지금까지 배운 HTML과 CSS를 활용하여 계산기 목업을 만들기(flex 사용하기!)
1. 디자인 시안 찾기

CSS에서 flex를 올바르게 사용하기 위한게 목적이었어서
깔끔한 아이폰 디자인을 기본으로 잡았다.
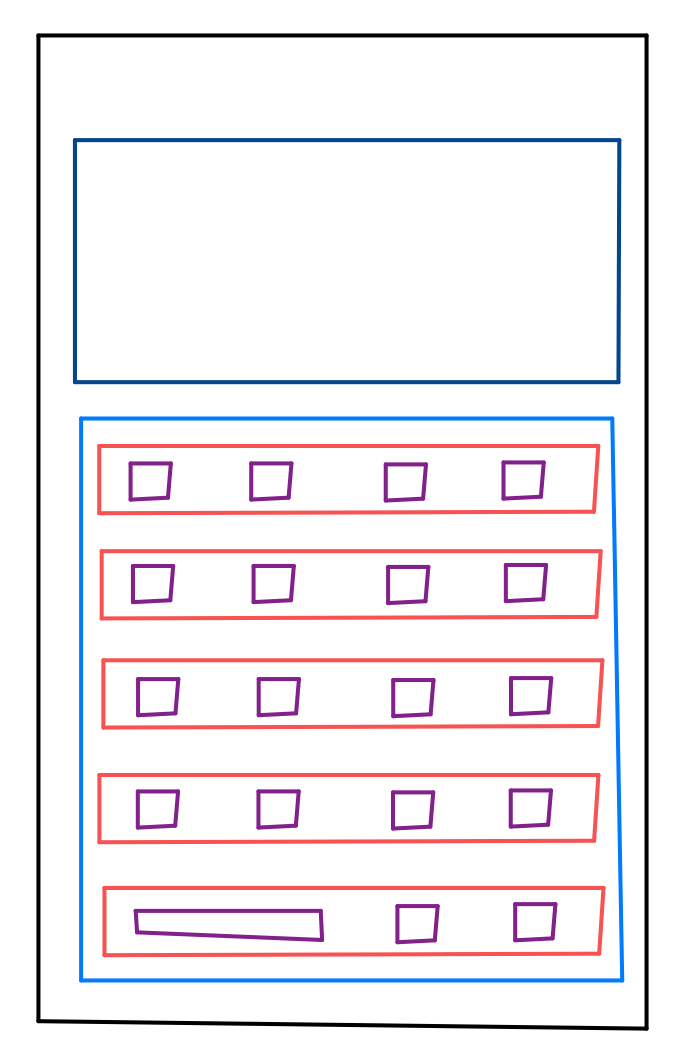
2. 와이어 프레임 만들기
큰 레이아웃부터 작은 요소들까지 차례대로 만들어갔다.

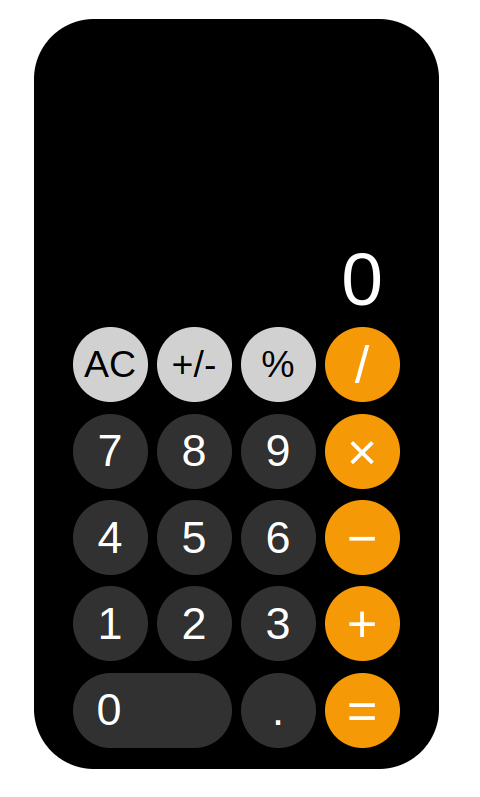
3. 최종 결과물

4. 작성코드
5. 아쉬운점
flex를 사용하기로 했었으니
button을 각각 크기를 지정해주지 말고
한줄 한줄 flex : 1 0 20%;
이런식으로 작성해 주는 것이 훨씬 간단한것 같다.
flex를 더 깊게 공부해서 이용할 수 있는 것을 다 이용해보고 싶다.
그리고 디자인을 좀 더 다양하게 꾸며보고 싶다.
내가 작성했던 CSS 코드
#calculator-area{
height: 300px;
display: flex;
flex-direction: column;
}
.button-area{
flex-grow: 1;
display: flex;
justify-content: center;
align-items: center;
}
button{
appearance: none;
border: none;
width: 50px;
height: 50px;
border-radius: 50%;
margin: 0 3px;
font-weight: 100;
}수정한 코드
.button_container {
display: flex;
flex-direction: column;
height: 55%;
}
.button_row {
flex: 1 0 20%;
display: flex;
flex-direction: row;
}
.button_column {
flex: 1 0 25%;
}
.w50 {
flex: 1 0 50%;
}6. 다음 목표
1) 좀 더 다양한 디자인 시도해보기
2) 계산기 기능 구현하기
