
문제 상황
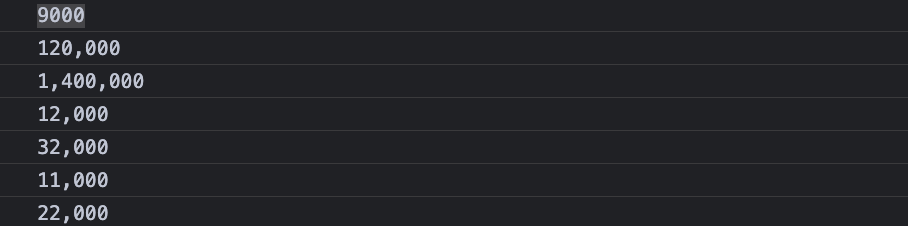
숫자를 표현할 때 세 자리수마다 콤마(,)를 나타내기 위해 다음과 같이 설정하였다. (ex. 6,000 / 1,200,000 / ...)
const price = item.amount.toLocaleString('ko-KO');아래와 같이 기존 아이템 배열에 대해서는 toLocaleString 이 잘 적용되었지만, 새로 추가한 아이템은 toLocaleString 이 적용되지 않았다.

문제 파악
새로운 아이템의 경우 input으로 amount를 지정하고 있기 때문에 item.amount 의 타입이 number가 아닌 string이었다. toLocaleString은 숫자형을 문자형으로 바꾸는 메서드다. 결국 타입이 맞지 않아 발생한 문제였다. (타입스크립트의 필요성..! 😮)
해결 방법
const price = Number(item.amount).toLocaleString('ko-KO');item.amount 의 타입을 number로 바꾼 후 toLocaleString 을 적용하자.
