팀 프로젝트 시작 🧐
대망의 첫 팀 프로젝트를 시작했다. 팀 소개 웹사이트를 완성하는 것이 프로젝트의 내용.
소통
가장 먼저 팀원님들과 각자 자기가 구상해본 웹페이지의 MOCKUP을 그려보는 시간을 가졌다. 한명도 빠짐없이 다들 의욕이 넘쳐나서 어쩌다보니 아이디어를 제시하는 시간이라기 보다, 꼭 필요한 요소들을 남기기 위해 아이디어를 쳐내는 시간이 되어가고 있었다.
팀 프로젝트를 시작하자 가장 먼저 느낀점은, 커뮤니케이션 능력의 중요성이였다.
면접장에서 왜
"다른 사람들과 의견이 충돌할때 어떻게 해결하시나요"
"상대방에게 자신의 의견을 설득해야할때 어떤식으로 설득하시나요"
"팀원과 불화를 해결하고자할때 어떤식으로 행동하면 좋을 것 같나요"
다음과 같은 질문들을 빼먹지 않고 하는지 알 수 있었다. 어쩌면 그동안은 나를 포함해 모든 팀 구성원들이 의욕과 결과물에 대한 욕심이 큰 상태로 아이디어를 넘치게 제시했던 순간을 가져보지 못했던 것 같다.
모두 팀 성과에 대한 욕심이 있고,
모두 자신 뿐만 아니라 팀원들에게 좋은 영향을 끼치기 위해 노력하고,
모두 좋은 아이디어를 제시한다.
이러한 상황에서 아이디어 추려낼때, 팀원간의커뮤니케이션이 정말 중요했다. 다행히 다들 수용적이면서도 모두 수긍할 만한 이유를 제시하며 아이디어를 하나씩 하나씩 줄여갔다.
기능 구현
사이트 디자인 및 완성도 부분은 나중에 생각하기로 하고 먼저 각자 꼭 필요한 기능부터 구현해보기로 했다.
나는 크게 3가지의 기능을 구현했다.
hover 구현 방법
hover기능은 우리가 웹페이지에서 이미지, 텍스트, 버튼 등에 마우스오버시 발동되는 일종의 전환효과를 뜻한다.
이 기능을 사용한 이유는 사용자로 하여금 팀원들의 프로필 이미지에 하이퍼링크가 걸려져있다는 것을 직관적으로 느끼게 하기 위함이였다.
hover기능을 사용하는 방법은 다음과 같다.
.feature_item:hover {
box-shadow: 0px 10px 30px 0px rgba(0, 0, 0, 0.08);
border-color: #fff;
background: #fff; }구현을 원하는 컨텐츠 class를 지정해준뒤 스타일 값을 입력하면 된다.
box-shadow의 픽셀값들은 순서대로 우측길이, 하단길이, 투명도, 분산도를 의미하고, 마지막 0.08값은 그림자의 선명도를 의미한다.

완성!
hyperlink 구현 방법
팀원들의 사진을 클릭했을 경우 개인 프로필 페이지로 넘어가게 하기 위해 기능을 구현했다.
이미지에 하이퍼 링크를 거는 방법은 다음과 같다.
<a href="https://velog.io/@ex0831" target="_blank">
<img>
</a>위와 같이 <a href="링크주소"><이미지></a>처럼 이미지를 사이에 두고 코드를 작성하면 된다.
반응형 웹 구현 방법
해당 웹페이지를 PC로만 이용하는 것이 아니기때문에 각기 다른 모바일 화면에 맞게 페이지를 알맞은 크기로 변형시키기위해 반응형 웹 기능을 사용했다.
반응형 웹을 구현하기 위해서는 크게 javascript와 CSS 미디어 쿼리를 이용하는 방법이 있는데, CSS를 이용하는 방법이 좀더 직관적이기 때문에 이 방법을 사용했다.
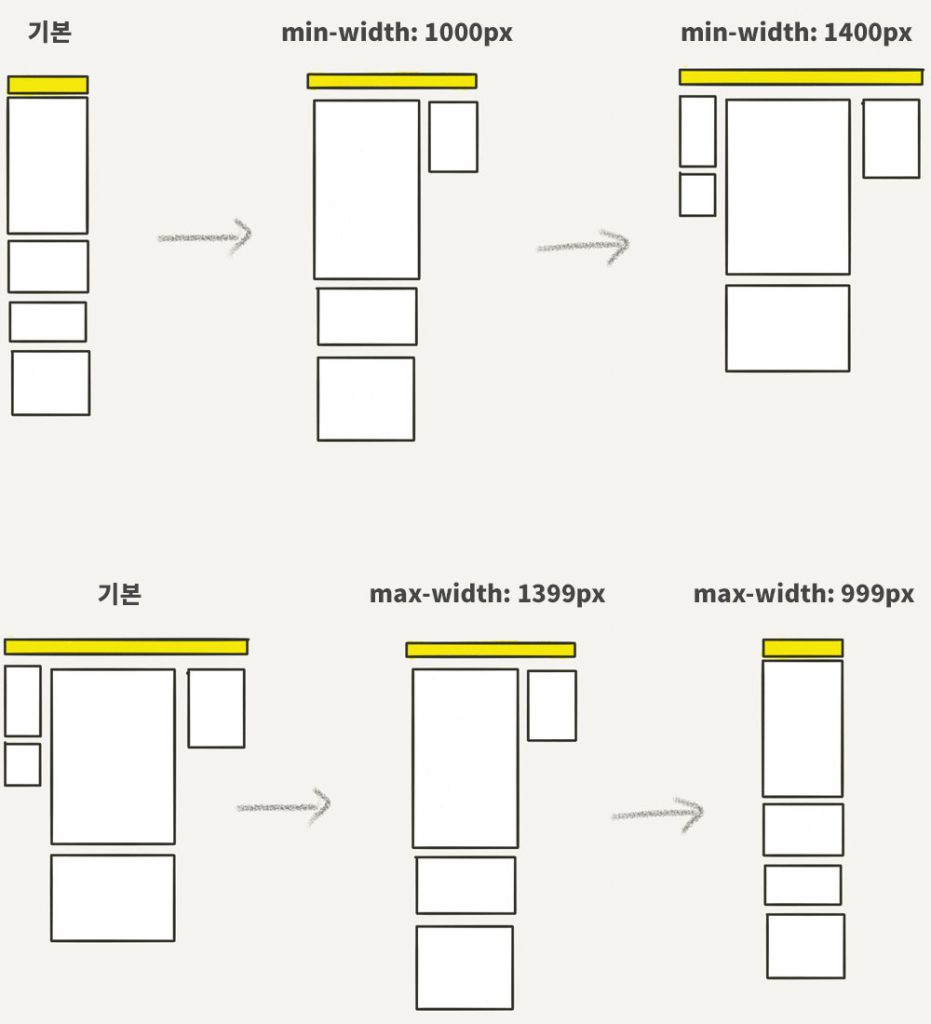
@media (min-width: 1200px) {
.container {
max-width: 1170px; } }이 코드의 의미는 다음과 같다.
예를 들어, 각각 1000px, 200px의 이미지가 일렬로 위치해 있을때,
min-width: 1200px의 경우
이미지가 1200px의 너비를 채우기위해 양옆으로 위치하게 된다.
최소한 이만큼 채워라!
반면, 두 이미지가 양옆으로 위치해 있을때,
max-width: 1199px인 경우,
두 이미지의 너비가 1199px을 초과하기때문에 일렬로 배치되게 된다.
최대 이만큼 채울 수 있다!

그림으로 보면 이해가 편하다.
걱정했던 것과 달리, 팀원들이 각자 맡은 부분에 욕심을 가지고 해결하고, 오류가 발생하면 다같이 해결하려 노력한 덕분에 첫날이지만 생각보다 많은 것들을 진행하고 일정을 마칠 수 있었다.
별 관심이 없던 웹페이지 프로젝트도 이렇게 재밌는데 내가 코딩을 배워야겠다고 마음먹은 데이터 분석 분야를 배우기 시작하면 얼마나 재미있을지 기대가된다! 지금 진행하고 있는 프로젝트를 모든 팀원이 만족할 만한 결과물을 내면 ㅁ ㅐ우 뿌듯할 것 같다.
그나저나 빨리 데이터 분석쪽 배우고 싶다!!👀


데이터 분석? ㅋㅋㅋㅋ