Why?
스타일을 구성하기 쉽다는 이유로 <div> 를 과도하게 많이 사용했는데, 기능적인 의미를 가지도록 코드를 짜는 것이 더 중요하다고 느꼈다. 따라서 메뉴를 구성하거나 아이템 리스트를 구성할 때도 <ul> 과 <li> 를 사용하는 것이 필요했다.
How to
<ul> 과 <li> 의 기본 스타일을 제거하고 가로로 배치하고 싶다. 따라서 다음 스타일을 지정해야 한다.
- margin 과 padding을 없애기
- list-style을 none으로 없애기
- float를 left로 설정하기 또는 flex box 사용하기
float 사용
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
margin: 0;
padding: 0;
float: left;
}flex 사용
ul {
display: flex;
flex-wrap: wrap;
padding: 0;
margin: 0;
list-style: none;
}
li {
padding: 0;
margin: 0;
}Example
import Item from './Item';
const Items = (props) => {
const items = props.ITEMS.map((item) => (
<li>
<Item
title={item.title}
price={item.price}
rating={item.rating}
review={item.review}
src={item.imageUrl}
/>
</li>
));
return (
<div>
<ul>{items}</ul>
</div>
);
};
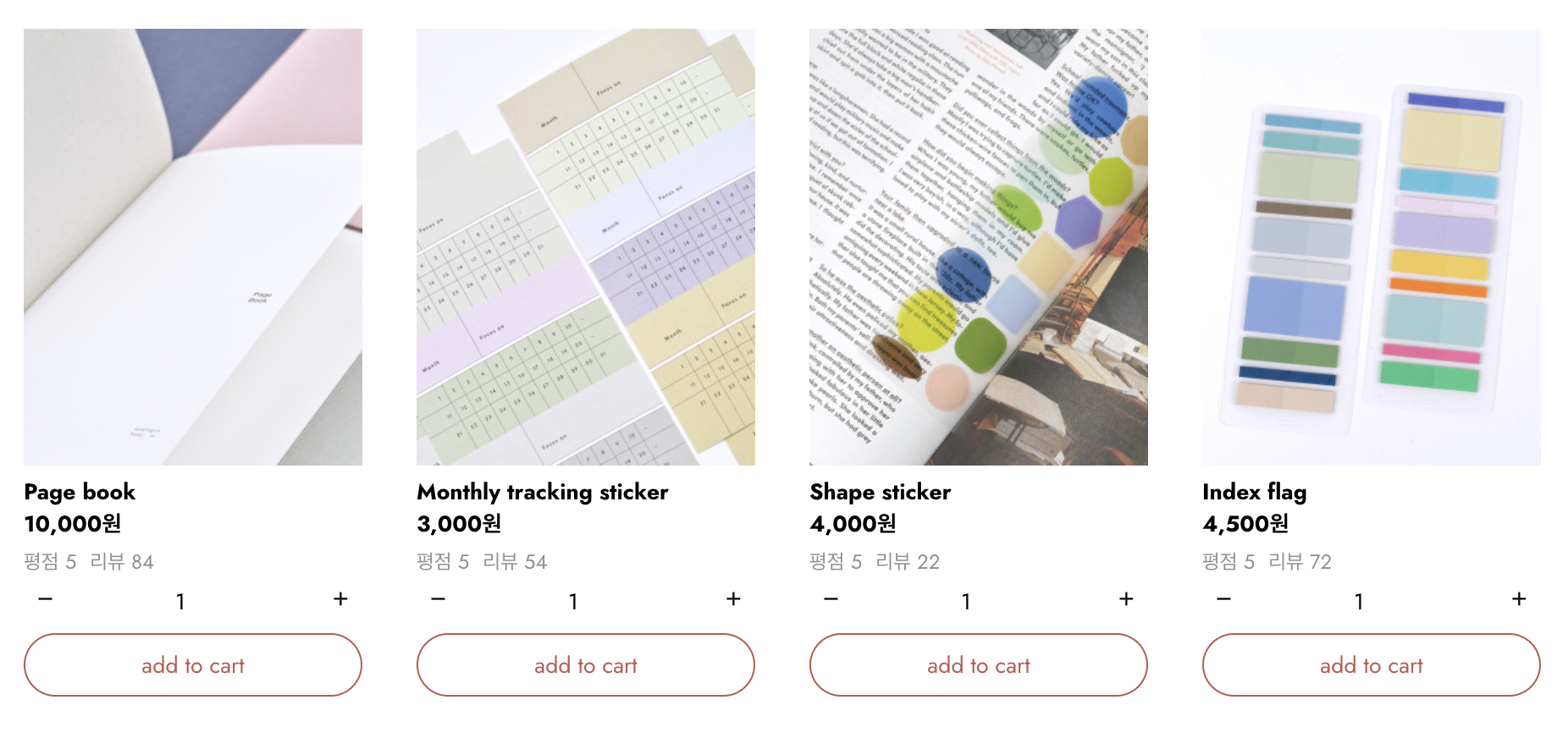
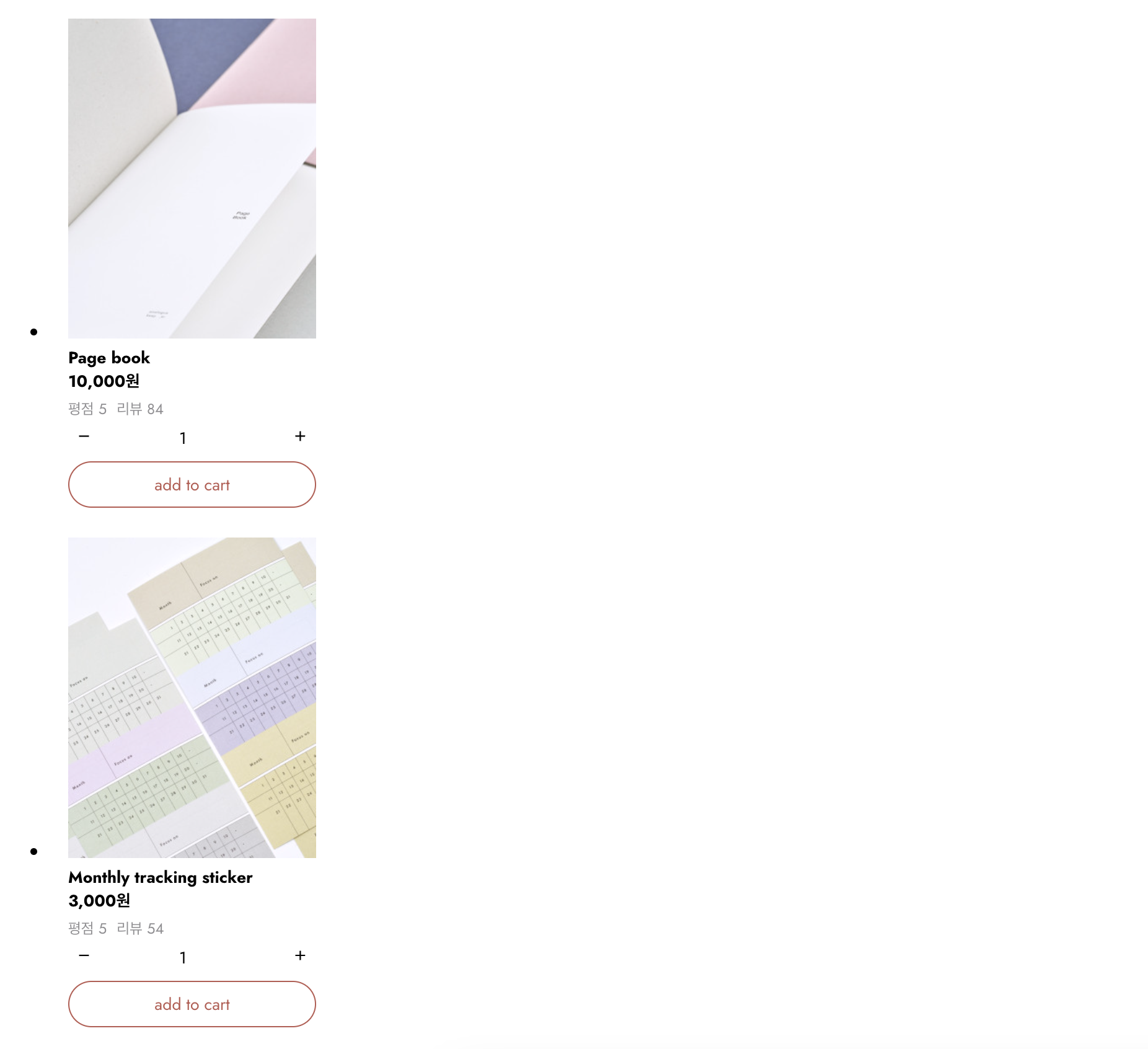
export default Items;위 Items를 별 다른 스타일 없이 렌더링 하면 다음과 같이 나타난다.

/** @jsxImportSource @emotion/react */
import Item from './Item';
import { itemsUl, itemsLi } from '../../styles/item-style';
const Items = (props) => {
const items = props.ITEMS.map((item) => (
<li key={item.id} css={itemsLi}>
<Item
title={item.title}
price={item.price}
rating={item.rating}
review={item.review}
src={item.imageUrl}
/>
</li>
));
return (
<div>
<ul css={itemsUl}>{items}</ul>
</div>
);
};
export default Items;// item-style.js
export const itemsUl = css`
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 0;
margin: 0;
list-style: none;
`;
export const itemsLi = css`
padding: 0;
margin: 0;
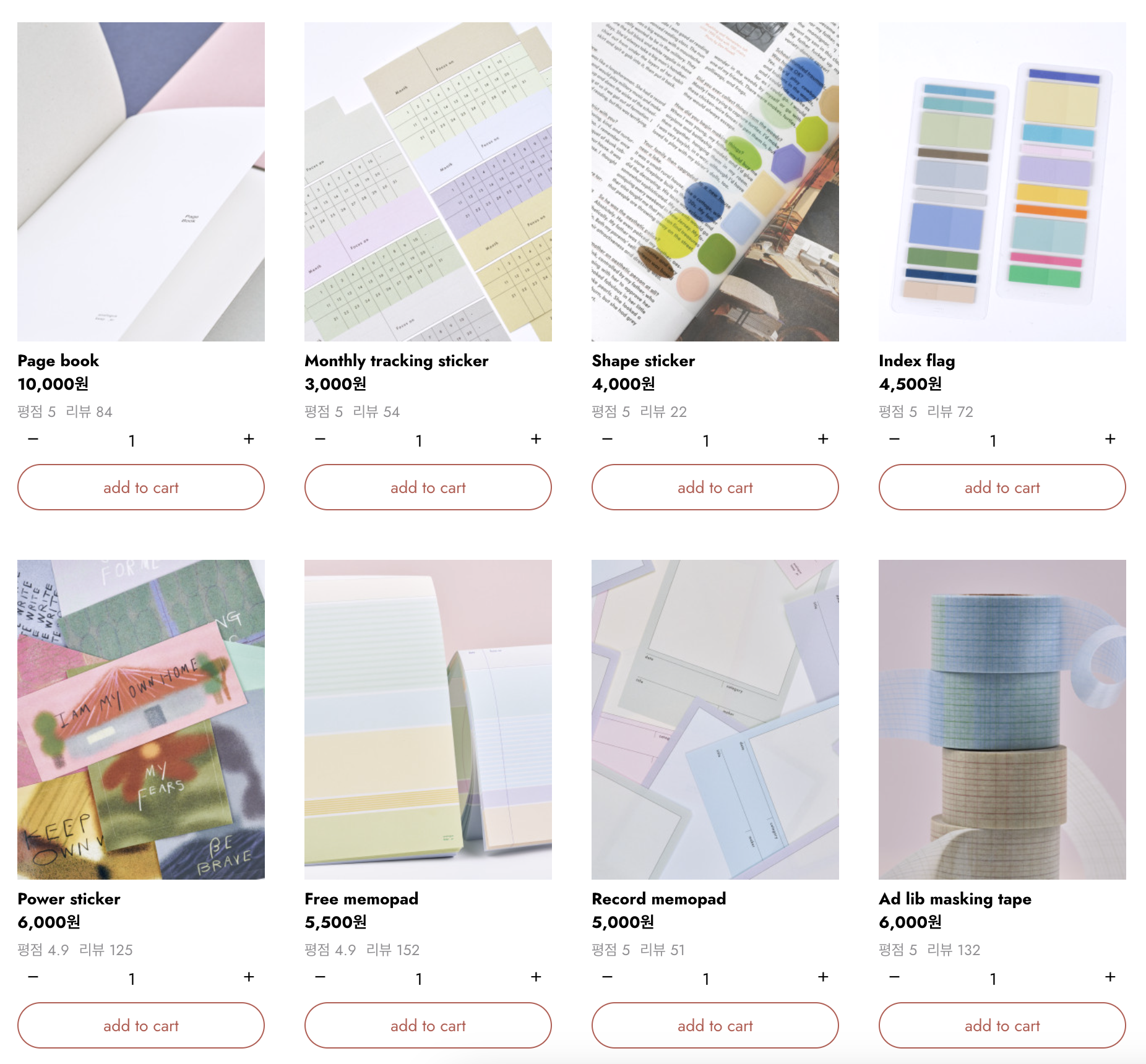
`;위 스타일을 적용하면 원하는대로 다음과 같이 나타난다.