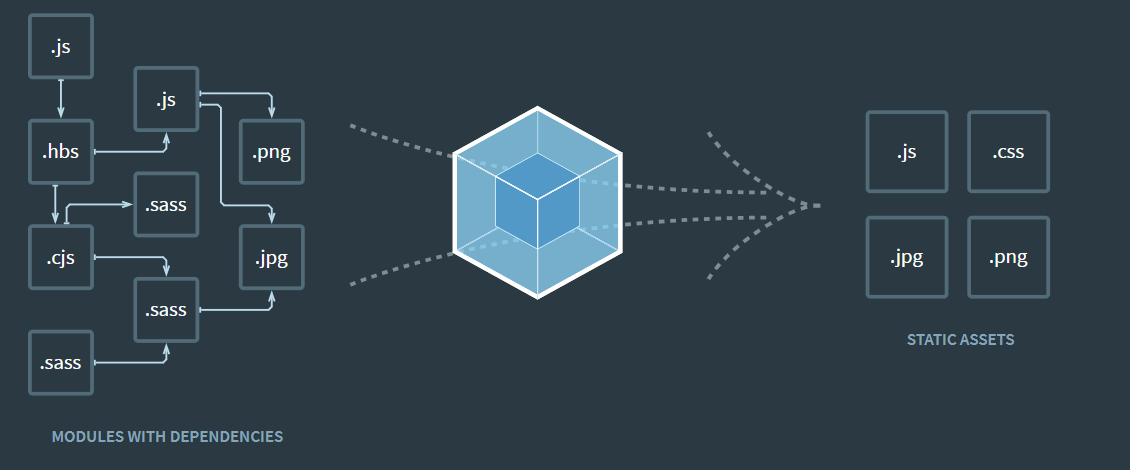
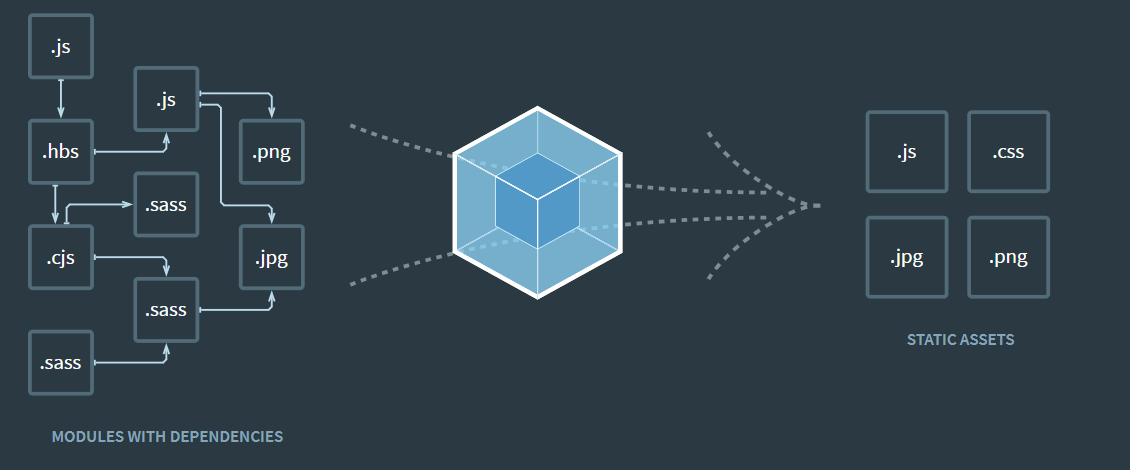
📌 Webpack이란?
- 오픈 소스 자바스크립트 모듈 번들러이다.
- 이때 모듈은 웹 애플리케이션을 구성하는 모든 자원 (HTML, CSS, JS, Images 등)에 해당한다. (즉, 웹 애플리케이션을 제작하는데 사용되는 파일을 말한다.)
Entry point부터 시작하여 dependency graph를 만들고 이를 기반으로 모듈들을 bundling한다.

💡 Webpack은 왜 사용해야 할까?
- 코드가 길고 많아질수록 관리하기가 어렵다.
- 그리고 많은 양의 파일(코드)을 브라우저에 로드하는데 시간이 오래 걸리고, 특정 상황에 네트워크 비용이 발생할 수 있다.
- Webpack을 사용하기 전 CommonJS나 AMD로 파일별로 모듈을 관리할 수 있었지만, 여전히 브라우저에서는 쉽지 않다고 한다.
SPA(Single Page Application)이 추세이고, 브라우저를 최적화 하는 것은 웹 프론트엔드에게 꼭 필요한 요구 조건이다.
💡 Webpack의 주요 개념
entry
- Webpack은 모든 파일을 모듈로 관리하고 모듈이 많아질수록 의존성이 높아진다.
- 그 의존성의 시작점을
entry 라고 한다.
- 쉽게 말하자면 프로젝트를 불러올 때 가장 먼저 불러오는 파일
const config: webpack.Configuration = merge(baseConfig, {
mode: 'production',
entry: './src/index.tsx',
output: 번들된 파일의 위치와 파일명 지정
output: {
path: path.resolve(__dirname, '..', 'dist'),
publicPath: '../dist/',
filename: 'bundle.js'
},
loader
- Webpack은 사실 javascript와 JSON 만 빌드할 수 있다.
- 다른 자원 (HTML, CSS, Image)을 빌드할 수 있도록 도와주는 속성
css-loader, file-loader, babel-loader
/**
* Transfile TS files or TSX files to JS files.
* And run babel at JS files to transfile ES6+ code to ES5.
*/
{
test: /\.tsx?$/,
use: {
loader: 'awesome-typescript-loader',
options: {
silent: true,
useBabel: true,
useCache : true,
babelCore: '@babel/core',
babelOptions: {
babelrc: false,
presets: babelPresets
}
}
}
},
plugin
- Webpack의 기본적인 동작에 추가적인 기능을 제공하는 속성이다.
loader는 파일을 해석하고 변환하는 과정에 관여하는 반면, plugin은 해당 결과물의 형태를 바꾸는 역할을 한다.- 결과물에서 스타일 코드만 뽑아서 별도 css 파일로 만들어 역할에 따라서 파일을 분리하는 것이 가능하다.
plugins: [
/**
* Add production environment.
* Ref: https://webpack.js.org/plugins/define-plugin/
*/
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
'process.env.FLUENTFFMPEG_COV': false
}),
📌 Babel이란?
- 자바스크립트
ES6 문법을 ES5로 변환해주는 트렌스파일러(transpiler)이다.
- 브라우저들이 최신 Javscript 코드를 읽지 못하는 것을 위해 최신 버전의 Javascript를 브라우저가 읽을 수 있도록 옛날 버전의 Javascript 코드로 변환해주는 역할을 한다.
- Babel 동작은 세 단계로 구분된다.
- 파싱 (
Parsing) : 코드를 읽고 추상 구문 트리(AST)로 변환하는 단계
- 변환 (
Transsforming) : 추상 구문 트리를 변경하는 단계
- 출력 (
Printing) : 변경된 결과물을 출력하는 단계
- Babel이 담당하는 것은 파싱과 출력이고 변환 단계는
Babel Plugin이 담당한다.
- 플러그인은 어떤 코드를 어떻게 변환할지에 대한 규칙을 정의한다. (플러그인들을 목적에 따라 묶어놓은 세트를
preset이라고 한다.)
- 추상 구문 트리: 프로그램 내에서 발생하는 기능을 나타내기 위해 만들어진 구문 구조이다. 코드를 구조화된 트리로 변환