📖 BOM(Browser Object Model)
1. BOM의 정의
웹 서비스 개발은 브라우저와 밀접한 관련이 있다. 모든 서비스는 사실 브라우저를 바탕으로 실행되기 때문이다. 이때 브라우저와 관련된 객체들의 집합을 Browser Object Model 이라고 부른다.
(DOM은 BOM중 하나이다)
📖 DOM(Document Object Model)

2. DOM의 정의
DOM은 'HTML을 계층화 시켜 트리구조로 만든 객체 모델'이다. 또한 HTML내의 원하는 위치에 접근하기 위한 하나의 방식이며 W3C의 표준이다.
👉 DOM은 프로그램이나 스크립트가 보다 효율적으로 문서의 내용, 구조, 모양 등에 접근하여 그것을 갱신, 교체, 삭제 하도록 도와준다.
3. DOM의 종류
🙆 W3C DOM 표준은 세 가지 모델로 구분된다.
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서 타입을 위한 DOM 모델
- XML DOM : XML 문서 타입을 위한 DOM 모델
4. DOM tree
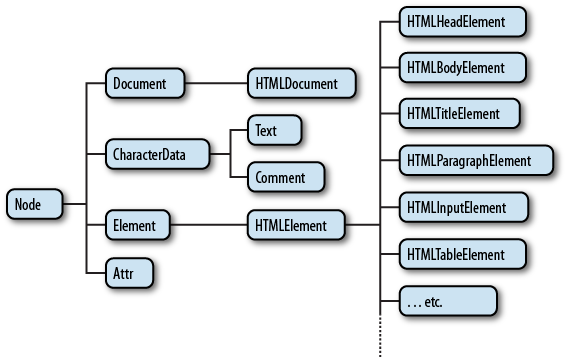
🙆 HTML DOM 구조는 HTML Tagging 차례와 깊은 관련이 있으며, DOM Node 즉, 현재 위치한 포인터를 기준으로 부모 요소, 자식 요소, 형제 요소 등에 기초한다.
그리고 그것을 한눈에 알아 보기 쉽도록, 직관적으로 나무 모양의 그림으로 표현한 것을 DOM tree라고 한다.

DOM은 앞서 이야기 했듯 웹 문서의 요소를 부모와 자식 요소로 구분하여 계층적 구조로 인식한다. DOM의 트리 구조는 노드와 가지로 표현한다. 노드는 웹 문서의 HTML 요소만 표현하는 것이 아니다. 모든 텍스트와 이미지, 태그의 속성들까지 객체화 하여 DOM tree에 표현한다.
👉 문서 노드 (Document Node)
트리의 최상위에 존재하며, 하위 자식 노드에 접근하기 위해서는 Document Node를 통해야 한다.
DOM tree의 접근하기 하기 시작점 이다.
👉 요소 노드 (Element Node)
웹 문서의 태그는 Element Node로 표현된다. 모든 Element Node는 Atrribute Node와 Text Node를 자식으로 가질 수 있는데, 자식 노드를 변경하여 웹 페이지를 동적으로 조작할 수 있다.
👉 속성 노드 (Atrribute Node)
태그의 모든 속성은 Atrribute Node로 표현하며 해당 태그의 자식 노드로 인식된다.
👉 텍스트 노드 (Text Node)
태그의 모든 속성은 Attribute Node로 표현하며 해당 태그의 자식 노드로 인식된다.
👉 주석 노드 (Comment Node)
주석은 Comment Node로 표현한다.
5. DOM의 사용방법
<h1>DOM의 사용방법</h1>
<span id="domInfo">DOM은 어떻게 사용하는 것일까?</span>
<span class="content">첫번째 사용법</span>
<span class="content">두번째 사용법</span>
위와 같은 HTML 문서가 있을 때 JS에서 getElementsByTagName, getElementsByClassName, getElementById, querySelector 등의 메소드를 이용해 HTML의 요소들에 접근할 수 있다.
메소드의 이름에서 알 수 있듯, Elements라고 쓰여진 메소드는 중복의 요소들을 갖고 오게 되며 이때 이 메소드는 '유사배열'을 리턴한다. 이 유사배열은 배열과 같이 대괄호 안에 숫자인덱스를 사용하여 개별적인 요소에 접근할 수 있다.
<script>
const spanTag = document.getElementByTagName('span');
// html내의 3개의 Span tag의 객체요소를 배열로 리턴한다.
const content = document.getElementsByClassName('content');
// class="content"를 가진 두개의 Element의 객체요소를 배열로 리턴한다.
console.log(spanTag[1] === content[0])
// true. 두번째 span tag element는 class= "content"를 가진 첫번째 Element와 같다.
content[0].className = 'first';
// className 프로퍼티를 이용해 class를 바꿀 수 있다.
</script>위와 같이 여러가지 메소드를 통해 class 명과 같은 CSS 요소는 물론 다양한 요소들을 수정, 삭제, 생성 할 수 있게 된다.