Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow.
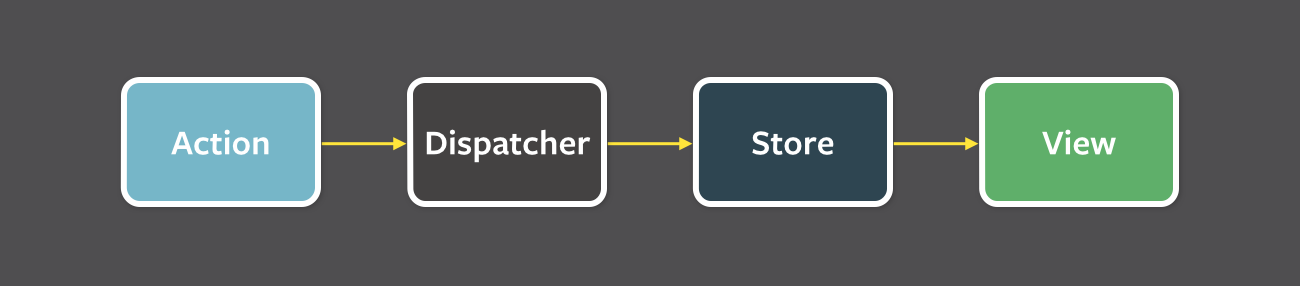
Flux applications have three major parts: the dispatcher, the stores, and the views (React components).
Flux eschews MVC in favor of a unidirectional data flow.
*eschew : 피하다
When a user interacts with a React view, the view propagates an action through a central dispatcher, to the various stores that hold the application's data and business logic, which updates all of the views that are affected.
*propagate : 전파하다
=> This works especially well with React's declarative programming style, which allows the store to send updates without specifying how to transition views between states.
MVC로 다루기 어려운 상황
: for example, we wanted to show an unread count for message threads while another view showed a list of threads, with the unread ones highlighted. These dependencies and cascading updates often occur in a large MVC application, leading to a tangled weave of data flow and unpredictable results.
Structure and Data Flow
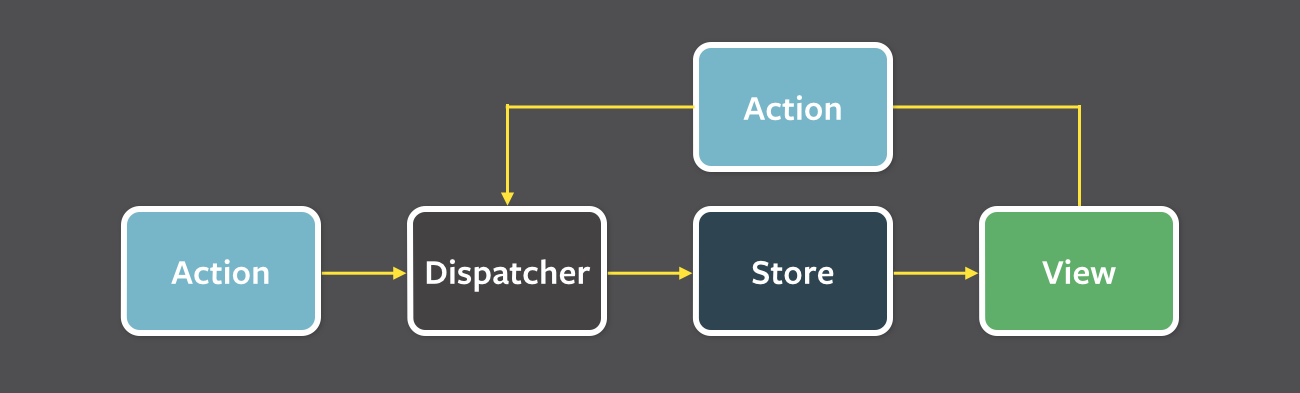
The dispatcher, stores and views are independent nodes with distinct inputs and outputs. The actions are simple objects containing the new data and an identifying type property.

The views may cause a new action to be propagated through the system in response to user interactions:

All data flows through the dispatcher as a central hub.
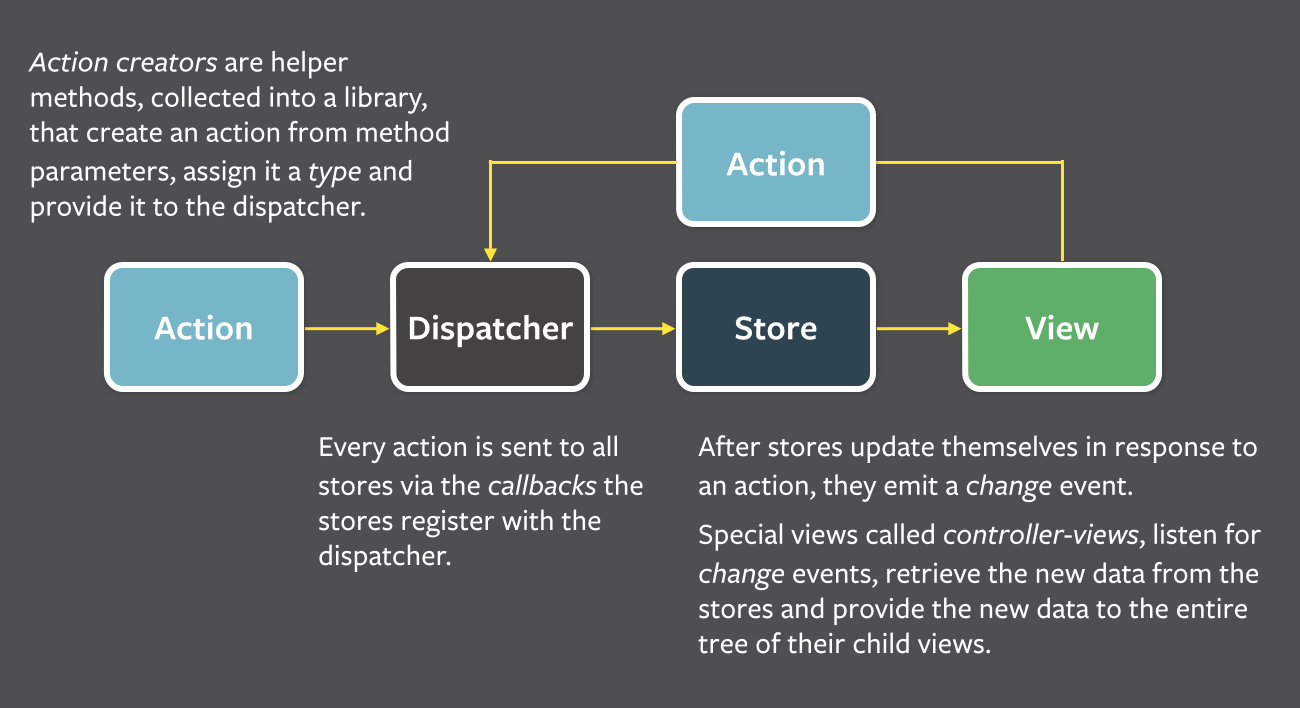
1) Actions are provided to the dispatcher in an action creator method, and most often originate from user interactions with the views.
2) The dispatcher then invokes the callbacks that the stores have registered with it, dispatching actions to all stores.
(Within their registered callbacks, stores respond to whichever actions are relevant to the state they maintain.)
4) The stores then emit a change event to alert the controller-views that a change to the data layer has occurred.
5) Controller-views listen for these events and retrieve data from the stores in an event handler.
6) The controller-views call their own setState() method, causing a re-rendering of themselves and all of their descendants in the component tree.
*emit: 내뿜다

Application state is maintained only in the stores, allowing the different parts of the application to remain highly decoupled.
Where dependencies do occur between stores, they are kept in a strict hierarchy, with synchronous updates managed by the dispatcher.
(store간의 의존성이 일어나는 경우, dispatcher가 동기적인 업데이트를 관리하며 store는 엄격한 계층으로 유지된다)
We found that two-way data bindings led to cascading updates, where changing one object led to another object changing, which could also trigger more updates. As applications grew, these cascading updates made it very difficult to predict what would change as the result of one user interaction. When updates can only change data within a single round, the system as a whole becomes more predictable.
*cascading : 계단식의
A Single Dispatcher
It is essentially a registry of callbacks into the stores and has no real intelligence of its own — it is a simple mechanism for distributing the actions to the stores. When an action creator provides the dispatcher with a new action, all stores in the application receive the action via the callbacks in the registry. Stores can declaratively wait for other stores to finish updating, and then update themselves accordingly.
Stores
Stores contain the application state and logic.Their role is somewhat similar to a model in a traditional MVC, but they manage the state of many objects. stores manage the application state for a particular domain within the application. a store registers itself with the dispatcher and provides it with a callback.This callback receives the action as a parameter. Within the store's registered callback, a switch statement based on the action's type is used to interpret the action and to provide the proper hooks into the store's internal methods. This allows an action to result in an update to the state of the store, via the dispatcher.(이렇게 하면, dispather를 통해서 action이 store의 상태를 업데이트 할 수 있게 합니다) After the stores are updated, they broadcast an event declaring that their state has changed, so the views may query the new state and update themselves.
Views and Controller-Views
it provides the glue code to get the data from the stores and to pass this data down the chain of its descendants. When it receives the event from the store, it first requests the new data it needs via the stores' public getter methods. It then calls its own setState() or forceUpdate() methods, causing its render() method and the render() method of all its descendants to run.passing down the entire state of the store in a single object also has the effect of reducing the number of props we need to manage. Be aware, however, that controller-views deeper in the hierarchy can violate the singular flow of data by introducing a new, potentially conflicting entry point for the data flow.
Actions
The action's creation may be wrapped into a semantic helper method which sends the action to the dispatcher.
Actions may also come from other places, such as the server. This happens, for example, during data initialization. It may also happen when the server returns an error code or when the server has updates to provide to the application.
출처
Redux 컨셉
