

위와 같이 버튼을 눌러 팝업을 띄우고 팝업이 띄어진 상태에서 배경을 눌러 팝업이 꺼지는 기능을 구현하려 합니다. 어떻게 해야할까요?? 간단하게 버튼 컴포넌트와 배경 컴포넌트에 onClick 이벤트를 추가하여 구현 가능합니다. 그런데 이상하게도 배경이 아닌 팝업창을 누를때도 팝업창이 꺼지고 있습니다.. 왜 그럴까요?? 바로 '이벤트 버블링'때문입니다.
이벤트 버블링
자바스크립트에서 이벤트가 발생할 때 타겟 요소의 이벤트 발생 이후 상위 요소로 이벤트가 전파되는 것을 이벤트 버블링이라합니다. 즉 이벤트 버블링 때문에 팝업창만 클릭했음에도 팝업창 클릭 이벤트와 팝업창을 감싸고 있는 배경의 클릭 이벤트 둘다 실행됩니다.
간단한 코드와 그림 예시로 알아보겠습니다.

import React from "react";
const EventBubble = () => {
return (
<>
<div
className="A"
onClick={() => {
console.log("A Clicked");
}}
...
>
<div
className="B"
onClick={() => {
console.log("B Clicked");
}}
...
>
<div
className="C"
onClick={() => {
console.log("C Clicked");
}}
...
></div>
</div>
</div>
</>
);
};
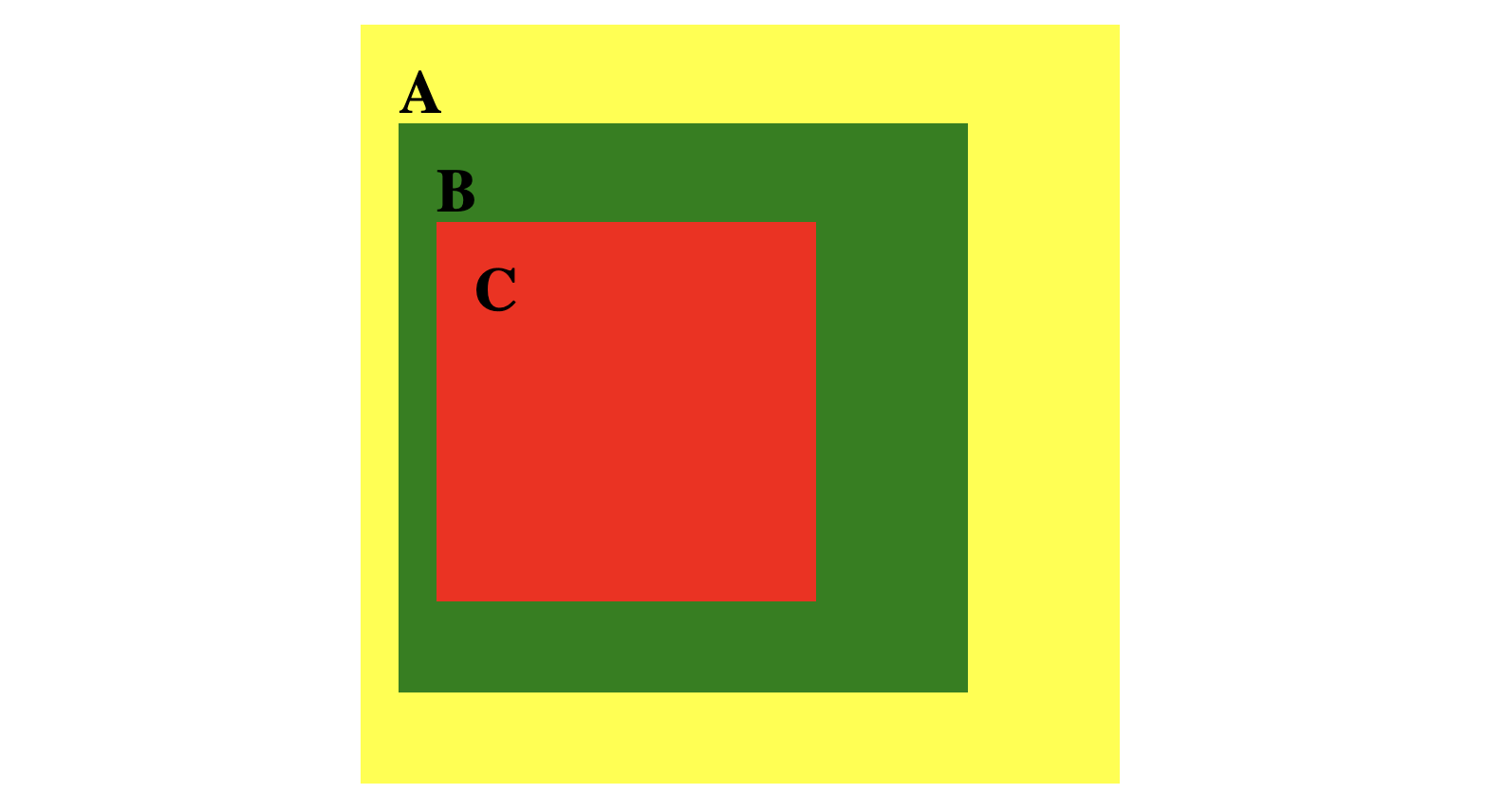
export default Profile;위 코드와 그림을 살펴보겠습니다. A 엘리먼트(노랑색), B 엘리먼트(녹색), C 엘리먼트(빨간색)가 존재하며 각각 클릭 이벤트를 가집니다. 일반적으로 생각해본다면 빨간색 요소를 클릭했을때 빨간색 요소의 클릭 이벤트만 실행되서 "C Clicked"가 콜솔 로그에 찍힐것 처럼 생각됩니다. 하지만 이벤트 버블링 때문에 C 엘리먼트를 감싸는 상위요소로 이벤트가 전달되어 "B Clicked", "A Clicked"가 차례대로 콘솔로그에 추가로 찍힙니다.
- A 엘리먼트(노랑색)를 클릭한 경우
A Clicked- B 엘리먼트(녹색)를 클릭한 경우
상위 객체 A로 이벤트 전파
B Clicked
A Clicked- C 엘리먼트(빨간색)를 클릭한 경우
상위 객체 B로 이벤트 전파
상위 객체 A로 이벤트 전파
C Clicked
B Clicked
A Clicked그렇다면 팝업을 눌렀을때 상위 엘리먼트(배경) 이벤트까지 실행되서 팝업창이 꺼지는 문제를 해결하기 이해 어떻게 해야할까요? 답은 e.stopPropagation()입니다.
e.stopPropagation();
e.stopPropagation()을 이용하면 상위 요소로 이벤트가 전달되는 것을 막을 수 있습니다. 즉 B 엘리먼트의 이벤트에서 e.stopPropagation() 코드가 삽입되어 있다면 B 엘리먼트의 상위 엘리먼트인 A 엘리머트로 이벤트가 전파되지 않습니다. 따라서 아래와 같은 결과를 얻을 수 있습니다.
- B 엘리먼트(녹색)를 클릭한 경우
상위 객체 A로 이벤트 전파 O
B Clicked
A Clicked- B 엘리먼트(녹색)를 클릭한 경우(e.stopPropagation() 코드 삽입)
상위 객체 A로 이벤트 전파 X
B Clicked- C 엘리먼트(빨간색)를 클릭한 경우
상위 객체 B로 이벤트 전파 O
상위 객체 A로 이벤트 전파 O
C Clicked
B Clicked
A Clicked- C 엘리먼트(빨간색)를 클릭한 경우(e.stopPropagation() 코드 삽입)
상위 객체 B로 이벤트 전파 X
상위 객체 A로 이벤트 전파 X
C Clicked즉 팝업창에 클릭 이벤트를 만들고 e.stopPropagation() 코드를 삽입하면 팝업창에서 발생한 클릭 이벤트가 배경으로 전파되지 않아 팝업창이 꺼지는걸 방지할 수 있습니다!!