🔥 HTML
🌟 img 태그
- 태그 자체에 width , height를 주면 성능 최적화
🌟 iframe 태그
- 4 : 3, 16 : 9, 21 : 9의 고정값을 바꾸어 유연한 반응형으로 만드는 방법
.iframeWrapper {
position: relative;
padding-top: 56%;
width: 100%;
height: 0;
}
.iframeWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
🔥 CSS
- card flip 검색 후 예시를 보고 3d 관련 아이디어를 얻을 수 있다.
🌟 backdrop-filter 속성 (지원 수준 확인 필수)
- 뒷 배경을 흐리게 만들어주는 속성 blur(단위) 함수 사용 (css-tricks 참고)
🌟 position : sticky
🌟 img와 video의 유연한 반응
- width와 height 설정으로 유연한 반응을 보이게 설정하기
🌟 padding 속성 💥
- padding 속성은 컨테이닝 블록 너비의 백분율을 기준으로 한다. ( 높이 x )
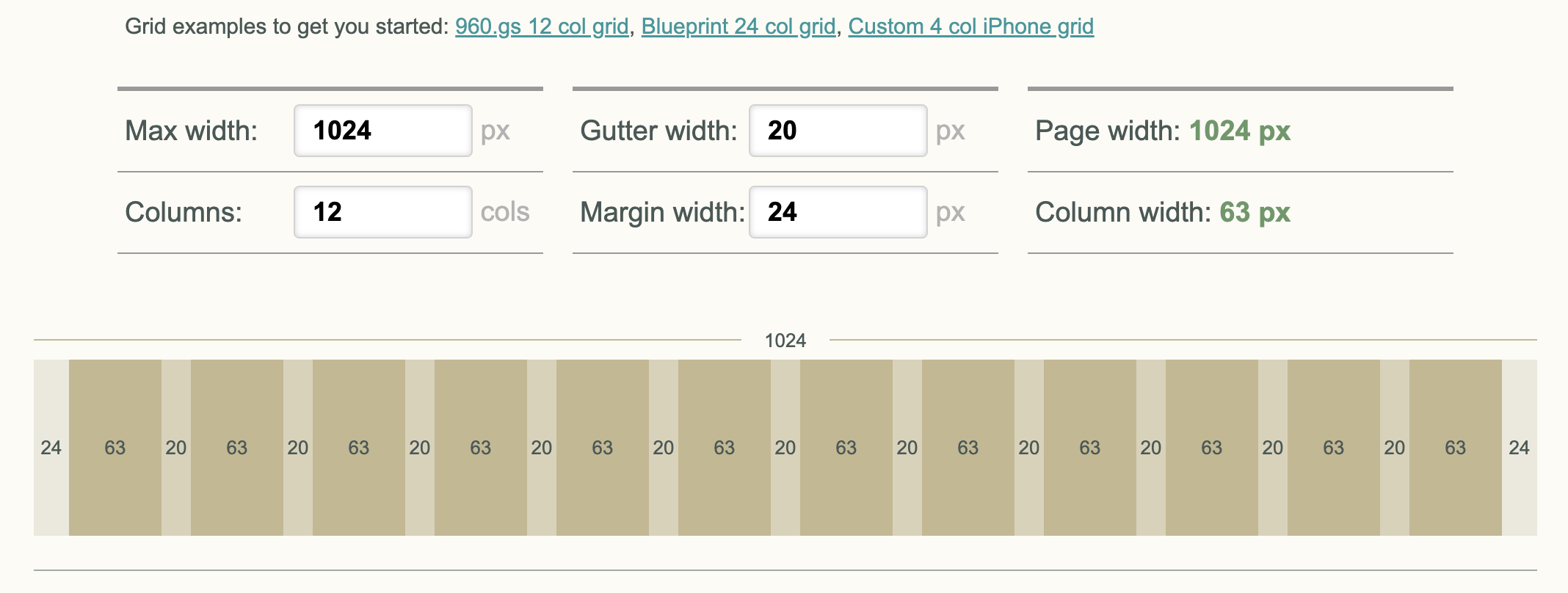
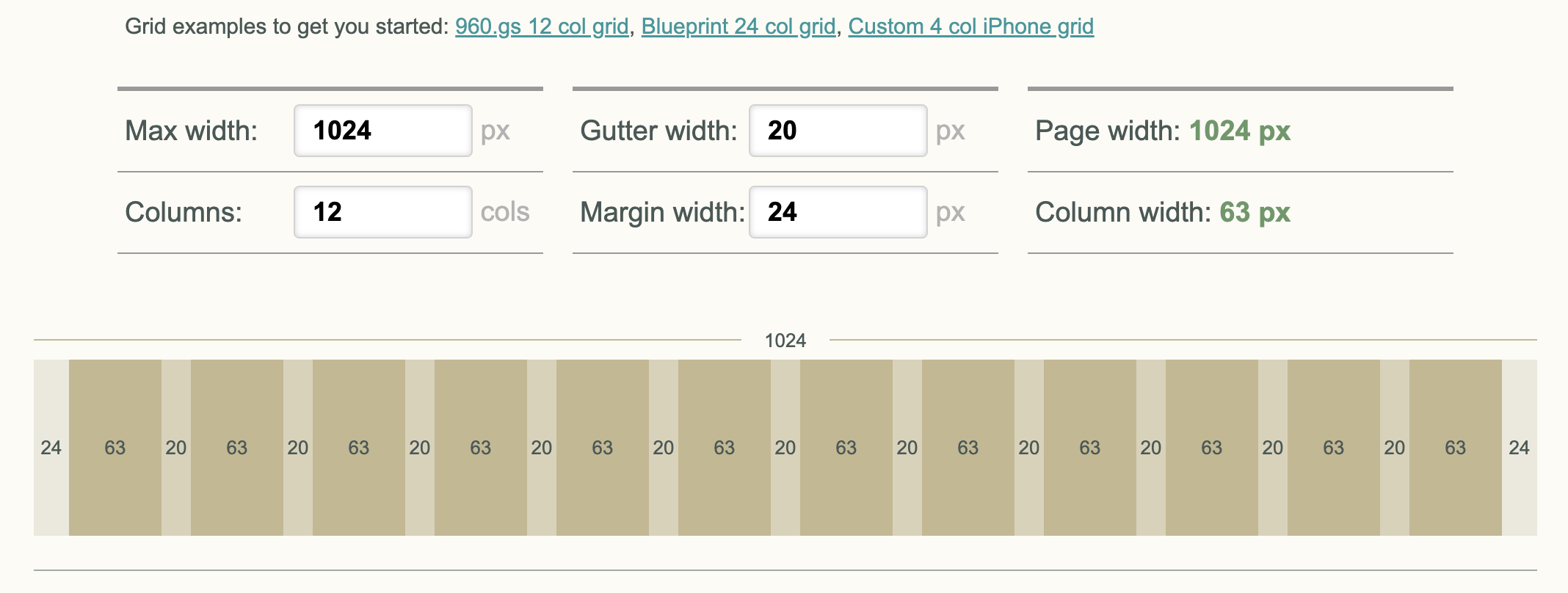
🔥 Grid
🌟 컬럼 계산
- gridcalculator.dk

- 유연한 비율을 뽑아내어 px단위가 아닌 % (fr) 단위로 도출해내야 한다.