Position?
position프로퍼티는 요소의 위치를 정의한다.
top, buttom, right, left 프로퍼티와 함께 사용되어 요소의 위치를 정한다.
Position프로퍼티의 value는 4개의 값을 가진다.
static relative absolute fixed
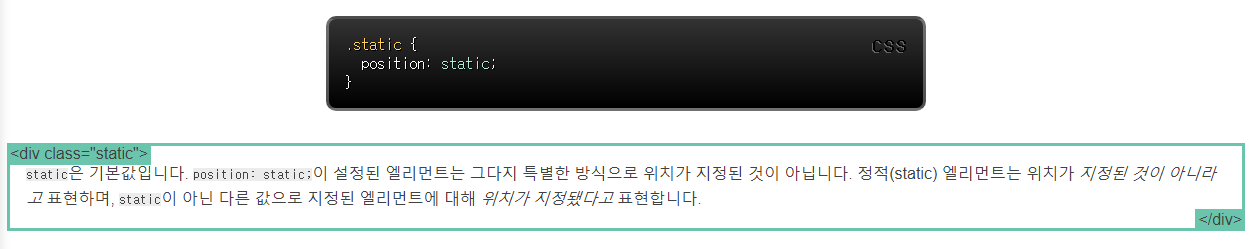
static
position프로퍼티의 기본값이다.
기본적인 요소의 배치 순서에 따라 위에서 아래로 왼쪽에서 오른쪽 순으로 배치되며
부모 요소 내에 자식 요소로 존재할 때는 부모 요소의 위치를 기준으로 배치된다.
top, buttom, right, left 프로퍼티들과 함께 사용하지 않는다.
만약 같이 사용하게 되면 그 값은 무시된다.

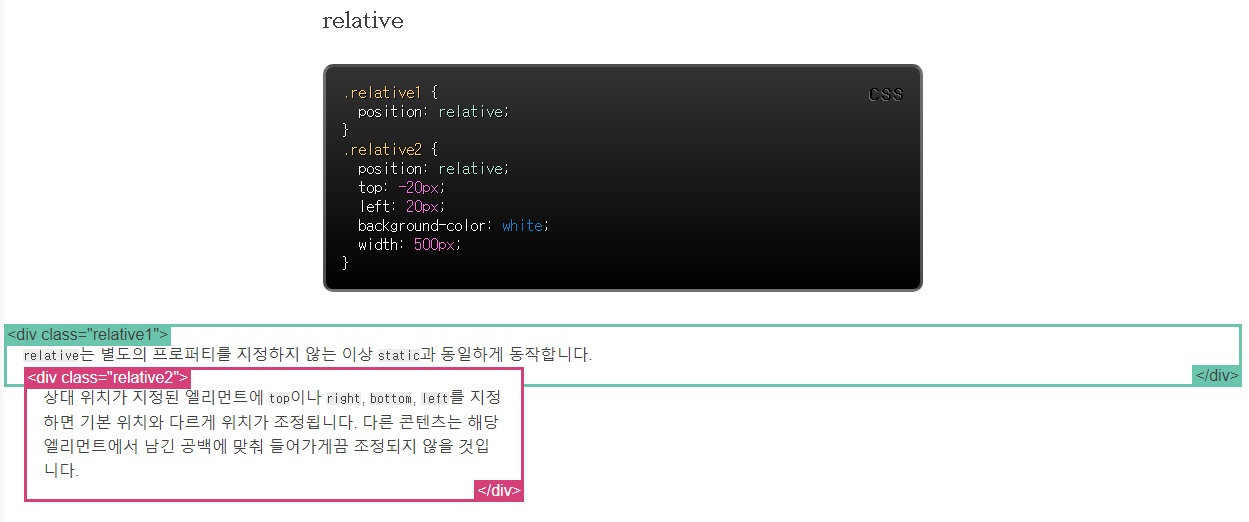
relative
기본 위치를 기준으로 좌표 프로퍼티(top, buttom, right, left)를 사용하여 위치를 이동시킨다.
만약 좌표 프로퍼티를 사용하지 않으면 static과 동일하게 작동한다.
static을 선언한 요소와 relative를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부이며 그외는 동일하게 동작한다.

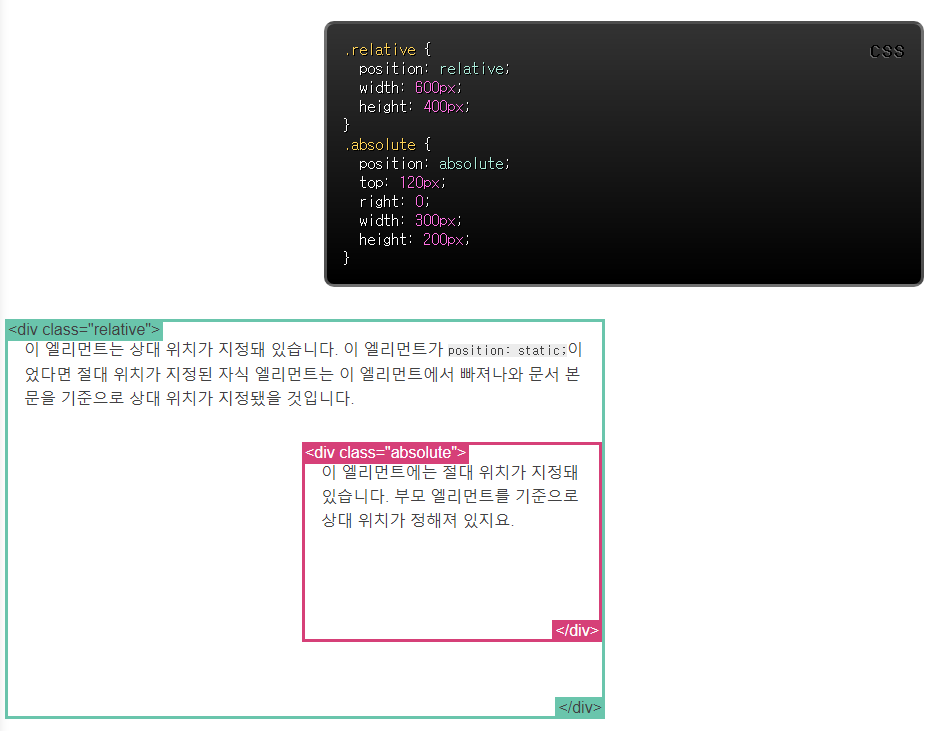
absolute
부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, buttom, right, left)만큼 이동한다.
relative, absolute, fixed프로퍼티가 선언되어 있는 부모 또는 조상요소를 기준으로 위치가 결정된다.
만일 부모 또는 조상 요소가 static인 경우, document body를 기준으로 하여 좌표 프로퍼티대로 위치하게 된다.
따라서 부모 요소를 배치의기준으로 삼기 위해서는 부모 요소에 relative를 정의하여야 한다.
이때 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 된다.
absolute 선언시, block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다.

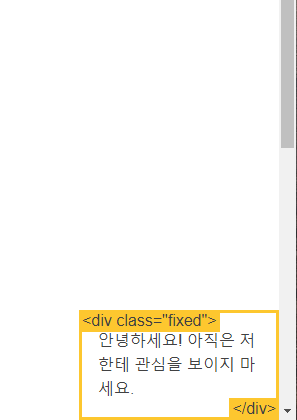
fixed
부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표 프로퍼티(top, buttom, right, left)를 사용하여 위치를 이동시킨다.
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
대부분의 팝업 광고가 이런 특성을 이용한다.
fixed프로퍼티 선언 시 block요소의 width는 inline요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다.


스크롤이 움직여도 뷰표트에 고정된 fixed를 사용한 div