HTML/CSS Study
1.[CSS]BEM이란 CSS 클래스 이름 만드는 일종의 약속이다.

CSS에서 클래스 이름 정하는 방법을 명료하게 정리한 것이 바로 BEM이다.BEM은 블록(Block), 엘리먼트(Element), 모디파이어(Modifier)의 첫 글자를 딴 용어다.각각 다음과 같이 비유해볼 수 있다.
2020년 11월 6일
2.[CSS]:root 를 이용해서 CSS 커스텀 속성 (전역변수) 정의하고 사용하는 법

CSS 커스텀 속성은 폰트 색상이나 사이즈 등 전역으로 사용할 CSS 속성을 먼저 정의해주는 것이다. 기업의 색상, 폰트 등 가이드라인이 있는 경우 이렇게 먼저 설정해 주면 협업과 유지보수에 용이하다.
2020년 11월 7일
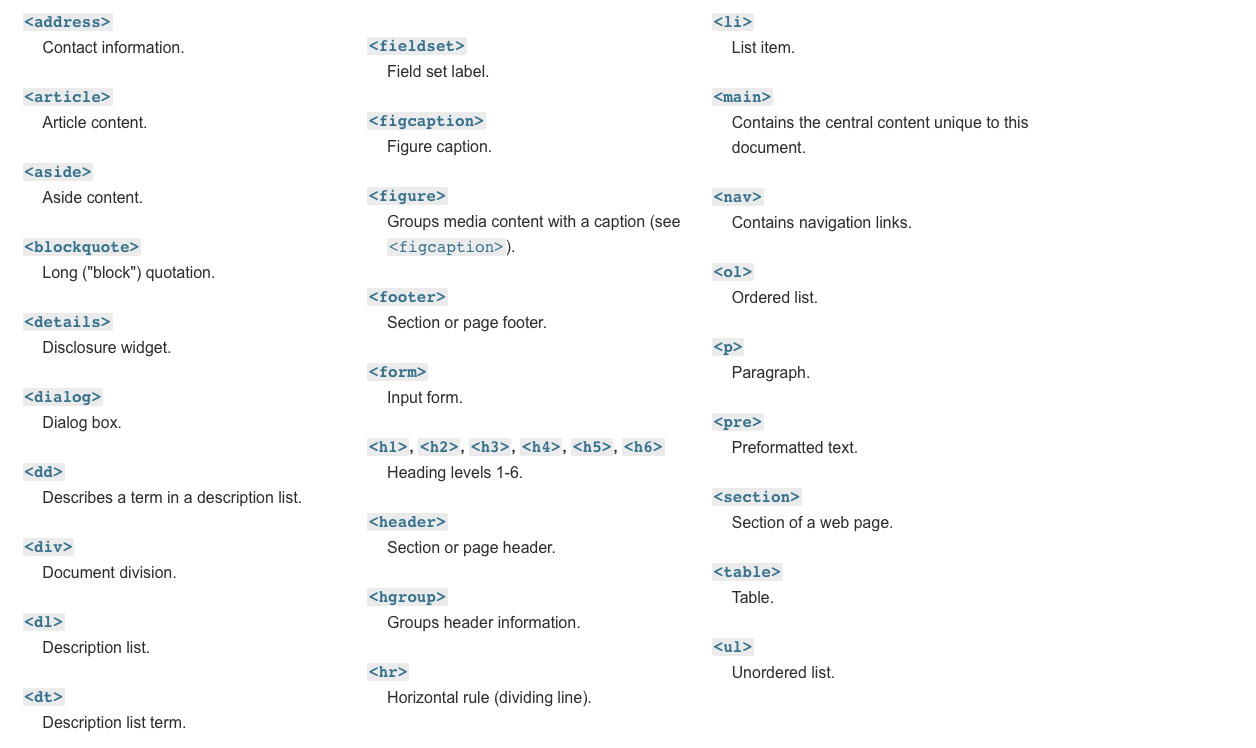
3.[Web] Semantic Web / Semantic Tag 뜻

Semantic이란 의미론적이라는 뜻입니다. 웹의 각 요소가 어떤 역할을 하고 있는지 의미가 명확히 전달된다면 그것이 바로 Semantic Web이고, HTML의 태그의 명칭을 봤을 때 해당 태그가 어떤 의미를 가지는지 명확히 전달이 된다면 Semantic Tag입니다
2020년 11월 16일
4.[CSS] Position: relative, absolute, fixed로 콘텐츠 정렬하는 법

position: relative; 는 '상대적인 위치'라는 의미를 가지고 있는데, 자기 자신의 원래 위치에서 이동하고 싶은 상하좌우 값을 설정하고 싶을 때 씁니다.
2020년 11월 17일
5.[CSS] Display 속성 - block, inline, inline-block 으로 요소 정렬하기, Float 속성으로 페이지 구조화하기

block, inline, inline-block의 개념을 명확히 짚고 넘어가고자 정리해보았습니다.
2020년 11월 17일
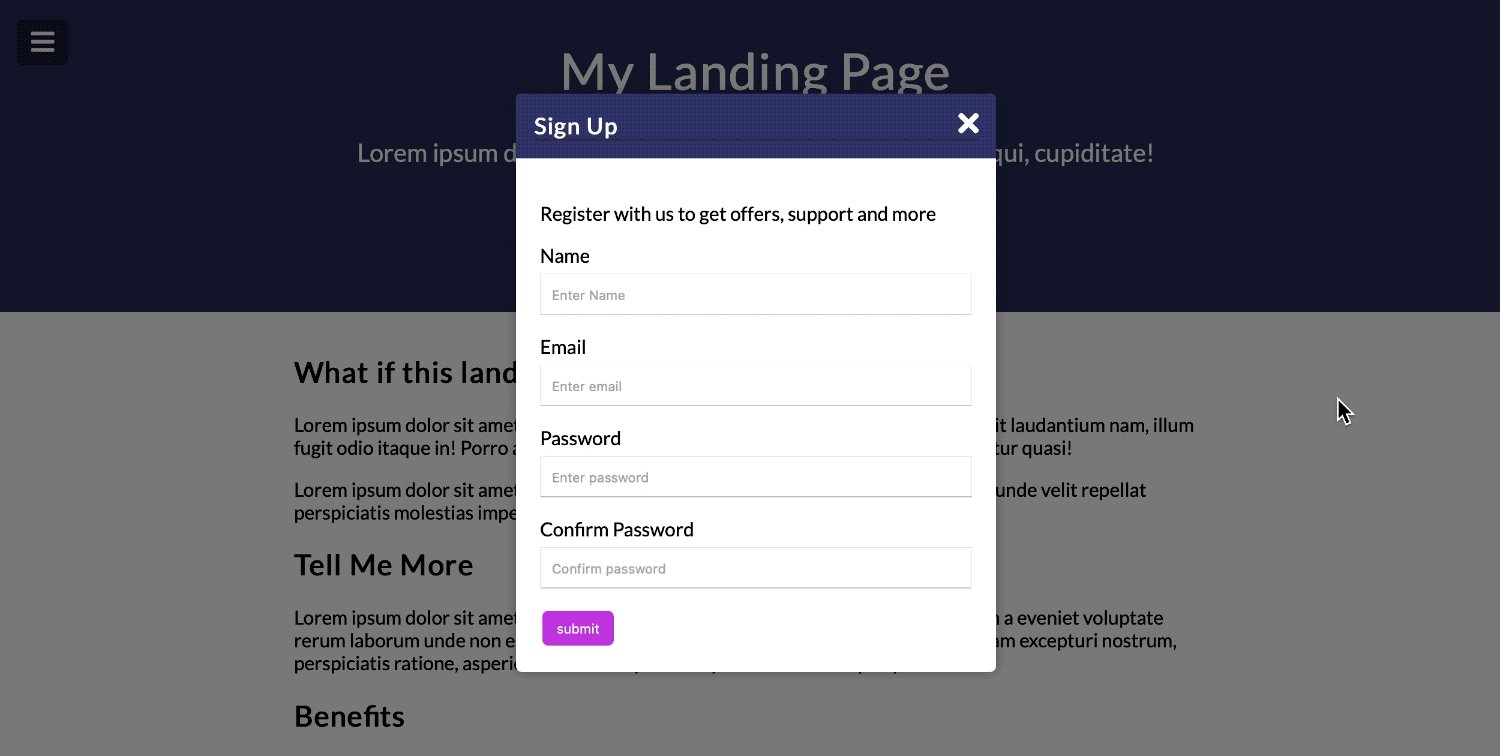
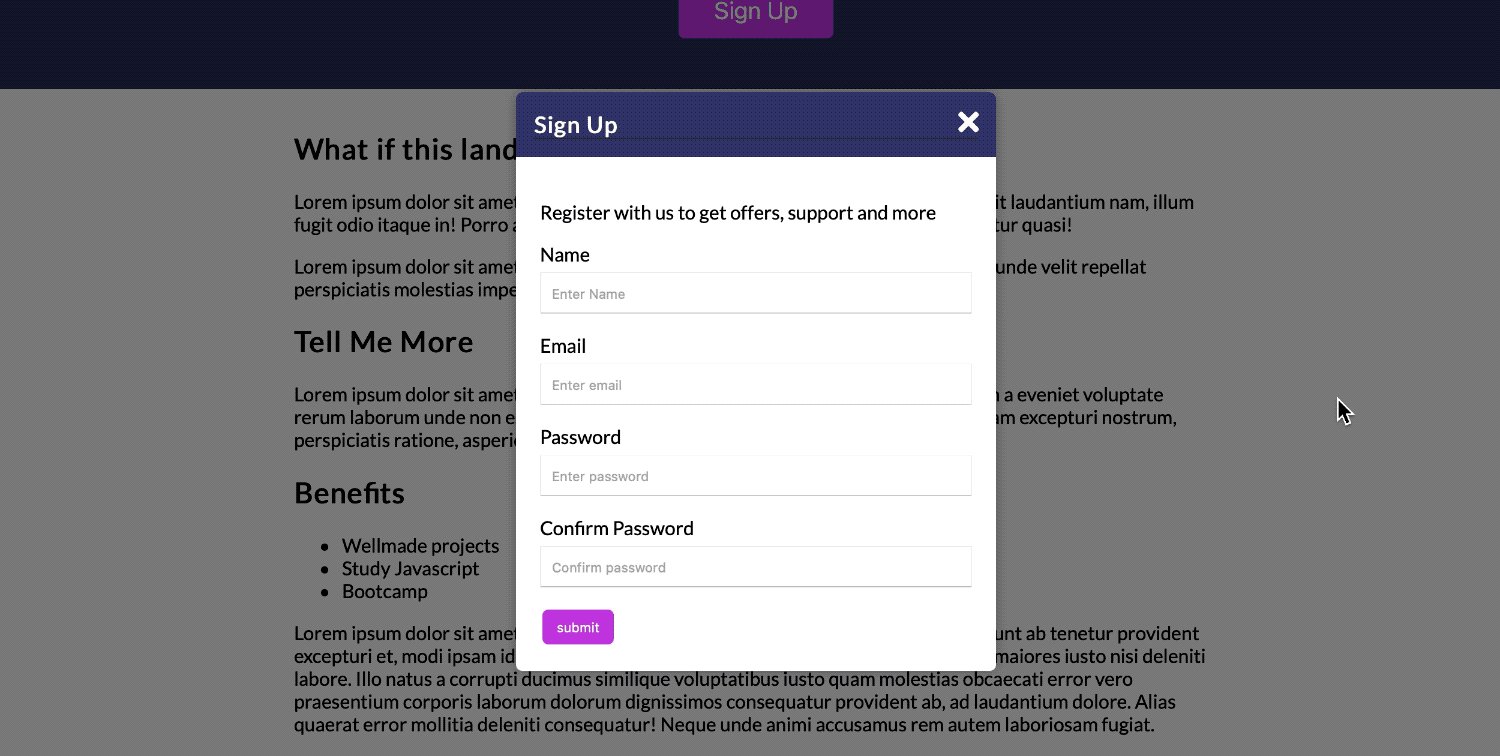
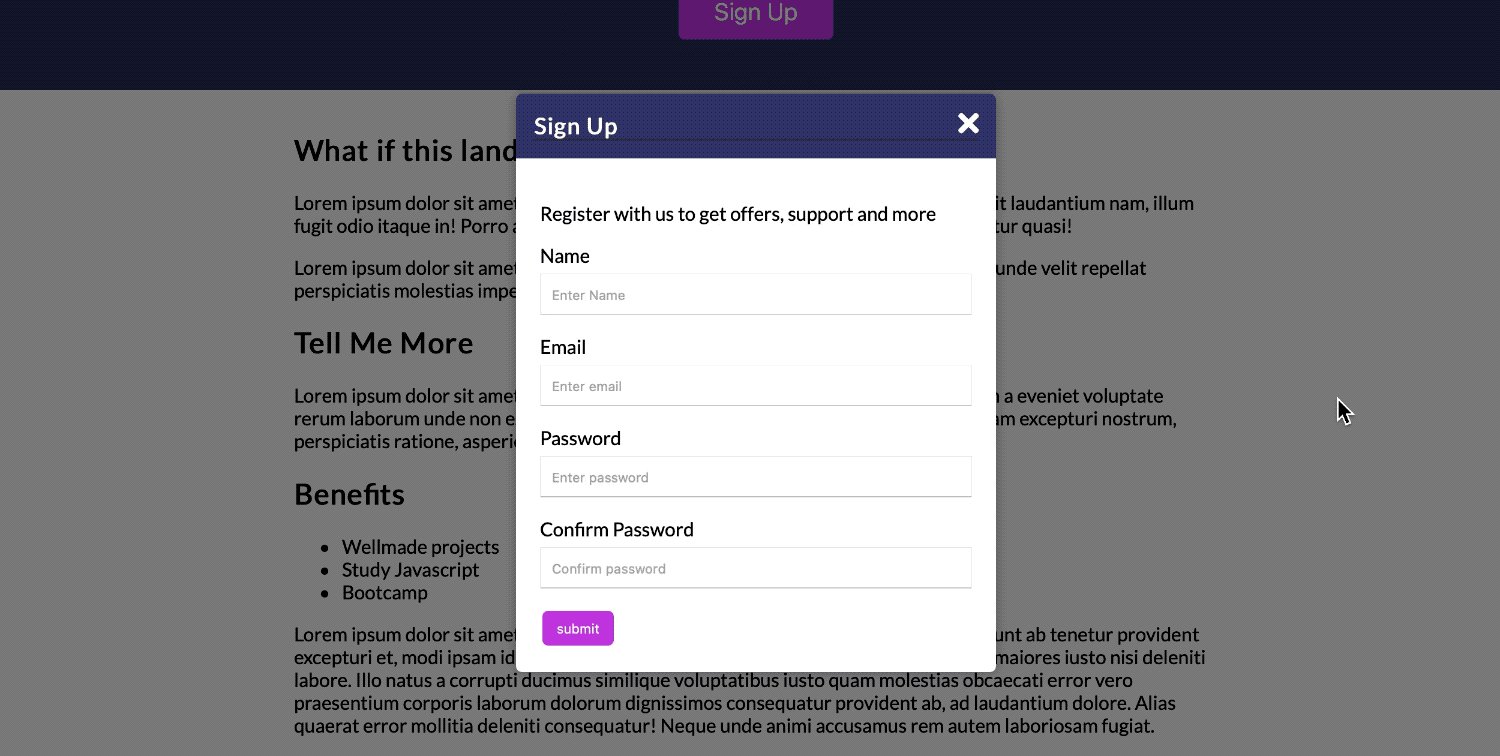
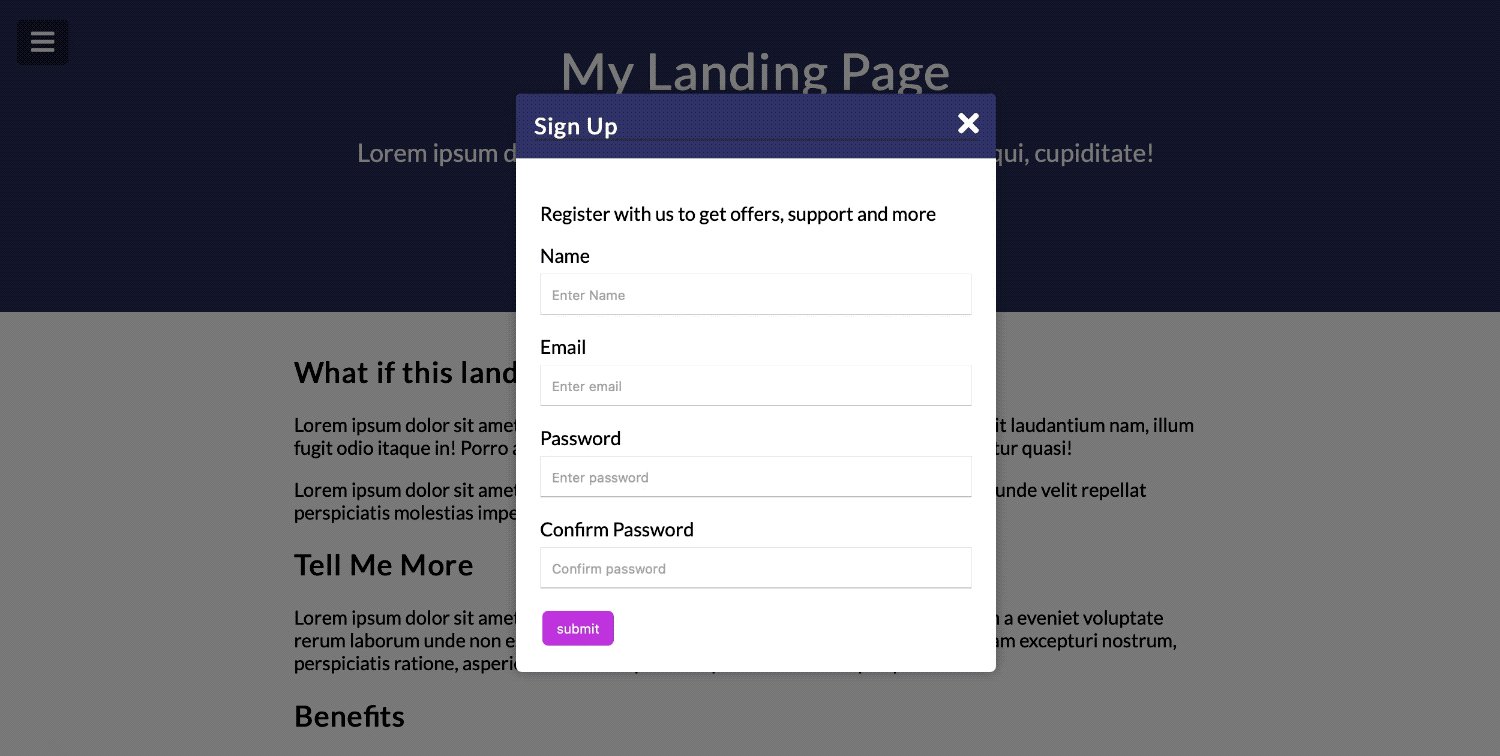
6.[CSS]깨진 CSS 고치기 프로젝트..

이전에 진행한 프로젝트를 다시 npm start해서 열어보니 그 때는 문제가 없었던 CSS가 깨져서 보이기 시작했다.. CSS 수정하기 시작..!
2021년 2월 22일