npx create-react-app --template typescript
Kakao Developer 등록하기
개발자 어플리케이션 등록하기 : https://developers.kakao.com/console/app
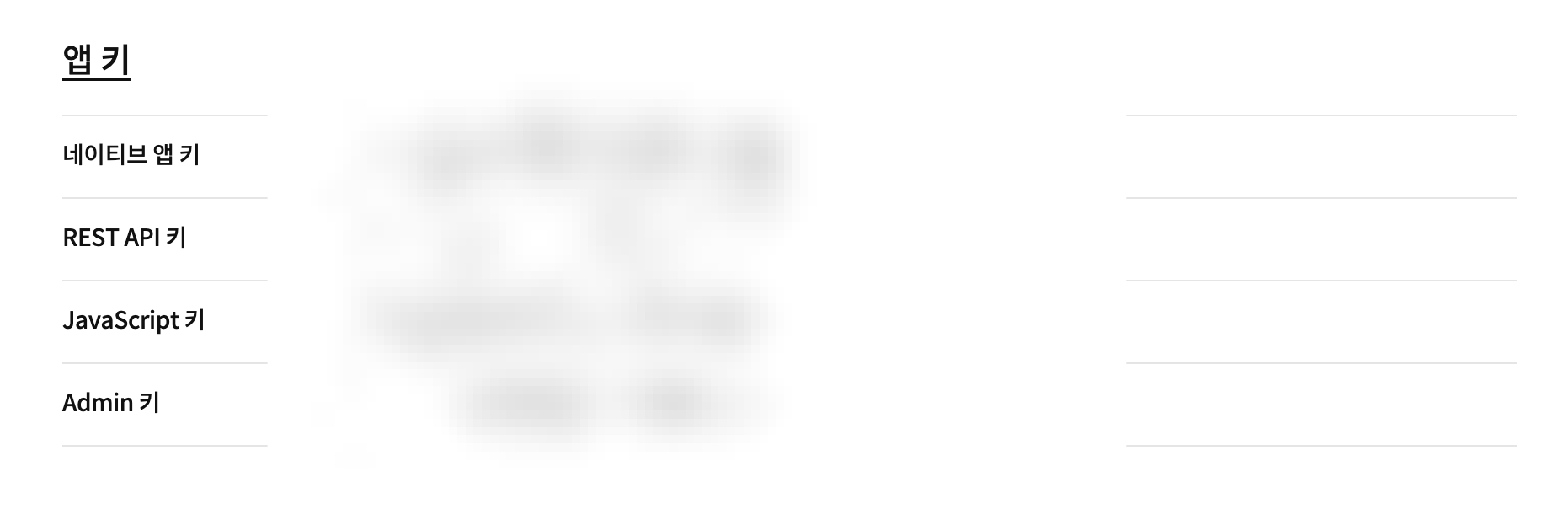
앱 키 얻기
'내 어플리케이션 ' 에 들어가면 키가 쭉 나오는데 거기서 Javascript를 선택한다.

여기 들어있는 키를, index.html 에 넣어주면 된다
public / index.html
<head>
...
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey={내가 받은 key}&libraries=services"
></script>
...
</head>{}부분에 {}는 제외하고 ~~~ 를 넣어주면 된다!
'.env' 로 설정하기
나의 소중한 key를 html에 냅다 박지 않고
따로 빼서 관리하는 방법이다
.env
REACT_APP_KAKAO_MAP_KEY=내가 발급받은 KEYindex.html
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=<%= process.env.REACT_APP_KAKAO_MAP_KEY%>"
&libraries="services"
></script>여기를 참고해서 넣어주었다
%REACT_APP_{env}% 형식
카카오맵 불러오기
타입스크립트 설정
declare global {
interface Window {
kakao: any;
}
}kakao 객체의 존재 여부를 typescript에서 인식하지 못하기 때문에
Property 'kakao' does not exist on type 'Window & typeof globalThis'.
이런 오류가 뜰 것이다. 이걸 방지하기 위해 kakao 라는 객체가 window에 존재하고 있다고 인식시켜줘야 하는데,
그럴 때 사용하는 typescript 문법이 declare이다.
기본 맵 띄우기
https://apis.map.kakao.com/web/guide/
MapBox.tsx
import { useEffect } from "react";
declare global {
interface Window {
kakao: any;
}
}
const MapBox = () => {
useEffect(() => {
let container = document.getElementById(`map`); // 지도를 담을 영역의 DOM 레퍼런스
let options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도 중심 좌표
level: 3, // 지도의 레벨(확대, 축소 정도)
};
let map = new window.kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
}, []);
return <div id="map" style={{ width: "100vw", height: "100vh" }} />;
};
export default MapBox;kakao 객체가 window 하위 객체라는 것을 정의해야 하므로 window.kakao[~~] 로 적는다.
App.tsx
import React from "react";
import MapBox from "./MapBox";
function App() {
return (
<div className="App">
<MapBox />
</div>
);
}
export default App;화면

에러?
혹시라도 cannot read properties of undefined reading 'maps' 에러가 뜬다면,
카카오 개발자 페이지에서
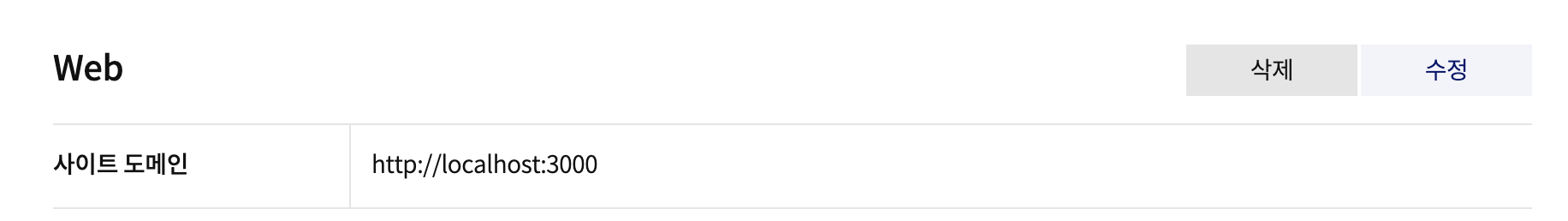
내 애플리케이션>앱 설정>플랫폼 에 들어가
Web 부분에 주소를 입력해주어야 한당

3000 끝에 /는 빼야만 함! 어차피 등록이 안 됨
지도 타입 바꾸기
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
let mapTypeControl = new kakao.maps.MapTypeControl();
// 지도 타입 컨트롤을 지도에 표시합니다
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);


하던 작업이 있었으나 일단 오늘은 여기까지만 맛보기로 한다
오늘은 첫 날이기 때문에 .. ㅎ_ㅎ
너무 기초만 올려서 머쓱..하나 그래도 내가 정리해놓은 것들은
언젠가 나에게 돌아올 것이야





카카오맵 저도 프로젝트에 막 적용하고 있는데! ㅎㅎ 블로그 올릴 소스가 하나 늘었군요