오늘의 개발
1.오늘의 개발 23.08.04 - 소셜 로그인

1 . next12, next13 폴더 경로 차이12버전에서는 다음과 같이 pages/api 폴더에 생성.참조 : https://next-auth.js.org/getting-started/example13버전에서는 src / app / api/auth/...n
2.오늘의 개발 23.08.05 - SWR / GROQ

SWR을 global configuration으로 활용하기 위해서 layout.tsx 파일에 children 감싸주기fetch 뿐만아니라 axios와 같은 라이브러리도 사용 가능 fetcher를 글로벌하게 적용시켰기때문에 useSWR를 import해서 url만 작성해주
3.오늘의 개발 23.08.08 - next13 모달 생성

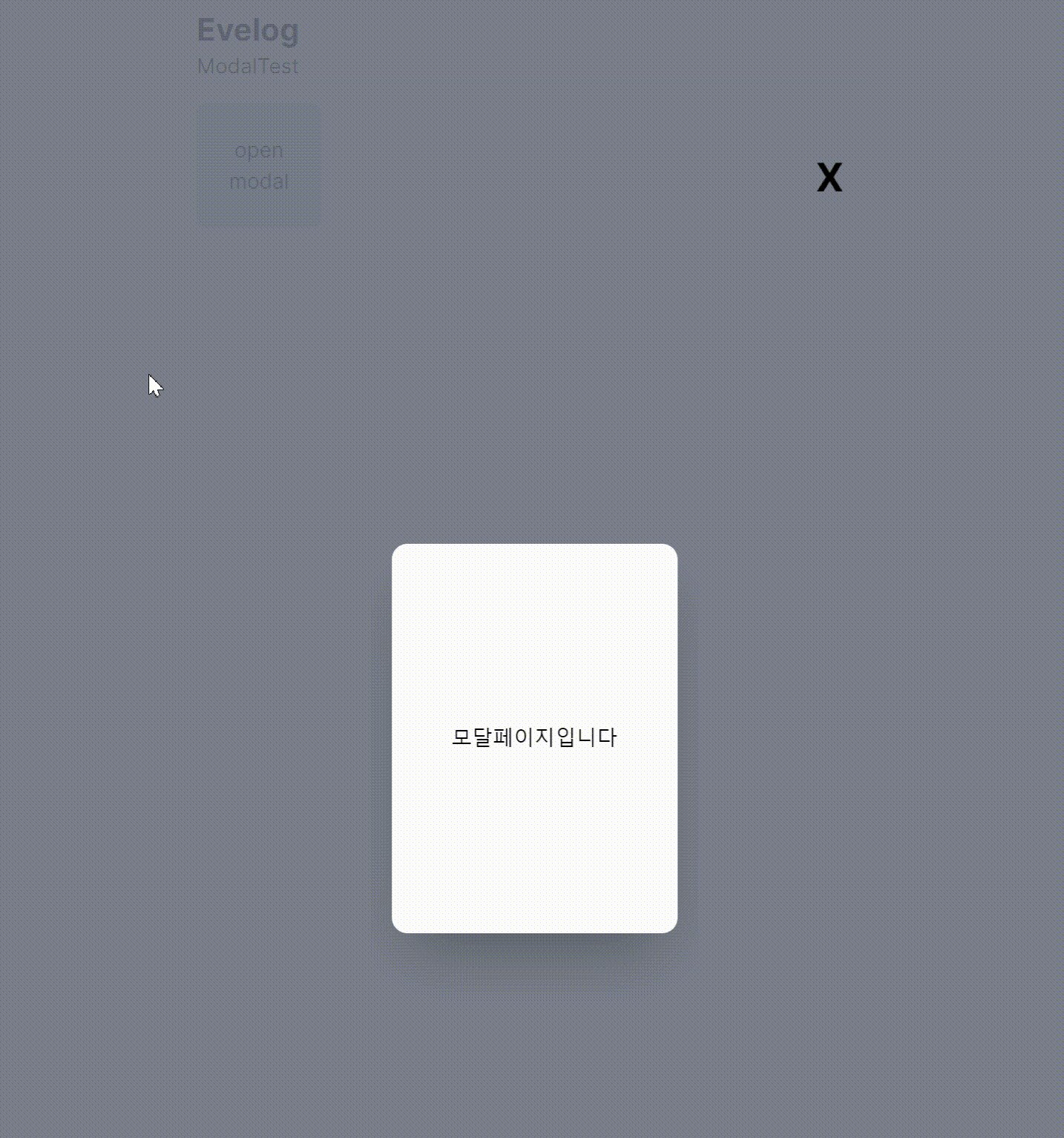
index.html에 dom요소들과 같은 위치에 생성하고 해당 모달 요소의 z-index를 통해서 뒤에 배경을 가리고 모달을 보여주는식으로 접근createPortal에는 인수를 2개를 필수로 전달해야하는데 (key는 선택 사항)모달에 보여줄 자식요소와 모달로 사용할 d
4.오늘의 개발 23.08.15 - debounce

input태그에 원하는 값을 받아서 해당 값으로 서버에 요청을 보내는 기능을 만들던중 onChange로 상태를 변경할때마다 서버로 요청을 보내는 비효율적인 상황이 발생해서 찾던중 debounce , throttle에 관해서 알게됨.Debounce - 딜레이가 지난 후
5.오늘의 개발 23.08.27 next-IMAGE태그

https://nextjs.org/docs/pages/api-reference/components/imageimage태그 관련 공식문서 next / image 은 일반적인 img 태그와 다르게 이미지 최적화 , 레이지로딩 기능을 지원한다 또한 이미지 로딩전에