웹 애플리케이션 아키텍처
클라이언트 - 서버 아키텍처 (2티어 아키텍처)
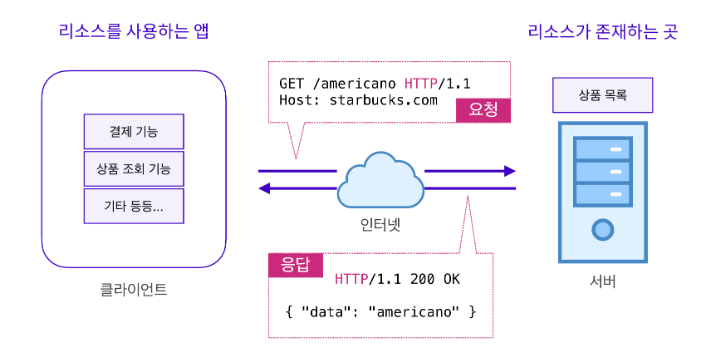
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처,
또는 클라이언트-서버 아키텍처라고 부름.
리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"라고 부름.
클라이언트와 서버는 요청과 응답을 주고받는 관계.
클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 옴.
일반적으로 서버는 리소스를 전달해 주는 역할만 담당함.
리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부름.
데이터베이스는 창고와 같은 역할을 함.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부름.
클라이언트 - 서버 통신과 API
클라이언트와 서버의 통신
클라이언트와 서버 간의 통신은 요청과 응답으로 구성됨.
요청이 있어야만 응답이 옴.
클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않음.
프로토콜(Protocol)
프로토콜은 통신 규약, 즉 약속.
손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재함.
웹 애플리케이션 프로토콜: HTTP

웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눔.
HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부름.
스타벅스와 같은 커피 전문점에 가서 커피를 주문할 때에는 다양한 방법을 사용할 수 있음.
카운터로 찾아가거나, 앱을 이용하거나, 키오스크를 이용할 수도 있음.
이러한 방법 하나하나 전부 프로토콜임.
같은 일을 하기 위해 "다양한 방법"이 존재할 수 있음.
한편 "규약" 이라는 측면에서 프로토콜을 이해해 보자.
앞서 언급했듯, 가게에서 외계어로 상품 주문을 할 수는 없음.
마찬가지로, 우편을 보낼 때에 수신자에 대한 아무런 표기가 없다면 이 전송 요청은 갈 길을 잃고 말 것임.
그리고 수신자를 적어도 우표를 안 붙이면 마찬가지로 반송이 되고 맘.
이는 "우편 전송"이라는 행동을 하기 위해 반드시 지켜야 하는 규약이 있음을 의미함.
각자의 프로토콜마다 지켜야 하는 규약이 존재합니다.
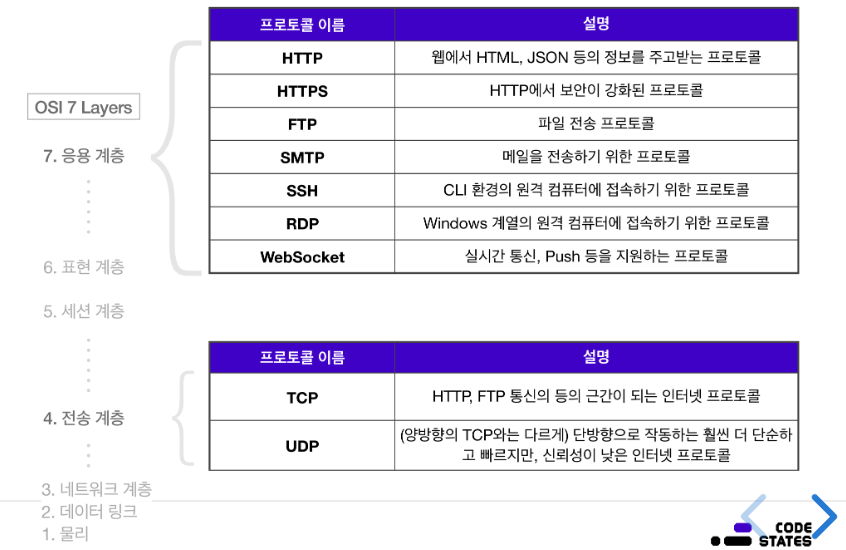
주요 프로토콜

OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념.
해당 프로토콜이 어떤 계층(layer)에 속해있는지를 표시하고 있음.
API
손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 함.
컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않음.
0과 1로 변환될 수 있는 요청을 원할 뿐임.
정확한 주문 방법에 따라 요청하자.
하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없음.
우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?
이에 대한 정답이 바로 API(Application Programming Interface).
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 함.
이것을 API라고 함.
API는 Application Programming Interface의 약자이며,
Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미함.
이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있음.
다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다름.
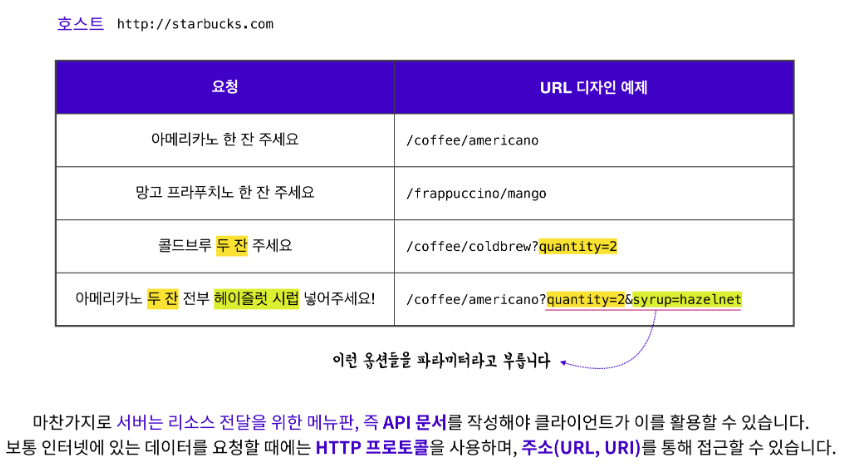
쉽게 스타벅스를 예를 들어 생각해 보면, 메뉴판과 같은 역할을 한다고 볼 수 있음.
클라이언트가 스타벅스가 제공하는 자원의 종류(아메리카노, 콜드브루, 프라푸치노 등)를 모른다고 가정할 경우, 엉뚱한 메뉴(예를 들어 설렁탕)를 시키지 않도록 도와주어야 함.
스타벅스가 "고객님은 콜드브루, 아메리카노와 같은 메뉴를 주문할 수 있습니다" 라고 메뉴판을 만들어 놓았기 때문에, 우리는 이에 맞게 적절한 요청("아메리카노 주세요!")을 할 수가 있는 것임.

(스타벅스 API 서버가 제공하는 적절한 URL 디자인 예제.
파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고.)
마찬가지로 서버가 리소스 전달을 위한 메뉴판,
즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있음.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며,
주소(URL, URI)를 통해 접근할 수 있게 됨.
HTTP API 디자인을 잘 하는 방법

HTTP API 디자인에는 Best Practice가 존재함.
실제로 쓰일법한 API.
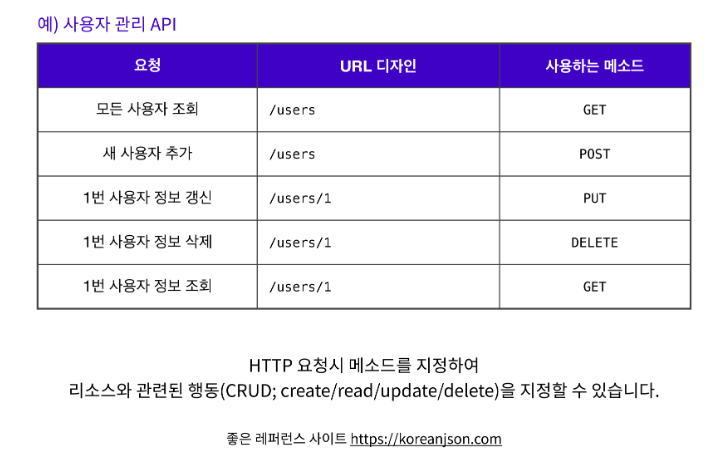
사용자 관리 API, URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장함.
HTTP 요청에는 메서드라는 것이 존재함.
앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만,
사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나,
지워달라고(DELETE) 요청할 수도 있음.
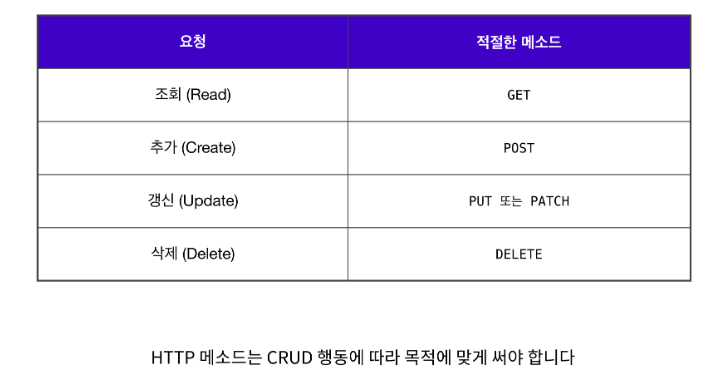
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재함.

기억해야 할 다섯 가지 메서드.
GET, POST, PUT(또는 PATCH), DELETE
각각 조회, 추가, 갱신, 삭제와 관련이 있음.
메서드 설명은 MDN "HTTP 요청 메서드"를 참고하기.
이때 HTTP 메서드는 리소스를 이용하여,
하려는 행동에 맞게 적절하게 써야 한다는 점에 주의!
만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없음.
브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냄.
예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻함.
CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이,
슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있음.
그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다.
이번 콘텐츠를 보다 쉽게 이해하기 위해, 크롬 브라우저에 다음 url을 입력해 보세요.
# username에는 사용자 이름을 입력합니다.
# Ubuntu:
file://127.0.0.1/home/username/Desktop/
# macOS:
file://127.0.0.1/Users/username/Desktop/
크롬 브라우저에 입력하면, 브라우저로 PC의 폴더와 파일을 탐색할 수 있습니다.위 URL을 크롬 브라우저에 입력하면, 크롬 브라우저를 파일 탐색기로 쓸 수 있음.
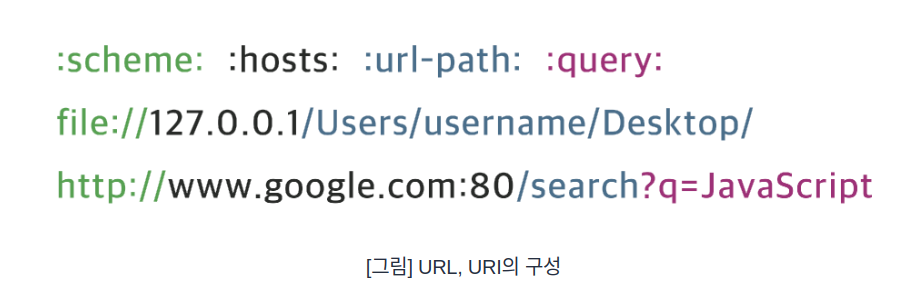
이어서 입력한 URL의 각 부분이 무엇을 나타내는지 살펴보자.

URL은 Uniform Resource Locator의 줄임말로,
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냄.
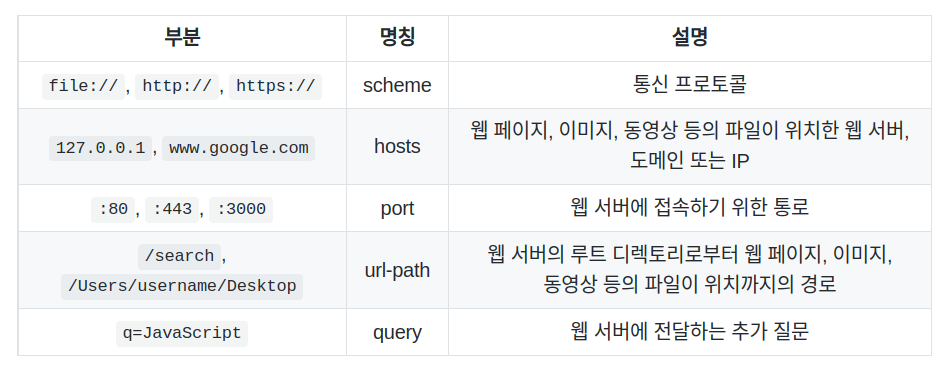
URL은 scheme, hosts, url-path로 구분할 수 있음.
- scheme은 통신 방식(프로토콜)을 결정함. 일반적인 웹 브라우저에서는 http(s)를 사용함.
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냄.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냄.
URI는 Uniform Resource Identifier의 줄임말로,
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해
query, fragment를 포함함.
- query는 웹 서버에 보내는 추가적인 질문임.
위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타남. - fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있음.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI임.
URI는 URL을 포함하는 상위개념.
따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓임.

- 127.0.0.1 은 로컬 PC를 나타냄.
- port는 서버로 진입할 수 있는 통로.
IP와 포트
서울특별시청을 찾아가기 위해서는 서울특별시청의 주소를 알아야 함.
마찬가지로 네트워크 상에서 서울특별시청에 근무하는 김코딩 사무관의 PC에 접속하기 위해서는, 김코딩 사무관의 PC를 가리키는 주소를 알아야 함.
이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 함.
네트워크 상에서 특정 PC를 나타내는 IP 주소와 그 주소에 진입할 수 있는 정해진 통로, PORT(포트)에 대해 학습함.

공유기를 설치하고 비밀번호를 설정하려면, 공유기 관리 페이지에 접속해야 함.
웹 브라우저에 닷(.)으로 구분된 네 덩이의 숫자를 입력하면, 공유기의 관리 페이지로 접속할 수 있음.
이때 사용되는 네 덩이의 숫자를 IP 주소라고 합니다.
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미함.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됨.
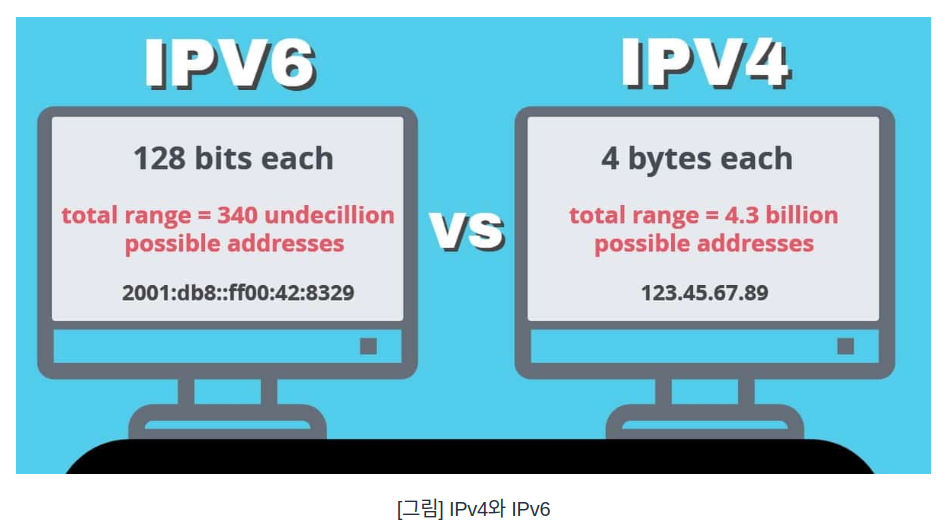
이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 함.
IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻함.
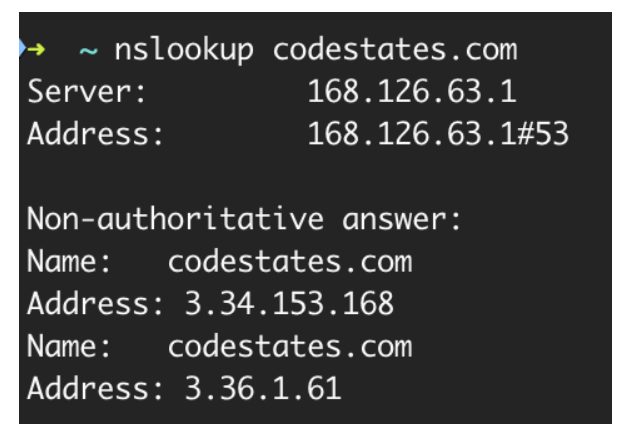
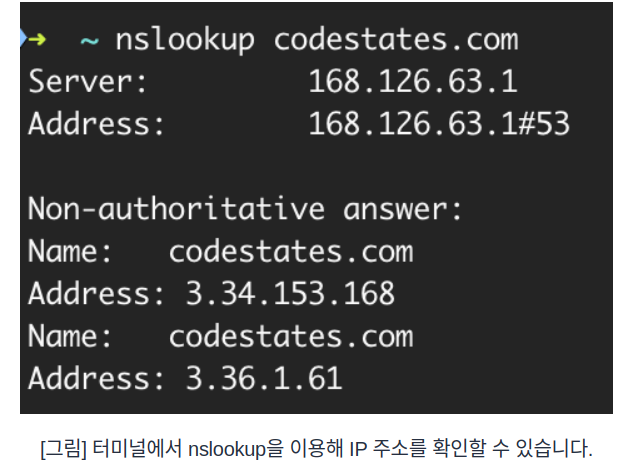
터미널에서 간단한 명령어로, 자주 이용하는 코드스테이츠의 IPv4 주소를 확인할 수 있음.
터미널을 열고, nslookup codestates.com 을 입력하면, 다음과 같은 화면을 만날 수 있음.

(터미널에서 nslookup을 이용해 IP 주소를 확인할 수 있습니다.)
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있음.
따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있음.
그중에서 몇 가지는 이미 용도가 정해져 있음.
특히 다음과 같은 IP 주소는 반드시 기억해야 합니다.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭함.0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소.
서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있음.

인터넷 보급률이 낮았던 초기에는 이 버전(IPv4, IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했음.
그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었음.
이를 위해 세상에 나오게 된 것이 IPv6(IP version 6)임.
IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있음.
PORT
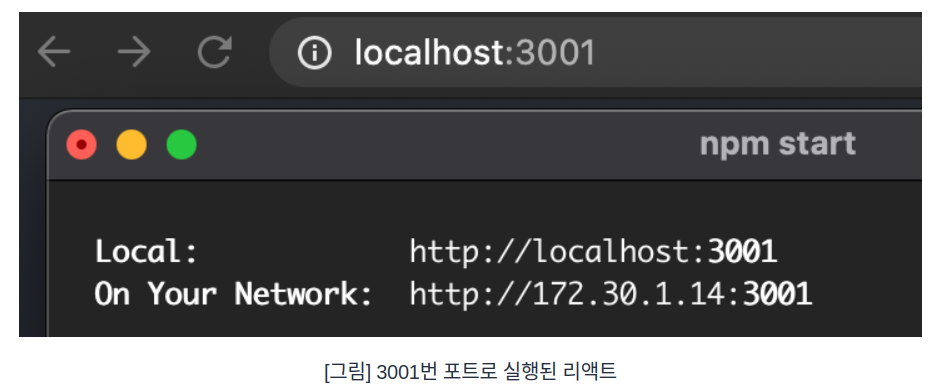
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현됨.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미함.
리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있음.
이미 사용 중인 포트는 중복해서 사용할 수 없음.
만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행됨.

포트 번호는 0~ 65535 까지 사용할 수 있음.
그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있음.
반드시 알아야 할 잘 알려진 포트 번호.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있음.
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 함.
도메인과 DNS
Domain name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있음.
만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있음.
택시를 타고 목적지에 도착하는 상황을 가정해 보자.
서울 중구 세종대로 110이라는 도로명 주소가 있다.
택시를 타고, 기사님께 도로명 주소를 전달하면, 무사히 목적지에 도착할 수 있다.
그러나 도로명 주소 특성상 주소 자체가 상당히 길고, 주소지만 보면 어떤 건물이 있는지 파악하기 어렵다.
도로명 주소를 대신해서, 상호나 건물의 이름을 택시 기사님께 전달할 수도 있다.
기사님께 서울시청까지 가달라는 메시지를 전달해도, 무사히 목적지에 도착할 수 있다. 이와 유사하게 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있다.
다음과 같이, 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com 의 IP 주소를 확인할 수 있습니다.

위 그림에서 IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있다.
그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아님.
로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용함.
그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까?
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요함.
네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 합니다.

DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템.
만약 브라우저의 검색창에 naver.com을 입력한다면,
이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾음.
그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 함.
크롬 브라우저 에러 읽기
Chrome 브라우저를 사용하다 보면 누구나 한 번쯤 에러 메시지를 만날 수 있음.
이 에러 메시지는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생함.
아래에서 설명하는 에러 메시지는 Chrome 브라우저를 사용하면 만날 수 있는 잘 알려진 에러 메시지임.
Chrome 브라우저를 제공하는 구글은 이런 에러 메시지를 어떻게 핸들링해야 하는지 잘 설명해두었음.
Chrome 브라우저에서 에러 메시지를 만났을 때 어떤 에러인지 알아야 차분히 해결할 수 있을 것임.

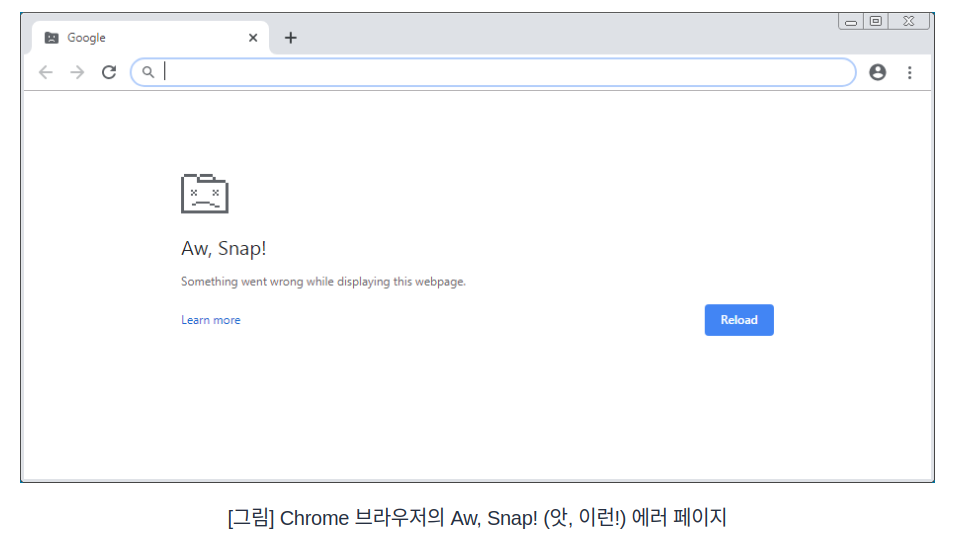
Aw, Snap! (앗, 이런!)
웹페이지 대신 '앗, 이런!' 에러 페이지 또는 다른 에러 메시지가 표시된다면, Chrome 브라우저가 웹 페이지를 로드하는 데에 문제가 발생한 경우임.
이 경우 페이지가 느리게 로드되거나, 열리지 않을 수도 있음.
다음 에러 메시지가 나타난다면, 페이지를 여는 중에 문제가 발생했다는 뜻임.

전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있음.
위의 에러 메시지를 만나면, 다음과 같은 문제가 발생할 수 있음.
- 웹페이지에 연결할 수 없습니다.
- 웹페이지가 열리지 않습니다.
- HTTPS가 적용된 웹페이지가 열리지 않습니다.
- 사진이 로드되지 않습니다.
- 새 탭이 로드되지 않습니다.
HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로,
HTML과 같은 문서를 전송하기 위한 프로토콜임.
HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었음.
전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답함.
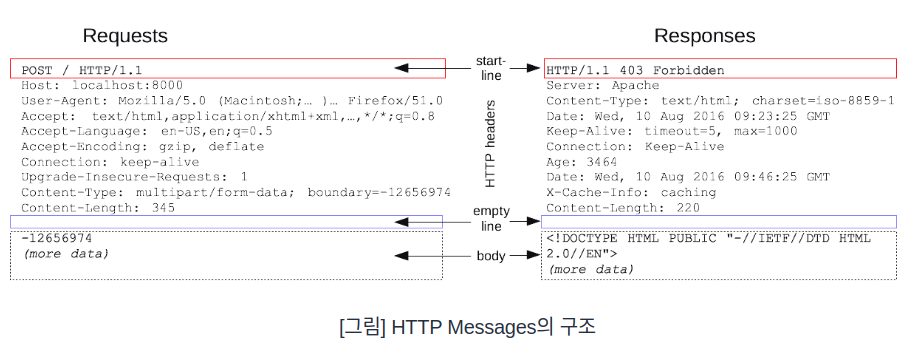
HTTP Messages
HTTP Messages: 클라이언트와 서버 사이에서 데이터가 교환되는 방식.
HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
HTTP Messages는 몇 줄의 텍스트 정보로 구성됨.
그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없음.
구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성함.

요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가짐.
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻.
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않음.
사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있음.
클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않음.
만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 함.
그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않음.
따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있음.
Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하기.
HTTP Requests
Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지.
Start line에는 세 가지 요소가 있음.
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다.
예를 들어 GET method는 리소스를 받아야 하고,
POST method는 데이터를 서버로 전송합니다. -
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 :
?와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
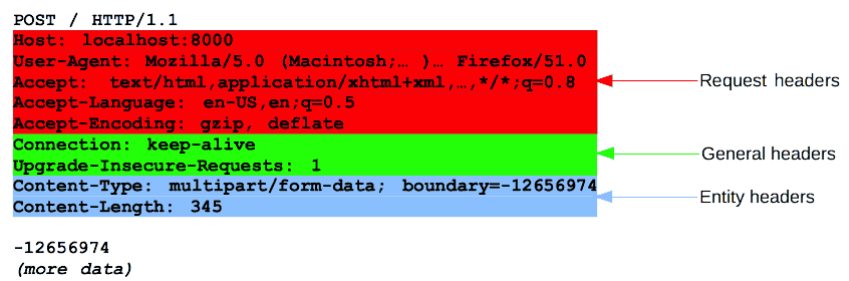
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현합니다.
OPTIONS * HTTP/1.1
- origin 형식 :
-
HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
요청의 Headers는 기본 구조를 따름.
헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력함.
값은 헤더에 따라 다름.
여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치함.
모든 요청에 body가 필요하지는 않음.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않음.
POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용함.
body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지.
응답의 첫 줄을 Status line이라고 부르며,
다음의 정보를 포함함.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
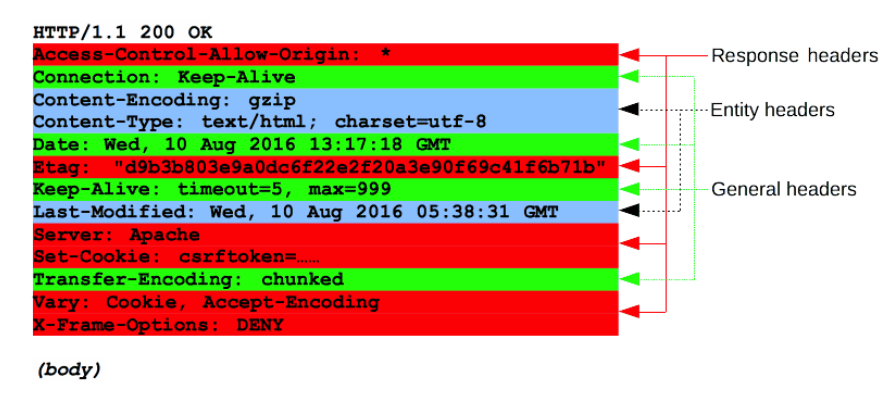
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있음.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있음.
대소문자 구분 없는 문자열, 콜론(:), 값을 입력함.
값은 헤더에 따라 다름.
요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치함.
모든 응답에 body가 필요하지는 않음.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않음.
응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은
chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
브라이저 작동 원리 (보이는 곳)
SPA를 만드는 기술 : AJAX
페이지에서 일부분만 바꾸고 싶다면 어떻게 해야 할까?
그럴 때 우리는 AJAX를 사용함.
AJAX 란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
우리가 검색을 하기 위해 구글에 접속하면, 다음과 같은 웹 페이지를 볼 수 있음.

이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 됨.
그러나 딱 한 부분만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재함.

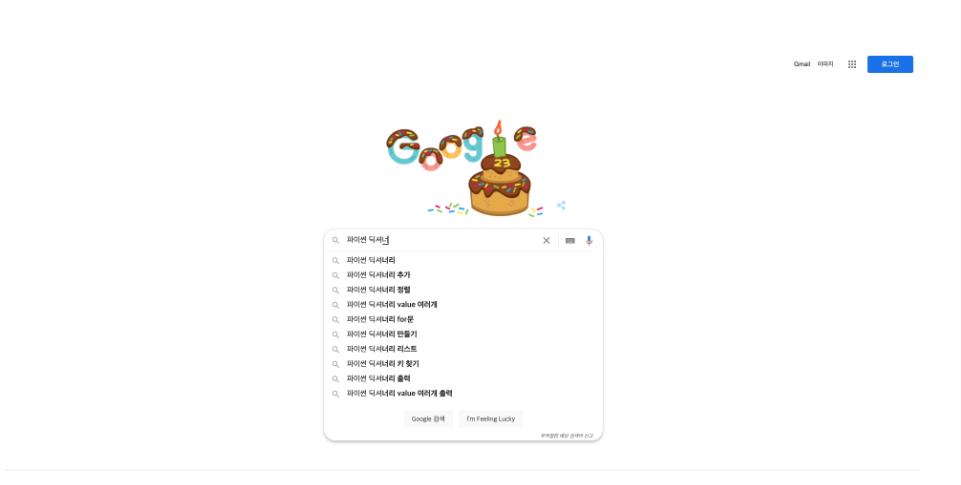
그 부분이 바로 검색창임.
검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 됨.
다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에 AJAX가 사용됨.
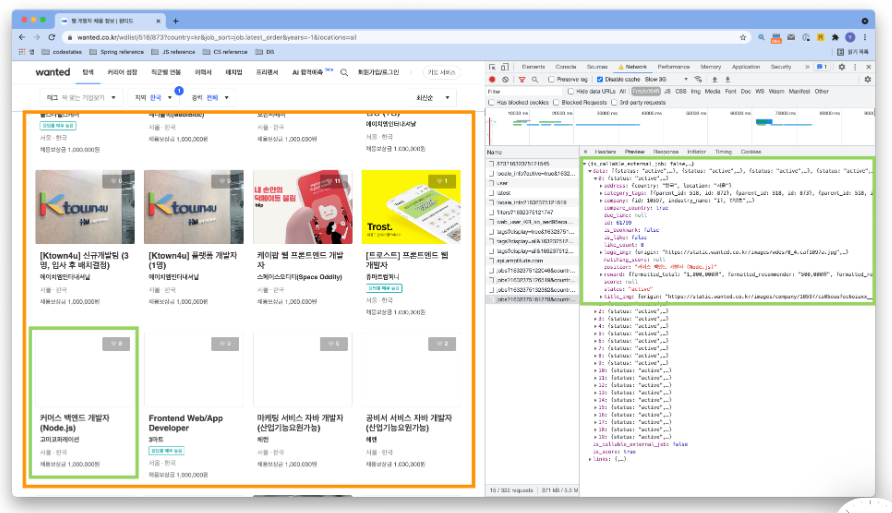
원티드로 예를 들어보자.
원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용 공고를 서버로부터 가져와 렌더링함.
이러한 이벤트를 무한 스크롤이라고 하는데, 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링함.
이러한 과정을 크롬 네트워크 탭에서 아래와같이 확인할 수 있음.

그 외에도 우리가 사용하는 페이스북 메시지나 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며, 이러한 기법을 AJAX라고 함.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch임.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했음.
또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했음.
다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했음.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있음.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 함.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용함.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있음.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다.
Fetch는 XHR의 단점을 보완한 새로운 Web API이며,
XML보다 가볍고 JavaScript와 호환되는 JSON을 사용함.
따라서 오늘날에는 XHR보다 Fetch를 많이 사용함.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});Fetch의 등장 이전에는 표준화된 XHR을 사용하였음.
그러나 XHR은 Cross-Site 이슈 등의 불편함이 있었고, 그에 비해 Fetch는 promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용함.
아래는 XHR의 사용 예제입니다. 위의 Fetch 사용 예제와 비교해 보세요.
XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
-
표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다.
-
유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.
-
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
-
뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR과 CSR
SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점을 설명함.
웹 개발에서 이 두 가지의 차이점을 아는 것은 매우 중요함.
먼저 SSR과 CSR의 정의와 차이점에 대해 알아보자.
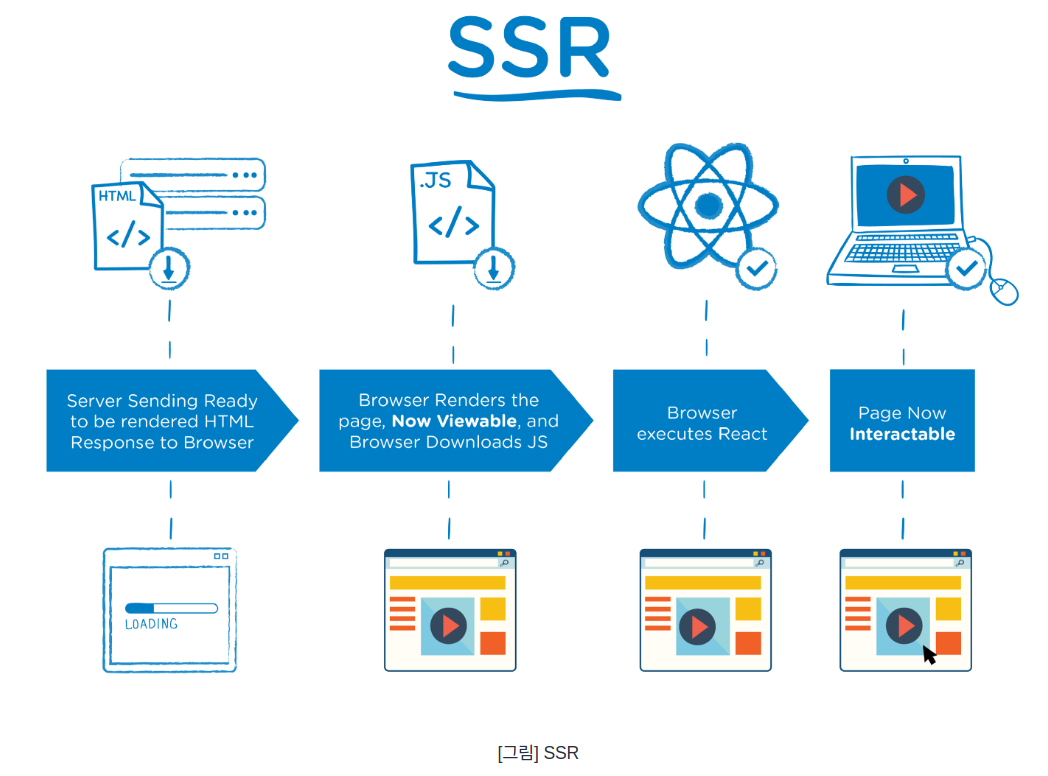
SSR

SSR : Server Side Rendering.
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링함.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송함.
그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됨.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 함.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냄.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행함.
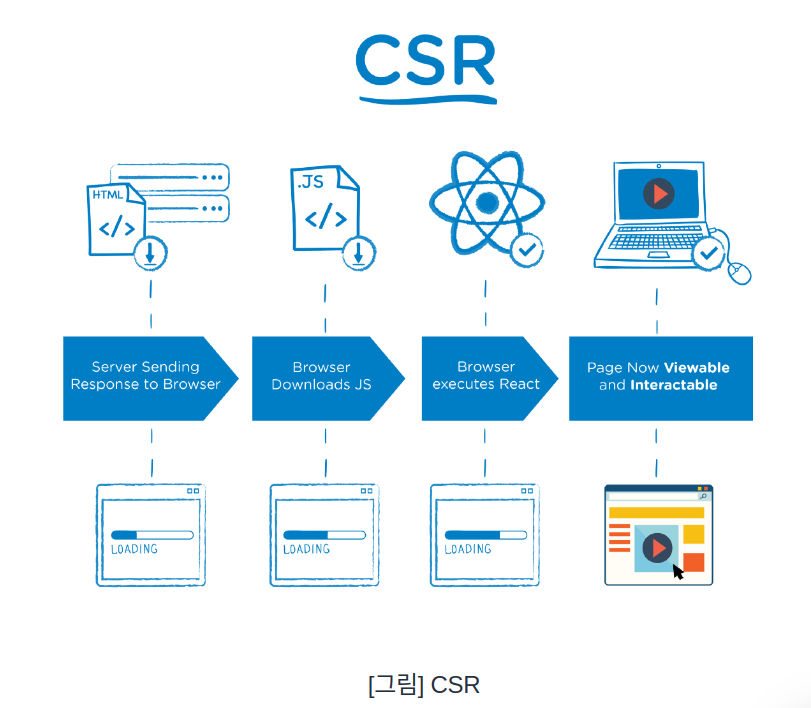
CSR

CSR : Client Side Rendering.
일반적으로 CSR은 SSR의 반대로 여겨짐.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링함.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저임.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냄.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냄.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿈.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 함.
이를 위해 Fetch와 같은 API가 사용됨.
마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않음.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링함.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일임.
SSR, CSR차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치임.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링함.
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리함.
SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
SSR 예시
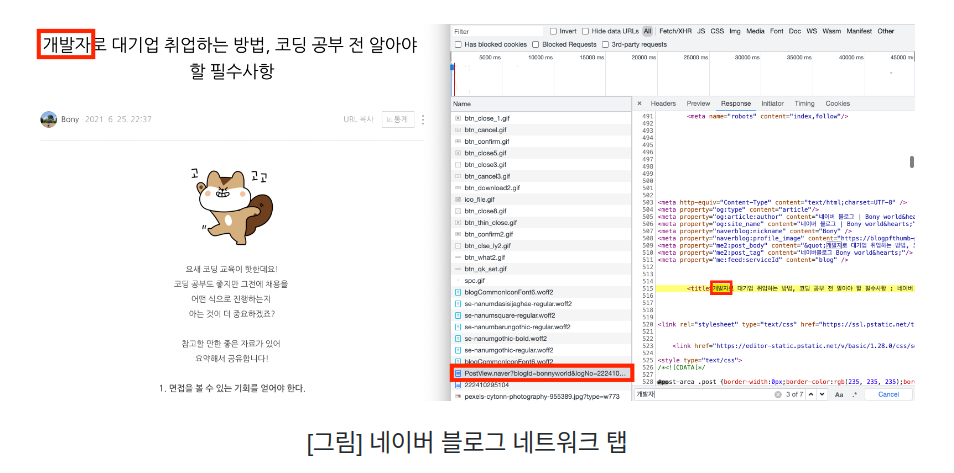
네이버 블로그
네이버 블로그는 2020년에 SSR 방식을 도입음.
여러 가지 이유가 있겠지만 대표적인 이유는 SSR이 검색엔진 최적화(Search Engine Optimization, SEO)에 유리한 이점이 있기 때문임.
블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고, 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택이 될 수 있음.

개발자 관련 포스팅을 한 네이버 블로그의 네트워크 탭을 보시면 html 파일에 내용이 똑같이 담긴 상태인 것을 볼 수 있음.
따라서 구글, 네이버 같은 검색엔진 크롤러가 html에 접근하여 쉽게 내용을 가져갈 수 있음.
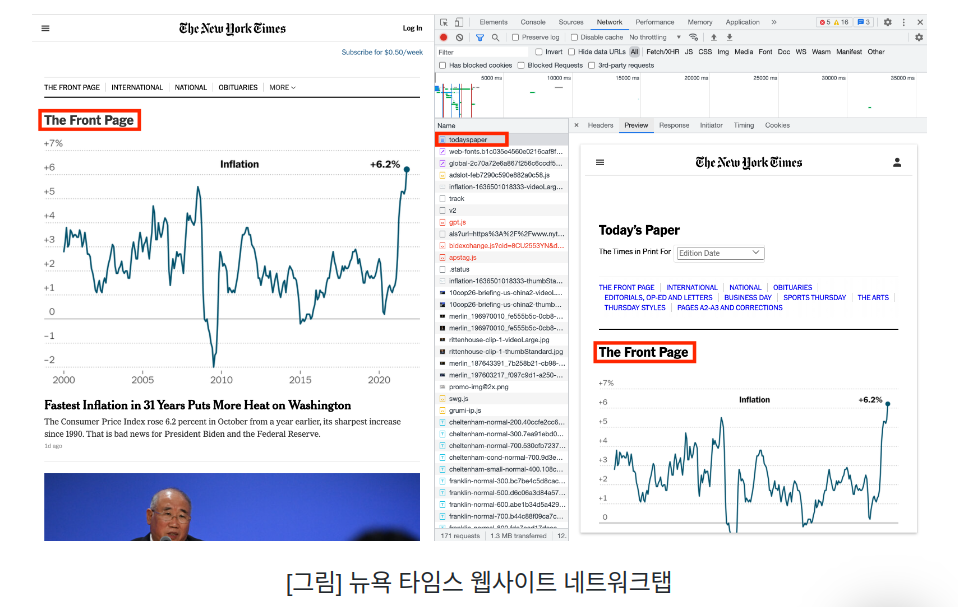
The NewYork Times
뉴욕 타임스 홈페이지도 SSR 방식을 사용하고 있음.
SSR의 대표적인 단점인 많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고, CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점이 있음.
그뿐만 아니라 해당 신문사의 기사가 검색엔진에 노출되는 것이 중요하기 때문에 SEO(Search Engine Optimization)에 유리한 SSR을 이용하고 있음.

위의 예시를 보시면, todayspaper라는 완성된 html 파일을 받아와서 렌더링을 함.
그 html 파일 안에 해당 내용이 그대로 담겨있는 상태이기 때문에 검색엔진 크롤러가 내용을 수집하기 용이함.
CSR 예시
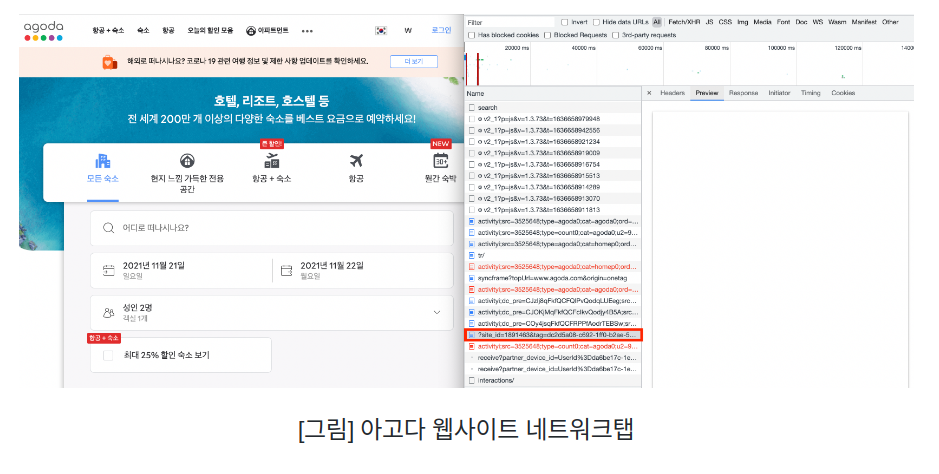
아고다
아고다뿐만 아니라 많은 예약 사이트들은 CSR을 사용하고 있음.
SSR에서는 서버에서 렌더링을 해야 하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적음.
그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리함.
최근까지 아래 예시처럼 html이 빈 페이지이기 때문에 검색엔진 최적화(SEO)를 하기에는 SSR에 비해 불리하다는 특징이 있었으나, 구글에서 이러한 부분을 보완하기 위해 삽입된 자바스크립트 코드를 분석, 실행시켜 크롤링을 하고 있음.
그러나 검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있음.