프로젝트에 사용하게 되었음!
일단 공식문서를 쭉 훓어야 속이 후련할듯 하다. 구글링을 해도 답이 없고...
작성된 코드
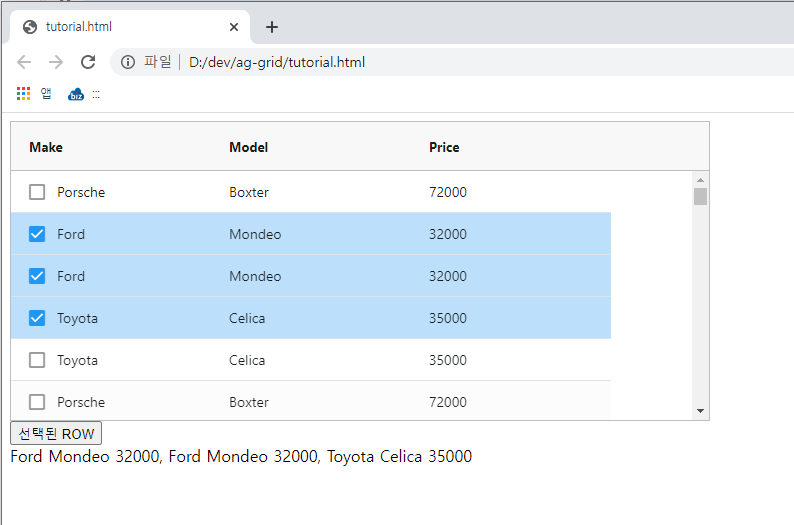
공식사이트의 코드와는 조금 다른점이 존재하지만 기능별 분리와 데이터 fetch 부분을 좀 바꿔 봤다. 실제 튜토리얼 결과와 똑같이 나온다.
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js"></script>
<script defer src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.js"></script>
</head>
<script defer>
// 그리드...
let _gridDiv;
// 컬럼 정의
let _columnDefs = [
{ field:"make", "sortable":true, "filter":true, checkboxSelection:true },
{ field:"model", "sortable":true, "filter":true },
{ field:"price", "sortable":true, "filter":true }
]
// 그리드 옵션
let _gridOptions = {
columnDefs : _columnDefs,
rowSelection: "multiple"
}
$(function() {
setGrid();
fetchData();
});
// 데이터 fetch
async function fetchData(){
// 프로미스 반환까지 waiting...
var loadData = await fetchRowData();
_gridOptions.api.setRowData(loadData);
}
// 데이터 추출
function fetchRowData(){
return fetch('https://www.ag-grid.com/example-assets/row-data.json')
.then( (response) => {
return response.json();
});
}
// 그리드 display
function setGrid() {
_gridDiv = $('#myGrid')[0];
new agGrid.Grid(_gridDiv, _gridOptions);
}
function getSelectedRows () {
const selectedNodes = _gridOptions.api.getSelectedNodes()
const selectedData = selectedNodes.map( node => node.data )
const selectedDataStringPresentation = selectedData.map( node => `${node.make} ${node.model} ${node.price}`).join(", ")
$("#selectedRows").text(selectedDataStringPresentation);
}
</script>
<body>
<div id="myGrid" style="height: 300px; width:700px;" class="ag-theme-alpine"></div>
<button onclick="getSelectedRows()">선택된 ROW</button>
<br />
<span id="selectedRows"></span>
</body>
</html>_gridDiv
그리드가 들어갈 객체
_columnDefs
그리드 컬럼 선언부. 공식문서의 column properties 페이지에서 자세한 내용을 볼 수 있다.
https://ag-grid.com/javascript-data-grid/column-properties/
_gridOptions
그리드 옵션. 공식문서의 grid properties 페이지에서 자세한 내용을 볼 수 있다.
https://ag-grid.com/javascript-data-grid/grid-properties/
테스트

찍먹 그 후
공식문서가 생각보다는 친절한 방향으로 되어 있다. 최대한 많이 훑어보자!

