
사건발단 : 팀원들과 모던 자바스크립트 딥다이브 스터디 진행 중 , 궁금한 점이 생겼다. 팀원인 현섭님이 이에 대한 설명을 해주셨는데 이해가 쏙 되었고, 이를 공유해보려 오랜만에 블로그를 작성해본다 .. 🙂
질문?
({target}) 에서 target 은 왜 중괄호로 되어 있을까?
function activate({ target }) {
[...$fruits.children].forEach($fruit => {
$fruit.classList.toggle('active', $fruit === target);
$msg.textContent = target.id;
console.log(target)
})
}DOM Event 이벤트 위임(40.7) 에 나오는 문제의 코드이다.
function activate ({ target }) {}저 target 은 왜 { } 사이에 있는걸까 ????
정답?

이벤트객체 구조분해할당
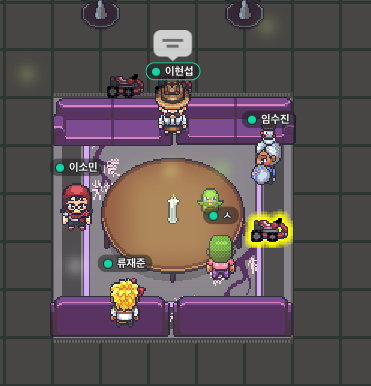
지금 저 코드의 함수는 사용자 클릭에 의해 선택된 내비게이션 아이템(li요소)에 active 클래스를 추가하고 그 외의 모든 내비게이션 아이템의 active 클래스를 제거하는 함수이다.
그러니깐 이벤트를 할당해 줄 타깃이 필요한 함수인 것.
이벤트를 실행시키고, 콘솔창으로 출력해서 보면
function activate(e) {
console.log(e)
})
}
$fruits.onclick = activate;
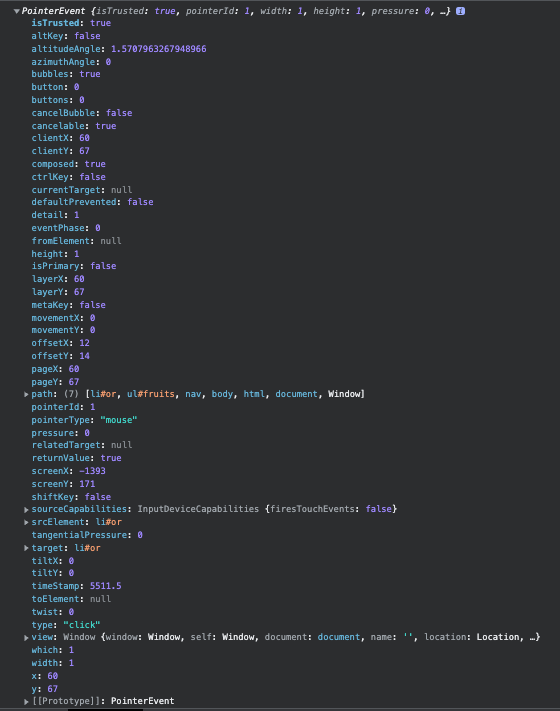
이벤트객체가 생성되어 있는걸 볼 수 있다.
이벤트 객체 :
DOM과 관련된 이벤트가 발생되면 발생되는 관련 정보를 저장하는 객체
이벤트마다 생성되는 객체는 다르다!
ex> 마우스로 이벤트가 발생되면 마우스의 위치값을 저장해주는 것을 마우스이벤트 객체라고 함.
보통 이벤트객체 매개변수는event혹은e를 많이 쓴다.
여기에서 내가 쓰고싶은 이벤트 객체의 프로퍼티는 target 이다.
그걸 쓰기 위해서는 event.target 으로 필요한 프로퍼티만 불러와야하는데
function activate(event) {
console.log(event.target)
}
$fruits.onclick = activate;저 target 앞에 뭔가를 붙이는게 귀찮아서 .. 그 대신에 {target} 으로 불러오는 거라고 생각하면 된다!
+
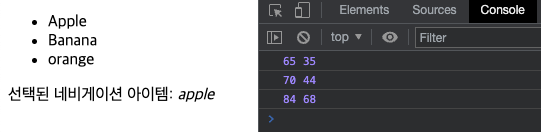
만약에 클릭이벤트를 줬을때
target 말고 clientX, clientY 를 가져오고 싶다? 하면
function activate({ clientX, clientY }) {
console.log(clientX, clientY)
}
$fruits.onclick = activate;이렇게 가져오고 싶은 프로퍼티들을 가져와 줄 수 있음 !

이해 완 !
현섭님 지식공유 감사합니다 ~!


👍👍👍