결국 UI는 ag-grid 로 선택
포스팅을 했다 지웠다를 반복한게 몇번은 될 것이다. 시중에 떠도는 UI 라이브러리들을 몇 번이고 검토했는데 ag-grid만한게 없는것 같아서 결국 선택했다. ag-grid 외에 다른 후보군이었던 handsontable, kendo-ui 는 이번엔 접어두도록 하자...
Vue3 프로젝트 설치
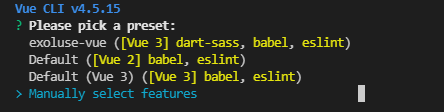
1. vue/cli를 이용한 vue 프로젝트 생성
맨 상단에 보이는 "exoluse-vue"는 프리셋이다. vue 프로젝트 설정을 마치고 나면 프리셋을 저장할지 물어보는데 그때 저장했던 명칭이 exoluse-vue 이다. 일단 지금은 Default(Vue3) 를 선택한다.
npx @vue/cli create vue-ag-grid
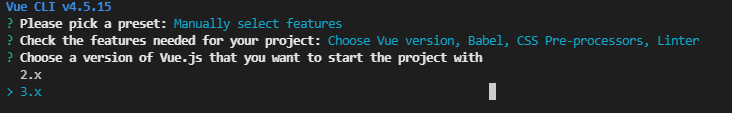
2. 프로젝트에 필요한 요소 체크
Vue 버전 선택, Babel, CSS Pre-processors, Linter / Formatter 선택한다.

3. Vue 버전은 3.x

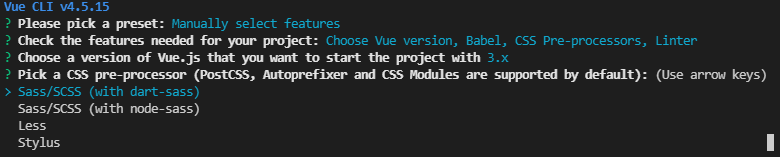
4. CSS 전처리기는 dart 선택

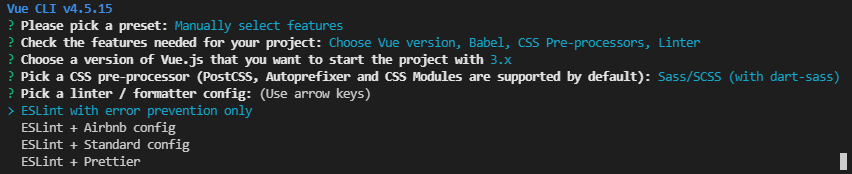
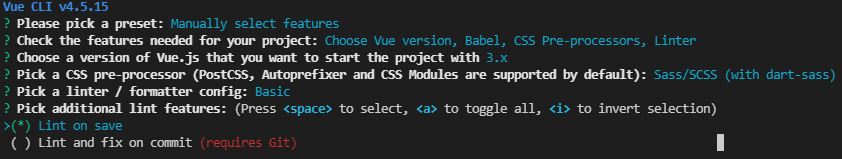
5. Linter 설정


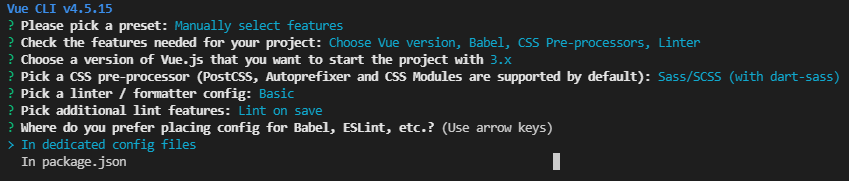
6. Babel, ESLint 설정 파일은 이렇게...

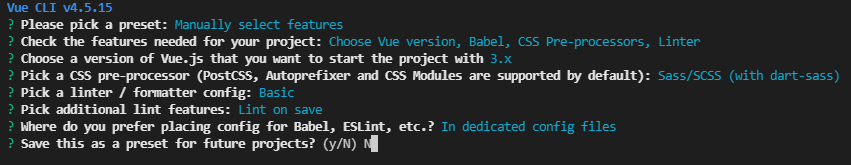
7. 일단 프리셋 저장하지 말고

8. 항상 설치되는 동안은 두근두근...

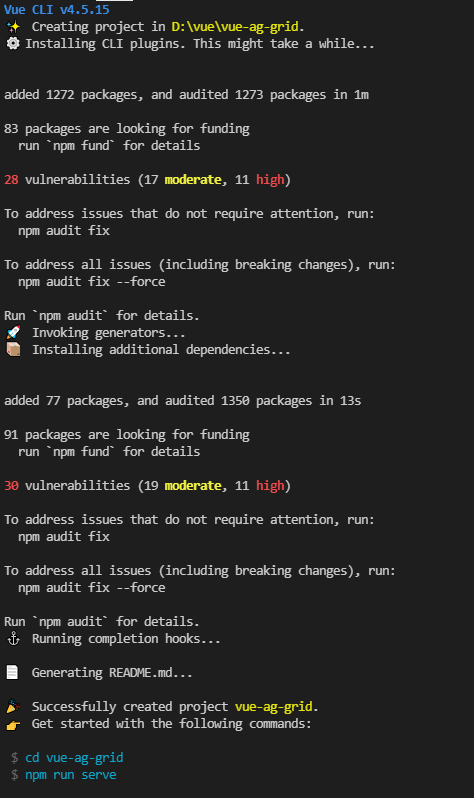
9. 설치 완료

10. 테스트
cd vue-ag-grid
npm run serve
ag-grid 설치
1. npm install
npm install ag-grid-vue3 ag-grid-community vue-class-component@next2. App.js
<script>
import "ag-grid-community/dist/styles/ag-grid.css";
import "ag-grid-community/dist/styles/ag-theme-alpine.css";
import { AgGridVue } from "ag-grid-vue3";
export default {
name: "App",
components: {
AgGridVue,
},
setup() {
return {
columnDefs: [
{ headerName: "Make", field: "make" },
{ headerName: "Model", field: "model" },
{ headerName: "Price", field: "price" },
],
rowData: [
{ make: "Toyota", model: "Celica", price: 35000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "Porsche", model: "Boxter", price: 72000 },
],
};
},
};
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<template>
<ag-grid-vue style="width: 600px; height: 300px;"
class="ag-theme-alpine"
:columnDefs="columnDefs"
:rowData="rowData">
</ag-grid-vue>
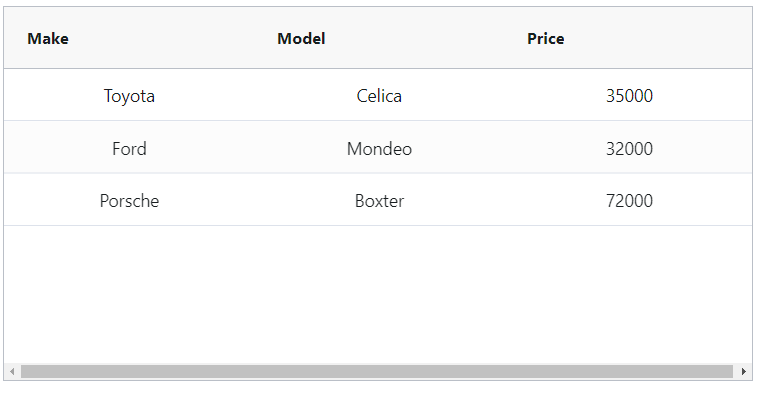
</template>3. 결과 확인