NextJs 설치 & 초기세팅
1. create-next-app

npx 또는 yarn을 사용하여 next 프로젝트를 생성할 수 있다. create-next-app은 create-react-app과 같이 next 환경을 손쉽게 세팅할 수 있는 명령어이다.
2. next, react, react-dom 설치
cd 프로젝트 폴더명 을 통해 프로젝트 폴더로 위치를 이동한 뒤 아래의 명령어를 통해 next, react, react-dom 을 설치한다.

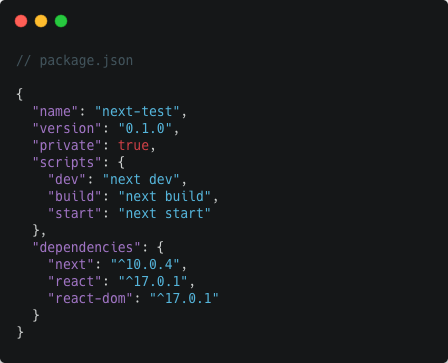
설치 후 vscode를 통해서 프로젝트 폴더에 들어가면 package.json에 다음과 같이 적혀 있는 것을 볼 수 있다.

혹시 script 부분이 없다면 위와 동일하게 추가해 주도록 하자.
3. 개발 모드로 실행하기
npm dev 또는 npm run dev 명령어를 통해 개발모드로 실행할 수 있다.
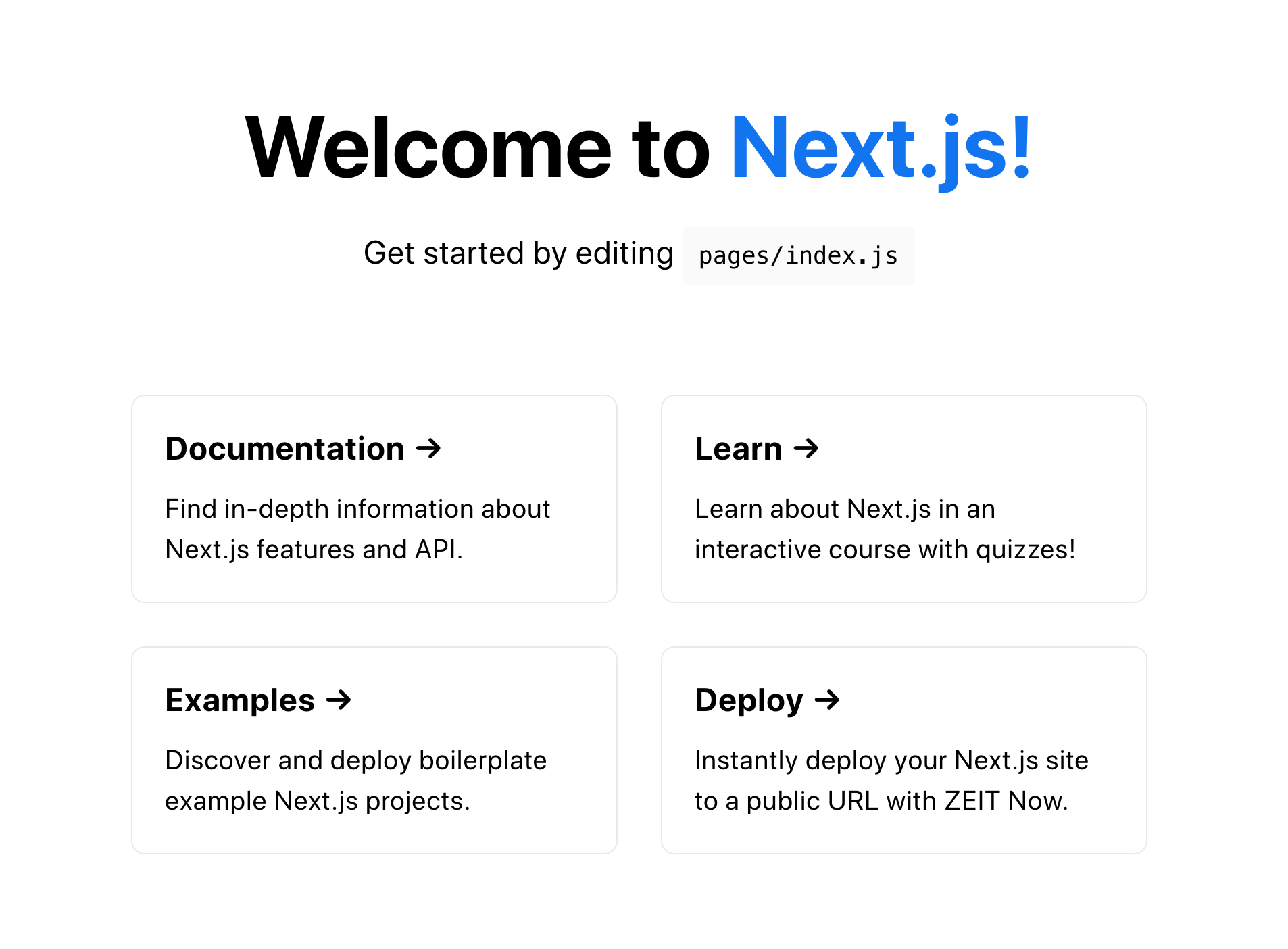
http://localhost:3000에 들어가면, 아래의 welcome, Next 페이지를 볼 수 있다.

이제 next로 개발을 할 수 있게 되었다! 🙂
다음 글에서는 nextJS의 폴더 구성 및 파일의 역할에 대해서 알아보자
