💛 자바스크립트 (2)

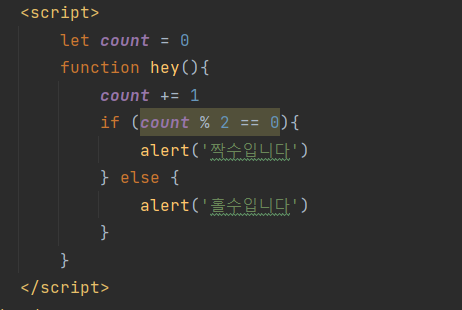
버튼 눌렀을 때 팝업창 뜨게 하기
alert() 안에 '' 작은따옴표 쓰지 않으면 안 뜸.

let count = 0 0부터 시작해라
count += 1 누를 때마다 1을 더해줘라만약에 카운트가 2로 나왔을 때 나머지가 0이면 '짝수입니다'라고 나오게 한다.
만약에 그게 아니면(else) '홀수입니다'라고 나오게 한다.
let even = 4;
console.log(even % 2); // 2로 나눈 나머지가 0입니다.
let odd = 5;
console.log(odd % 2); // 2로 나눈 나머지가 1입니다.💜 제이쿼리 기초
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것이 제이쿼리
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>- 제이쿼리를 갖다가 쓰겠다고 헤드에 집어 넣기
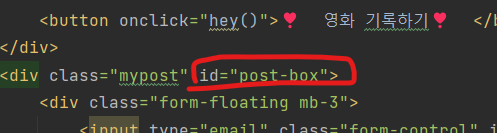
- 제이쿼리 이름 붙여줄때 id 사용 (class x)
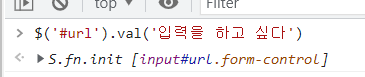
1️⃣ 밸류 가져오기
 id = 'url' 에다가 j쿼리를 먹일거야!
id = 'url' 에다가 j쿼리를 먹일거야!
👀 먹이는게 뭐냐면 걔의 밸류를 넣고 싶다는 말 :)


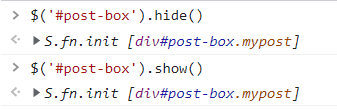
2️⃣ 박스 보이게, 안 보이게 하기


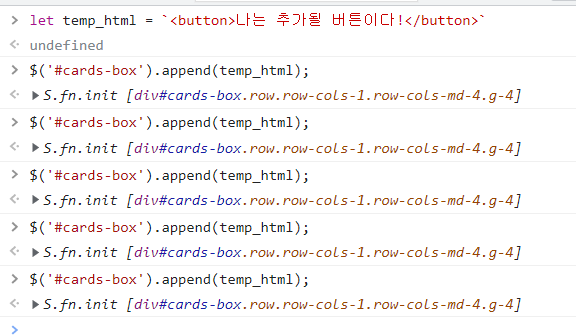
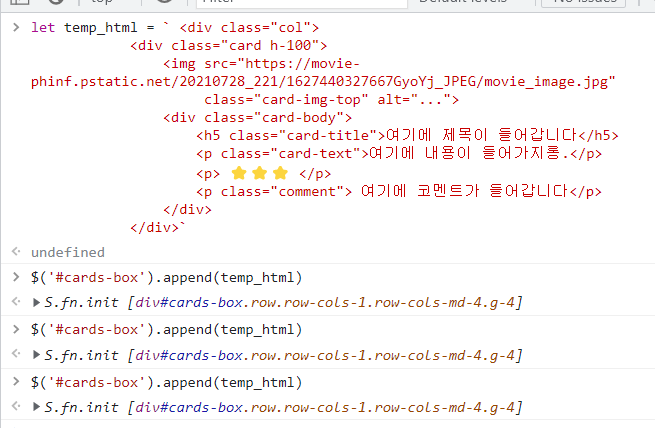
- 카드 밑으로 쭉쭉 붙이기


추가될 버튼 대신에 col을 넣으면..


카드가 밑으로 쭉쭉쭉 붙게 된다
<script>
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script><body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">❣️영화 기록하기❣️</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="url" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="ok">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-secondary">닫기</button>
</div>
</div>영화 기록하기 누르면 기록박스(post-box)가 열리고, 닫기 버튼 누르면 닫힘
style - .mypost 에다가 display: none; 하면 첫화면 부터 안 보임
⁉ QUIZ
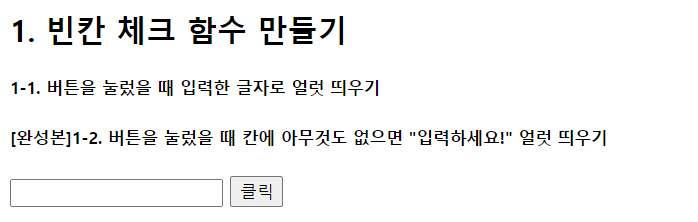
1. 빈칸 체크 함수 만들기
<script>
function q1() {
let value = $('#input-q1').val()
if (value == '') {
alert('입력하세요!')
} else {
alert(value)
}
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
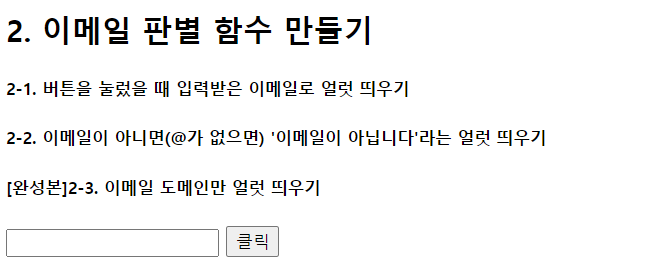
}2. 이메일 판별 함수 만들기
function q2() {
let myemail = $('#input-q2').val()
if (myemail.includes('@')) {
alert(myemail.split('@')[1].split('.')[0])
} else {
alert('이메일이 아닙니다.')
}
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}3. HTML 붙이기/ 지우기 연습
function q3() {
let txt = $('#input-q3').val()
let temp_html =`<li>${txt}</li>`
$('#names-q3').append(temp_html)
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
$('#names-q3').empty()
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}1트 실패했다 왜냐면.. names-q3를 붙여야하기 때문에...(정확히 이해는 잘 안 감.. ㅠㅠ)
3트에 성공한건데, names-q3로 해도 안되는 이유를 몰랐는데 ` 이걸 안 넣어서..! (작은 따옴표 아님) ```````