
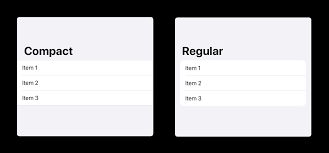
UITableView를 사용하는데, 처음엔 Style을 Inset Grouped 를 줘서 모양을 잡으려고 했다. Inset Grouped 를 사용하면, 아래 사진처럼 알아서 섹션에 corner round를 넣어주고, padding 도 알아서 잡아준다.

그런데 회사에 출근하고 iOS 12에서 실행시켜봤더니...

이 따위로 뜨더라... 아마 Inset Grouped은 버전이 좀 올라간 뒤에 생긴 것 같다..
회사 특성상 최저 버전이 11이기 때문에, 디자인을 맞춰줘야한다는 왕고집이 발동되어 Inset Grouped 를 포기하고 Grouped로 갈아탔다.
( Grouped 를 하면 아래 사진 처럼 된다. )
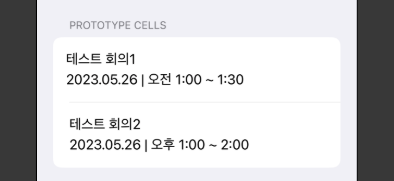
그래서 필요한 작업들을 다 하고 나니까, 원했던 padding 이 죽어도 안잡히더라... 양 옆에 그냥 잉꼬부부마냥 아주 딱 붙어있다.
그래서 또 구글링에 이은 구글링을 하다가 해결했다..!
class PastMeetingTableViewCell: UITableViewCell {
@IBOutlet weak var subject: UILabel!
@IBOutlet weak var dateAndTime: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
// cell 너비/패딩 조절
override var frame: CGRect {
get {
return super.frame
}
set {
var frame = newValue
frame.origin.x += 20
frame.size.width -= 2 * 20
super.frame = frame
}
}
}cell을 구성하는 컨트롤러에서 frame을 override 해서 값을 바꿔주었더니 되었다.
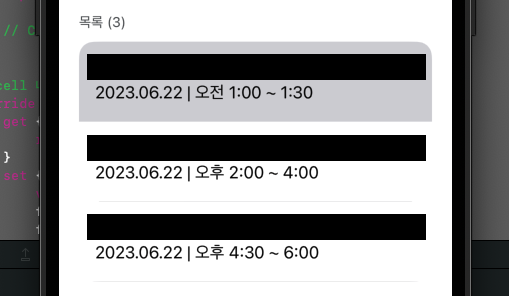
width를 줄이고 origin의 x값도 변경시켜주었다!

(검은 블록은 회사 관련된 정보가 써있어서 가리기...)
사진을 보면 왼쪽 오른쪽 아주 이쁘게, 내가 원한만큼(각각 20) 마치 패딩이 잡힌 것처럼 보이는 것을 확인할 수 있다!