
문제 설명
정수
start_num와end_num가 주어질 때,start_num부터end_num까지의 숫자를 차례로 담은 리스트를 return하도록 solution 함수를 완성해주세요.
제한 사항
- 0 ≤
start_num≤end_num≤ 50
✏️내 풀이
function solution(start_num, end_num){
// start_num부터 end_num까지의 숫자를 차례로 담을 리스트
const ary = [];
// 반복문을 사용하여 start_num부터 시작하여 end_num까지
for(let i = start_num; i <= end_num; i++){
// 해당 숫자(i)를 배열 ary에 담음(Array.prototype.push())
ary.push(i);
}
// 결과값 출력
return ary;
}💡다른 사람의 풀이
function solution(start, end) {
return Array(end-start+1).fill(start).map((x,idx) => x+idx);
}Array.prototype.fill()
- 배열의 인덱스 범위 내에 있는 모든 요소를 정적 값으로 변경하고 수정된 배열을 반환
fill(value, start, end)
-value→ 배열을 채울 값, 배열의 모든 요소는 이 값이 될 것
start→ 채우기를 시작할 0 기반의 인덱스end→ 채우기를 끝낼 0 기반의 인덱스- 예시 ⬇️
const array = [1, 2, 3, 4]; // 0을 [2]부터 [4]까지 채움 console.log(array.fill(0, 2, 4)); // [1, 2, 0, 0] // 5를 [1]부터 끝까지 다 채움 console.log(array.fill(5, 1)); // [1, 5, 5, 5] //6을 처음부터 끝까지 다 채움 console.log(array.fill(6)); // [6, 6, 6, 6]
Array.prototype.map()
- 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
arr.map(callback(currentValue[, index[, array]])[, thisArg])
-callback→ 새로운 배열 요소를 생성하는 함수
currentValue→ 처리할 현재 요소index→ 처리할 현재 요소의 인덱스 (넘버)array→map()을 호출한 배열thisArg→callback()을 실행할 때this로 사용되는 값- 예시 ⬇️
const array = [1, 4, 9, 16]; const map = array.map((x) => x * 2); console.log(map); // Array [2, 8, 18, 32]
Array(end-start+1).fill(start).map((x,idx) => x+idx);
end-start+1→ 배열 길이
ex) end = 10, start = 3 => 배열의 길이는 8Array(end-start+1).fill(start)→ 배열 [0]부터 [7]까지 start로 가득 채움
ex) Array [3, 3, 3, 3, 3, 3, 3, 3]Array(end-start+1).fill(start).map((x, idx) => x+idx)→ x+idx한 값을 반환
0) (x, idx) => x + idx
1) (3, 0) => 3 + 0 = 3(start)
2) (3, 1) => 3 + 1 = 4
3) (3, 2) => 3 + 2 = 5
...
7) (3, 6) => 3 + 6 = 9
8) (3, 7) => 3 + 7 = 10(end)
=> Array [3, 4, 5, 6, 7, 8, 9, 10]
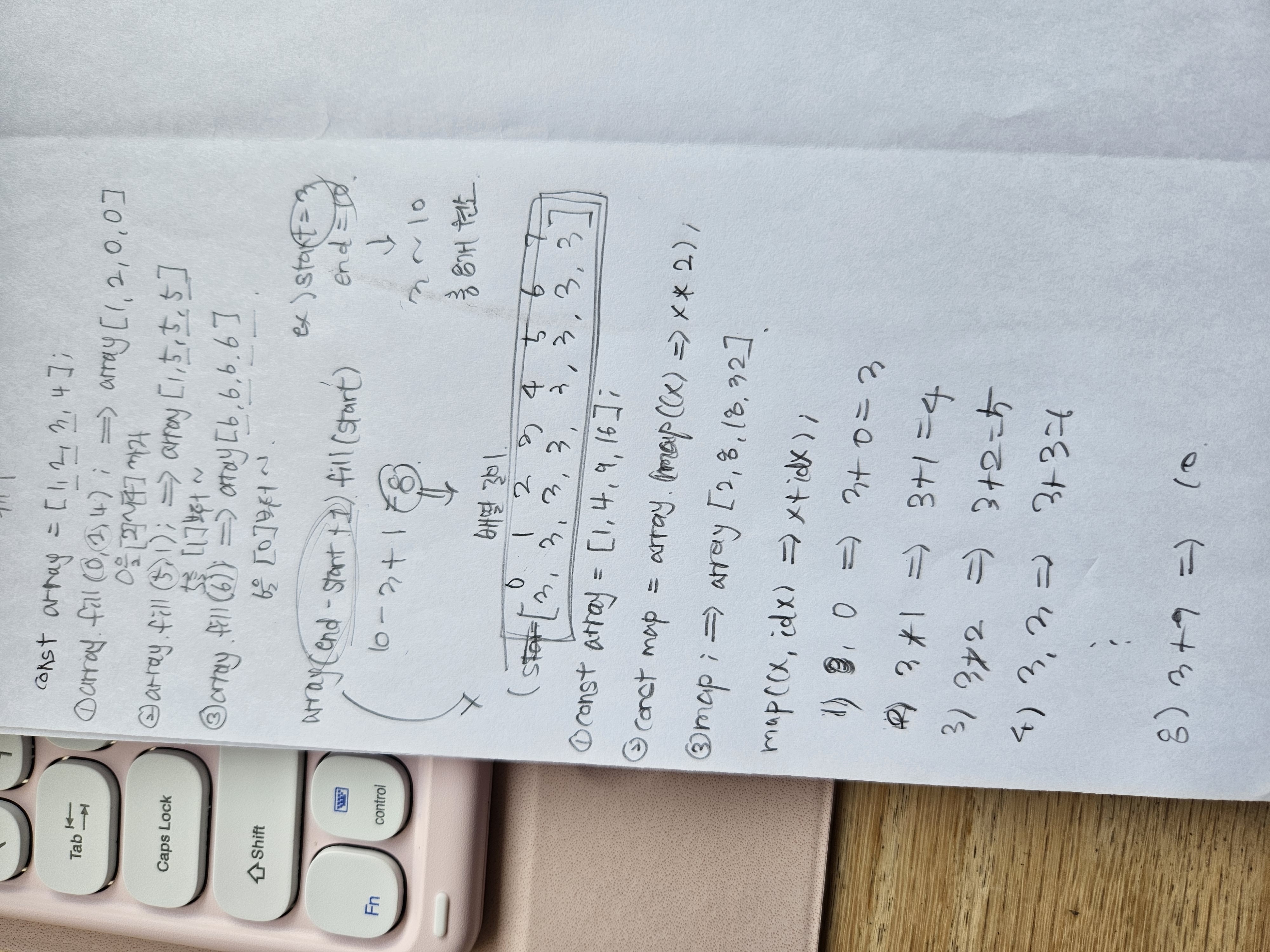
 다 풀고 나서 다른 사람의 풀이를 봤을 때 바로 풀이가 이해가지 않아 좀 당황했다.
다 풀고 나서 다른 사람의 풀이를 봤을 때 바로 풀이가 이해가지 않아 좀 당황했다. end-start+1은 무엇을 의미하는 것이며, 두 개의 메소드의 혼합, 그리고 갑자기 등장한 idx까지. 굉장히 혼란스러웠다. mdn사이트나 누군가 올려둔 풀이까지 읽어보았지만 텍스트만 보고 이해하려니 어려웠다. 그래서 A4용지에 코드 왼쪽부터 적으면서 메소드의 로직을 파악하려 한 결과 나름 제대로 이해한 것 같다.
