엘리먼트 렌더링
브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.엘리먼트는 컴포넌트의
구성 요소이다
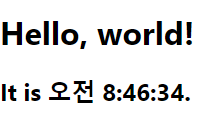
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
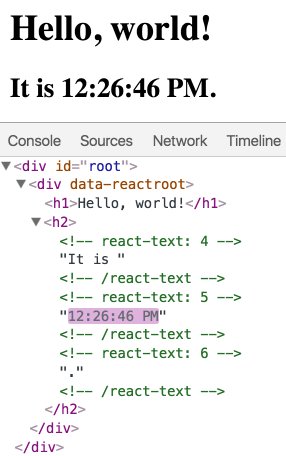
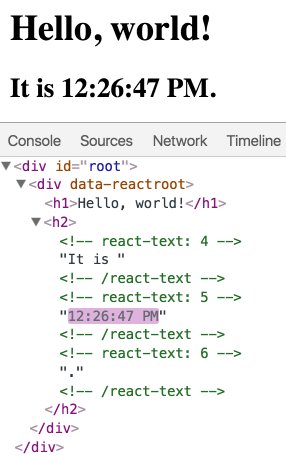
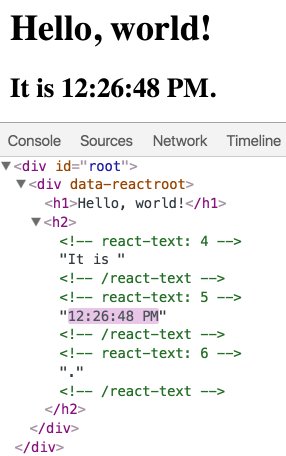
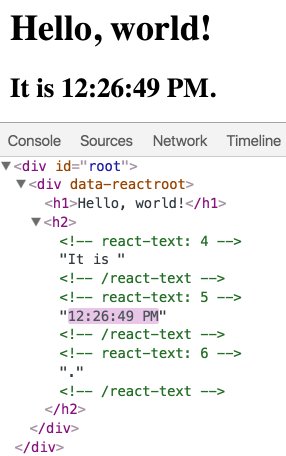
setInterval(tick, 1000);위 함수는 setInterval() 콜백을 이용해 초마다 ReactDOM.render()를 호출합니다.
렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변객체다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없다. 엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여준다.
UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하고 이를 ReactDOM.render()로 전달하는 것이다.

다음은 Components와 Props에 관해서 공부를 하겠다.