이전에 node.js로 몽고디비와 연결한 서버를 앱라우터 기준으로 ts를 사용하는 next.js에서 구현해보겠습니다
Node.js로 구현된 서버 코드를 Next.js에서 재구현하려면, Express 서버 대신 Next.js의 API 라우트를 사용해 MongoDB와 상호작용하고 데이터를 처리할 수 있습니다. Next.js는 기본적으로 API 라우트를 제공하므로 별도의 Express 서버가 필요하지 않으며, 서버리스 방식으로 API를 처리할 수 있습니다.
폴더 구조
src/
│
├── app/
│ ├── utils/
│ │ └── database.ts
│ └── api/
│ └── board/
│ └── route.ts
│
└── types/
└── global.d.ts
-
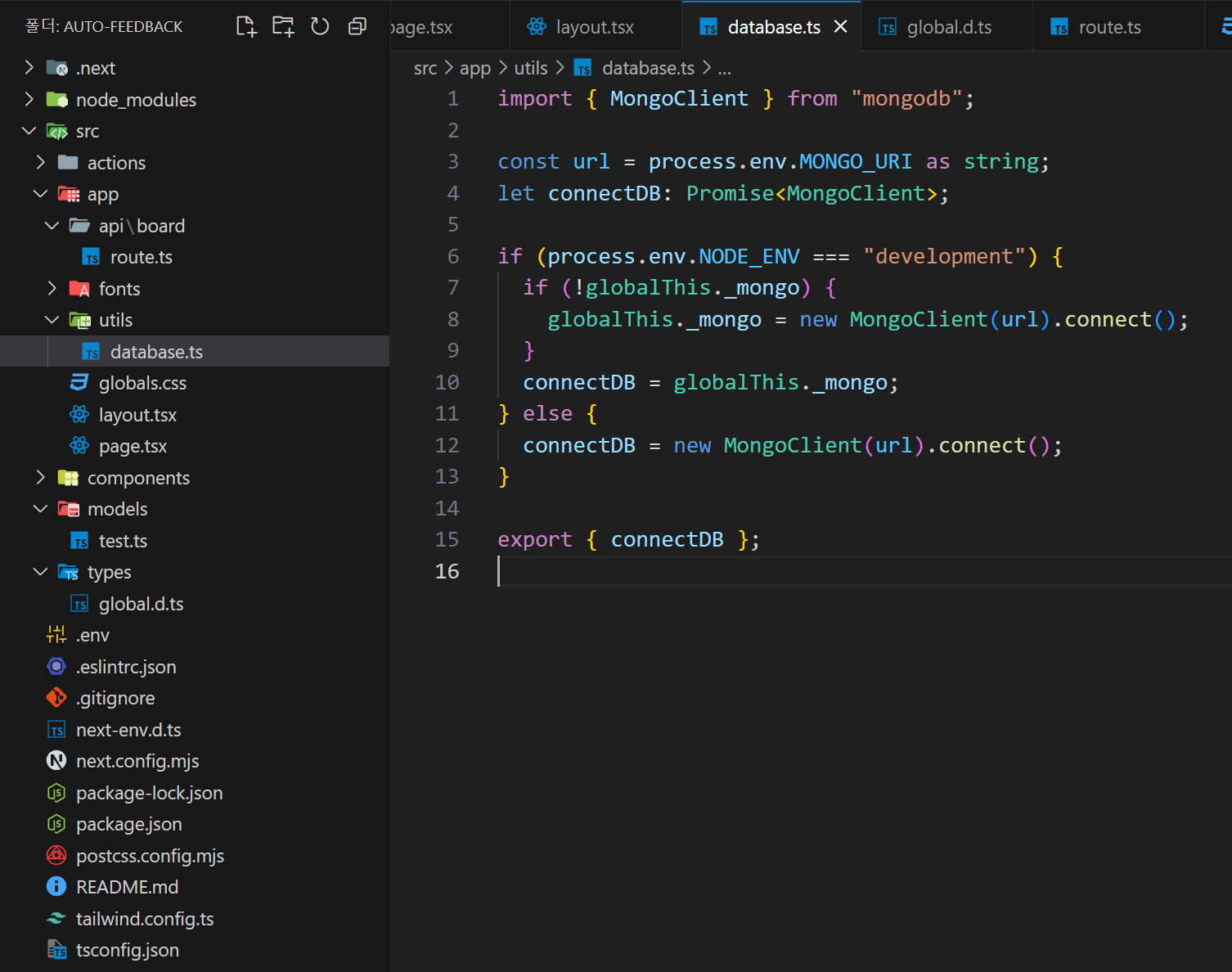
src/app/utils/database.ts
MongoDB 클라이언트를 설정하고 연결을 관리하는 파일입니다.
개발환경에서는 전역 객체에 클라이언트 연결을 저장하여 재사용하고 프로덕션 환경에서는 매번 새로운 연결을 생성하도록 설정하였습니다.개발할 때 코드 변경을 할때마다 JS 파일을 재실행해서 db연결을 계속 시도하는 경우 DB 입출력이 느려지고 비효율적이기 때문에 개발환경과 프로덕션 환경에서의 연결 설정을 따로 하는게 좋습니다

-
src/types/global.d.ts
전역 객체에 대한 타입을 정의하여 TS에서 올바르게 인식하도록 해주는 파일입니다
globalThis를 정의하여 MongoClient의 Promise 타입을 전역 객체에 추가하였습니다.
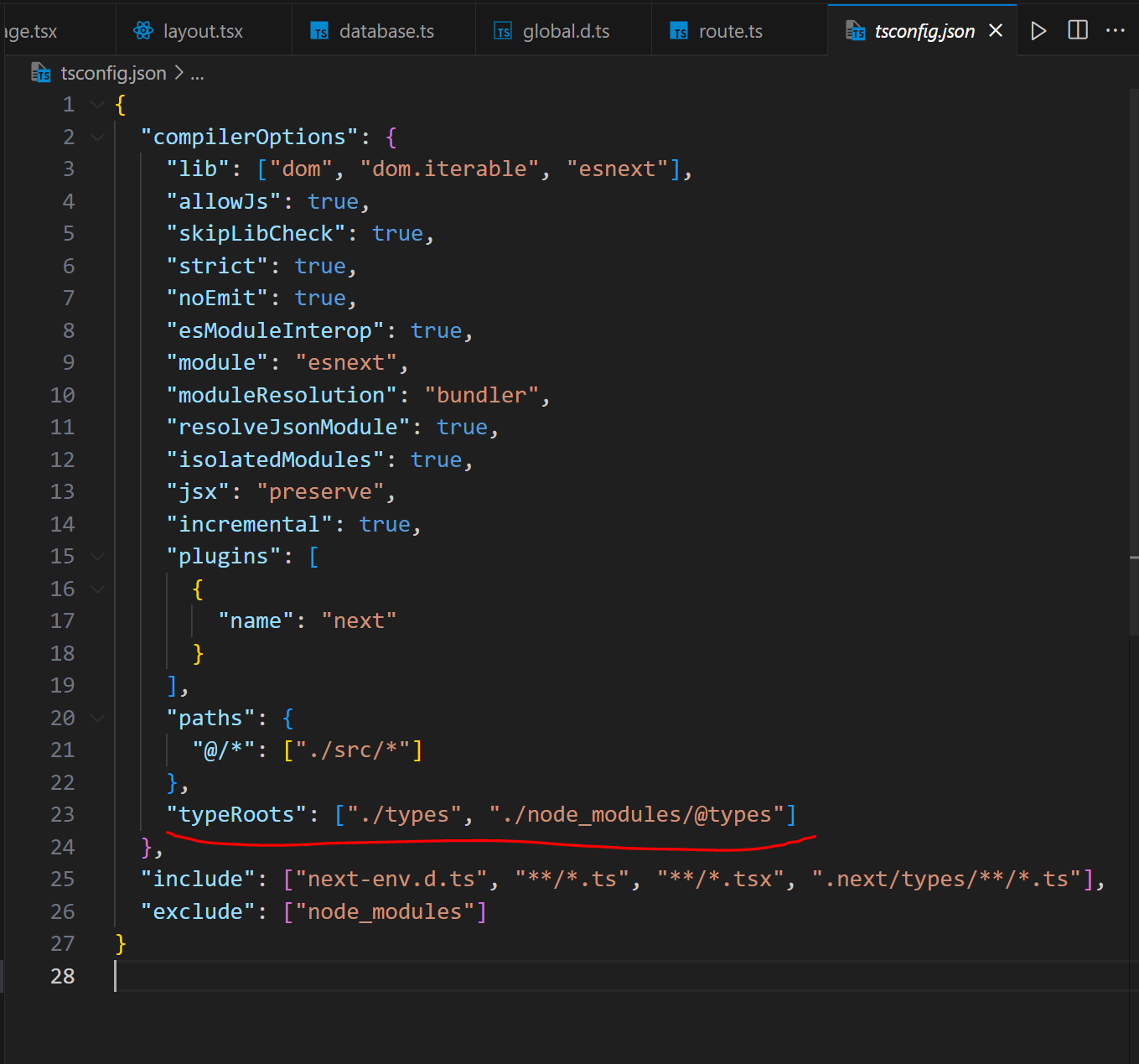
tsconfig.json 파일에서 typeRoots를 타입과같이 추가해줘야 정상적으로 전역객체 타입을 인식합니다
import type { MongoClient } from "mongodb";
declare global {
namespace globalThis {
var _mongo: Promise<MongoClient> | undefined;
}
}

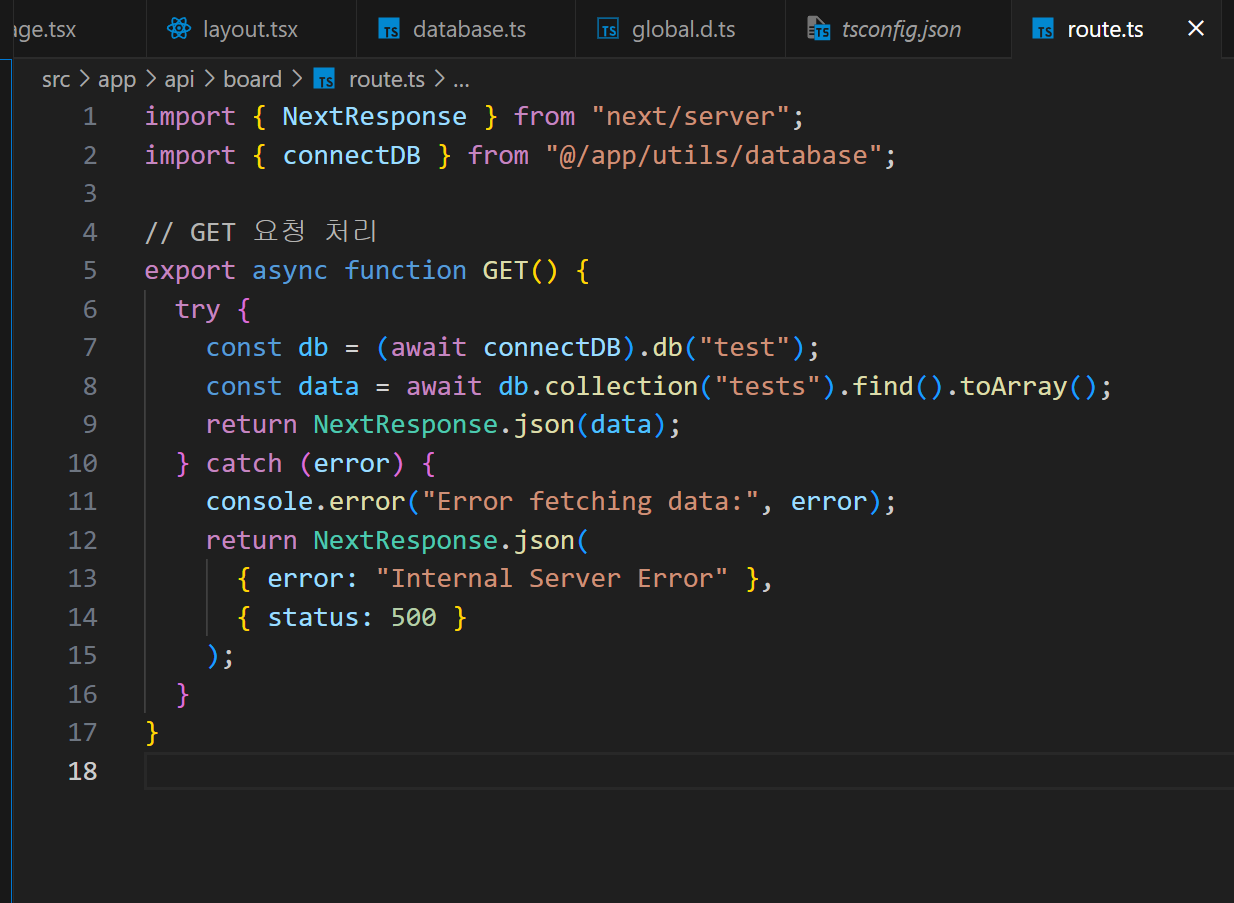
- api/board/route.ts
localhost:3000/api/board 로 api요청을 해주는 파일입니다.
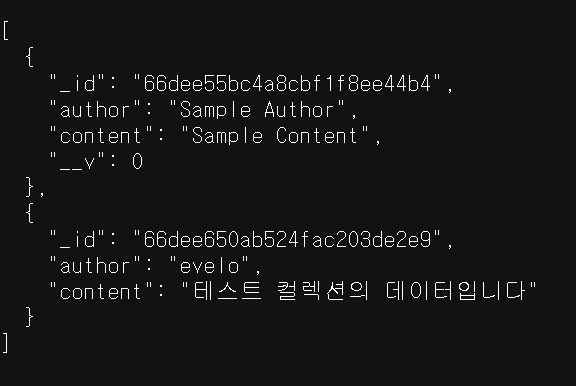
데이터베이스는 이전과 동일하게 db명은 test 컬렉션명은 tests입니다
또한 next App Router 방식에서는 api라우터를 정의할 때 default export 를 사용하여 함수를 정의하는 대신 HTTP 메서드에 맞는 named export를 사용해야합니다.

위와같이 3개의 파일을 생성하고 localhost:3000/api/board로 get요청을하게되면 이전에 생성해둔 데이터를 가져올수있습니다.