리액트에 타입스크립트 설치하기
npx create-react-app my-app --template typescript
or
yarn create react-app my-app --template typescript
- 만약 이미 react를 설치한 상태라면?
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
or
yarn add typescript @types/node @types/react @types/react-dom @types/jest
짜잔~

그냥 타입스크립트 시작하기
npm i -g typescript, yarn add global typescript
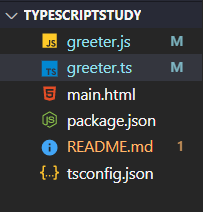
- VS Code에서 greeting.ts 파일을 만든다.
- 터미널에 tsc greeting.ts 를 치면 같은 코드가 js 파일로 변환되어서 js 파일이 만들어진다.
- ts 파일을 이용한다! 저장하고 tsc 또 해주기
자동으로 되는건 없나...?

(tsc --init 하면 tsconfig 파일을 만들 수 있다!)
타입스크립트를 배우기 전 그것에 대해 동생에게 물어봤을때 동생의 대답은 "이걸 왜 아직도 안배우고 있었지?" 라는 생각이 들거라고 했다.
자동으로 TSC 해주는 방법
찾았다 드디어 ㅎㅎ 노마더 코더를 하면서 초반에 알려준 방법이 있다.
package.json에prestart를 추가하자!
// package.json
"scripts": {
"start": "node index.js"
"prestart": "tsc" // yarn start를 하면 그 전에 컴파일을 자동으로 해준다!
},
// tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "ES2015",
"sourceMap": true
},
"include": ["index.ts"],
"exclude": ["node_modules"]
}- tsc-watch
yarn add tsc-watch --devCommand failed with exit code 9. 오류
npm install -g typescript를 해주면 오류 안남!
// tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "ES2015",
"sourceMap": true,
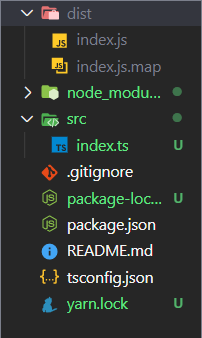
"outDir": "dist"
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
// package.json
"scripts": {
"start": "tsc-watch --onSuccess \" node dist/index.js\" "
},
"devDependencies": {
"@types/node": "^14.14.22",
"ts-node": "^9.1.1",
"tsc-watch": "^4.2.9",
"typescript": "^4.1.3"
}