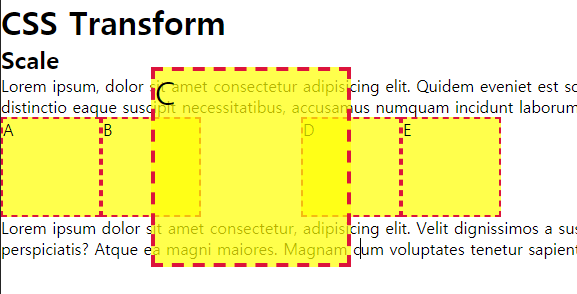
transform을 사용하게 되면

떠올라보이듯이 커지는 것을 볼 수 있다!
=====================================
Transition에서 중요한 것들은 크게
1. transition-property => 속성
2. transition-duration => 재생시간
3. transition-timing-function => 가속도(defulat 값은 ease)
4. transition-delay => 지연
이 정도를 알아보았다!!
아는 것보다 중요한 건 활용하는건데.. 이걸 우째 활용해볼지...
우선 Animation도 공부해보고 해야겠다!!!!
.jpg)