[JavaScript]How to use JSON data from ipinfo.io / ipinfo.io로 내 위치 JSON 데이터 간단히 불러오기
0
JavaScript Study
목록 보기
5/24
1. ipinfo.io 소개

위 사이트는 사용자가 접속한 아이피로 위치를 파악할 수 있는 사이트다. location 좌표를 구글에 찍어 보면 실제 위치와 좀 차이는 나지만 fetch API 연습하고 결과 확인하기에는 문제가 없다. 간단한 회원가입 후, Dashboard에서 내 토큰을 복사해 두자.
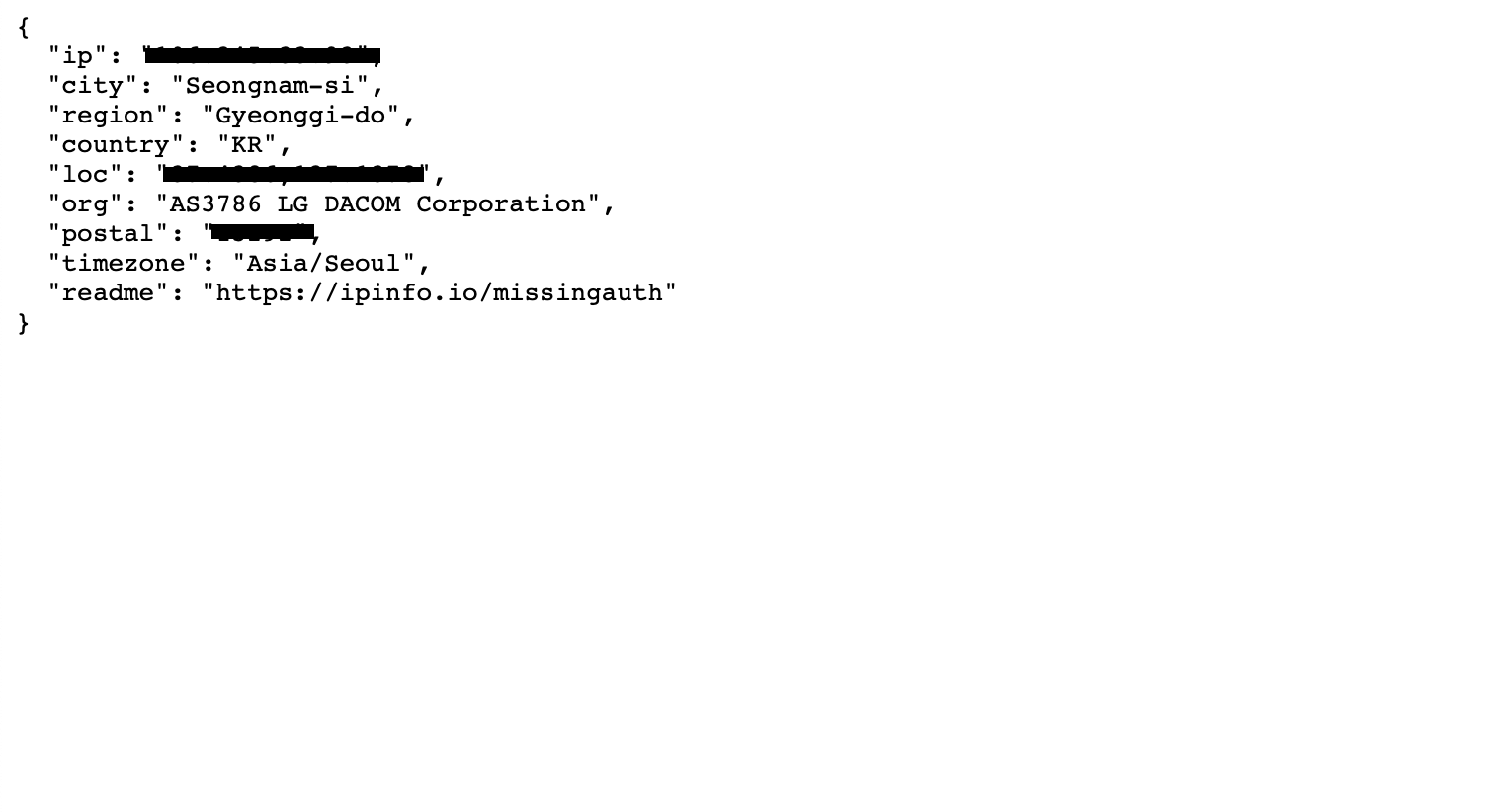
2. 내 위치에 대한 json데이터 확인하기

https://ipinfo.io/json?token=[복사한 본인 토큰] 으로 들어가 보면 내 아이피와 대략적인 위치 json 데이터가 뜬다. 회원가입을 하지 않고도 https://ipinfo.io/json만 들어가도 내 위치정보가 뜨기는 하지만, 누구나 요청할 수 있는 링크다 보니 나중에 코드 짤 때 호출하려고 보니 429(Too Many Requests) 에러가 떠서 그냥 내 고유 url을 fetch 했다.
3. Fetch API로 데이터에 접근하기
json데이터를 가져와서 getLocation() 을 만들어서 콘솔에 따로 출력하는 코드를 짜 보았다. 이전과 같은 오류 뜨지 않도록 링크 url을 http:// ... 로 고쳤다.
const getLocation = () => { return fetch('http://ipinfo.io/json').then((response) => { if (response.status === 200) { return response.json() } else { throw new Error('cannot fetch location data') } }) }
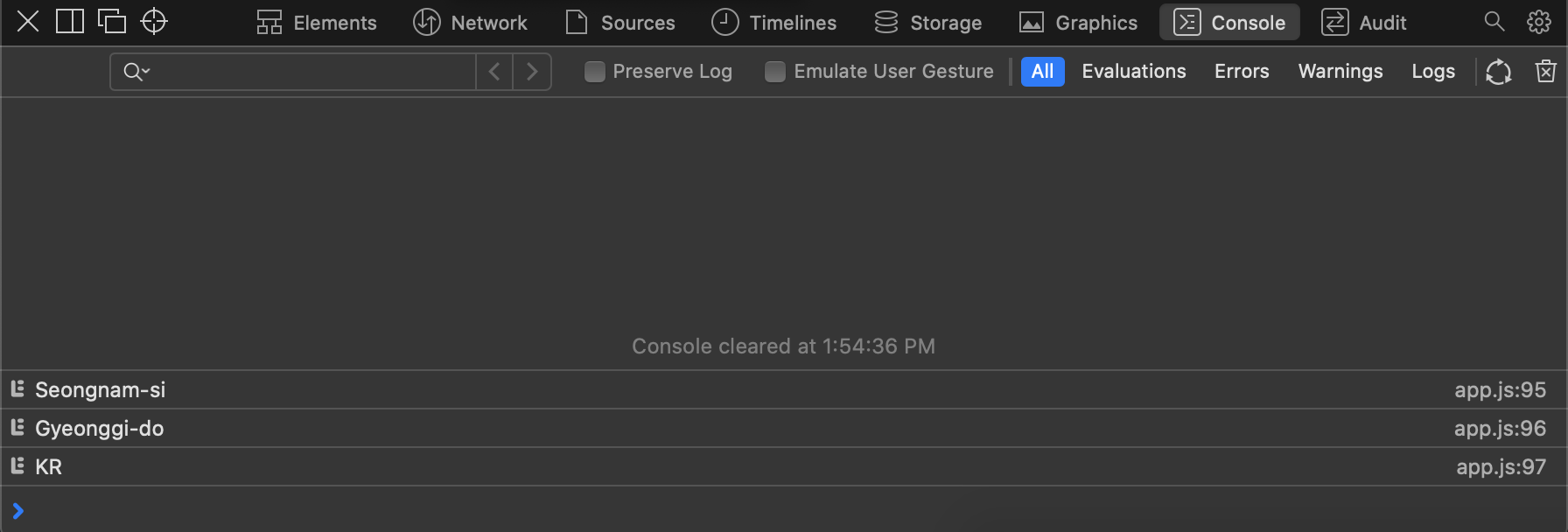
그리고 getLocation()로 리턴한 프로미스를 활용해 내가 있는 city, region, country를 각각 콘솔에 찍는 코드를 짜 봤다.
getLocation().then((data) => { console.log(data.city) console.log(data.region) console.log(data.country) }).catch((err) => { console.log(err) })
4. 내 위치 확인하기

아주 잘 뜬다. 끝!!!
