2주차는 Javascript를 통해서 홈페이지에 움직임을 더해줄 예정
<script>
let count = 0
function hey() {
count += 1
if (count % 2 == 0) {
alert('짝수')
} else if (count % 2 == 1) {
alert('홀수')
}
}
</script>- button을 선언한게 있으면 onclick의 값으로 hey()를 설정 후 새로고침 -> button을 누를 때 마다 홀수 짝수 홀수 짝수... 로 뜨는걸 확인할 수 있음.
count는 전역변수 인듯.
1. jQuery란?
jQuery : HTML의 요소들을 조작하는 편리한 Javascript를 미리 작성해둔 것. 라이브러리라 생각하면 편함. 프론트엔드 웹 프레임워크 중 하나. (나무위키)
ex. Javascript와 jQuery 문법 비교
- JS
document.getElementById("element").style.display = "none";- jQuery
$('#element').hide();참고로 jQuery를 사용하기 위해선 아래의 한 줄을 추가 (import) 해야 함
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>2. jQuery 사용 방법
- jQuery에선 지칭하기 위한 수단으로 class가 아닌 id 값을 사용한다.
(그래서 사용 시 #으로 해당 id를 가리킨다. class는 css에서 가리킬 때 .으로 가리킴)
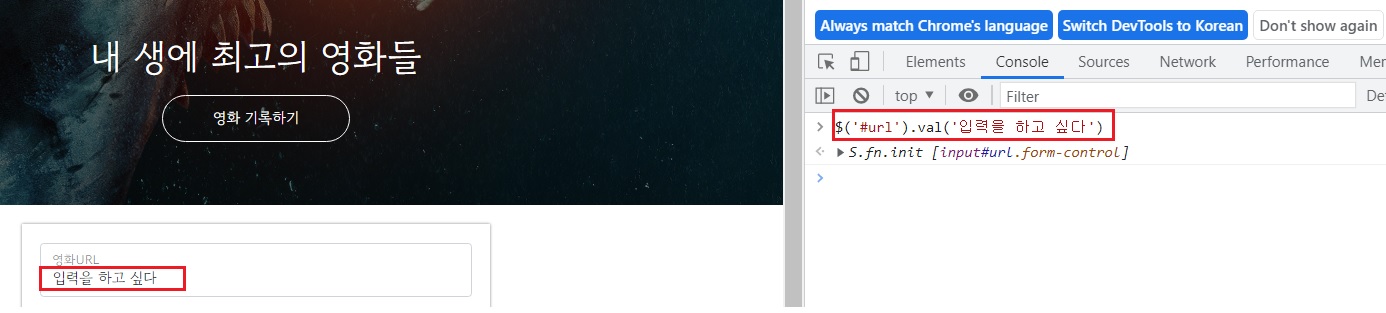
- 웹페이지 마우스 오른쪽 클릭 > 검사 > console로 들어간후 아래와 같이 입력하면 해당 id의 value가 바뀐다.

$('#url').val('입력을 하고 싶다')(id가 url인 input 값에 value를 바꾸고 싶다)
- 뿐만 아니라 기존에 만들었던 과제 (영화 후기 포스팅)에 추가적으로 영화 card를 붙이고 싶은 경우 아래와 같이 하면 됨

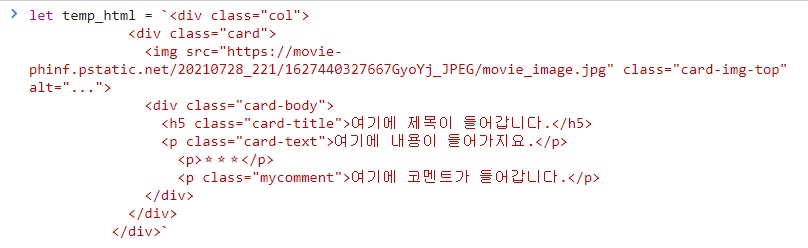
-> temp_html에 card 생성했던 코드 복사

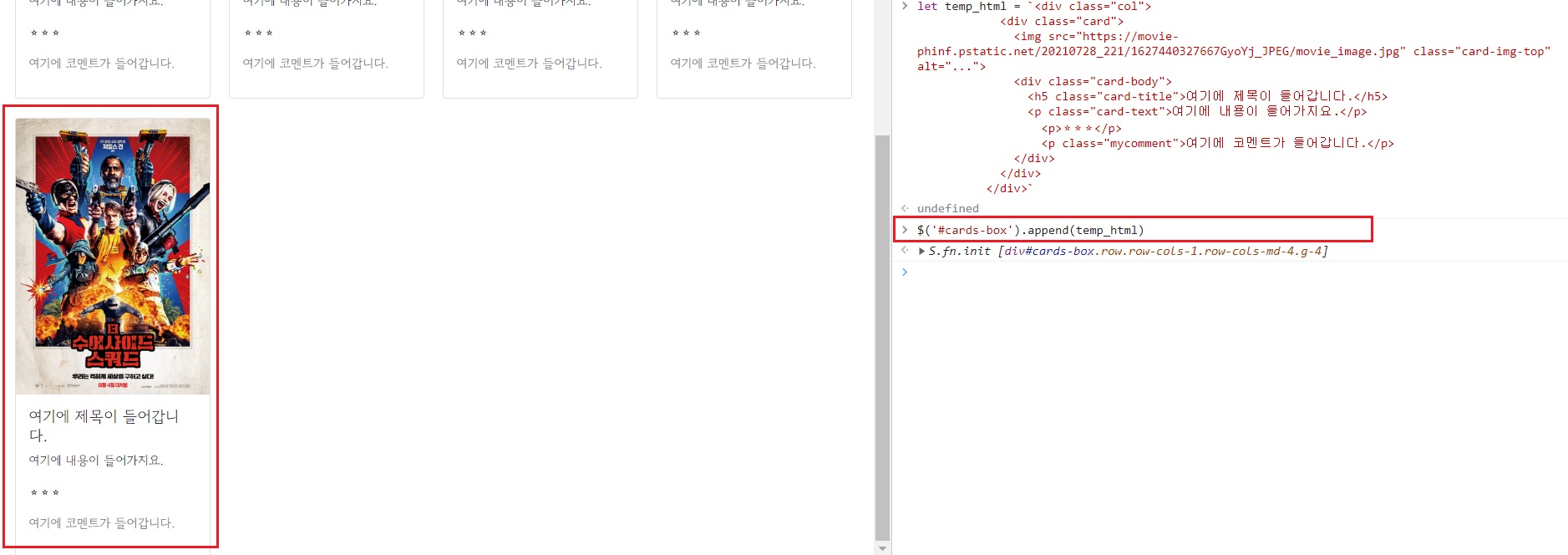
-> 아래와 같은 코드 입력시 card 추가
$('#cards-box').append(temp_html)(id 값이 cards-box (card 들 생성되는 곳)에 백틱으로 둘러 쌓인 해당 코드의 내용을 append 하기)
위 코드의 경우 append 되는 temp_html이 백틱으로 둘러쌓여 있기 때문에 ${변수명} 을 통해서 그때그때마다 사용자가 원하는 값이 저장되어있는 변수로 내용들을 바꿀 수 있다 (ex. 영화제목, 내용 등)