express 설치 디렉토리에서 실행
npm install express-fileupload corsreact 프로젝트 생성 디렉토리에서 실행
npm install axiosexpress index.js 에 아래 항목 추가
const fileupload = require("express-fileupload");
const cors = require("cors");
app.use(cors());
app.use(fileupload());
app.use(express.static("files"));
app.post("/fileUpload", (req, res) => {
let saveFilepath = path.join( __dirname, "react-project", "build", "/") ;
let file = req.files.file;
let fileName = file.name;
file.mv(saveFilepath+fileName, (err) => {
if (err) {
res.status(500).send({ message: "파일 전송 실패", code: 200 });
}
res.status(200).send({ message: "파일 전송 성공", code: 200 });
});
} );리액트 App.js 는 아래와 같이 구성한다
import { useEffect, useState } from 'react';
import axios from "axios";
function App() {
const [file, changeFile] = useState();
const [fileName, changeFileName] = useState("");
return (
<div className="App">
<input type="file" onChange={ (e)=>{
changeFile(e.target.files[0]);
changeFileName(e.target.files[0].name);
} } />
<button onClick={ ()=>{
const formData = new FormData();
formData.append("file", file);
formData.append("fileName", fileName);
try {
axios.post("http://localhost:3001/fileUpload", formData).then(
(response)=>{
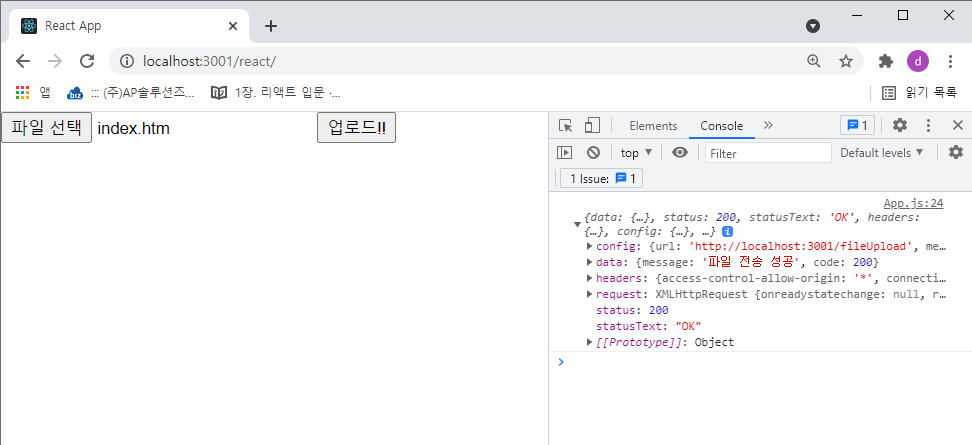
console.log(response);
}
)
} catch (exception) {
console.log(exception);
}
} }>업로드!!</button>
</div>
);
}파일 업로드만 별도로 구현한 것이므로 이전에 구현해 놓은 다른 컴포넌트는 보이지 않는다.

express 의 파일 삭제
- fs 선언
var fileSystem = require('fs');- 파일 업로드를 위한 라우팅 작성 (unlink 사용)
app.post("/fileDelete/:image", (request, response) => {
fileSystem.unlink(`${__dirname}/react-project/public/upload/${request.params.image}`, function(err) {
if(err) {
response.json({isDeleted:"false"});
}
response.json({isDeleted:"true"});
})
});다음 포스팅은
예정대로...