table
- 표를 만들 때 사용하는 태그
- 과거에는 테이블을 이용해서 레이아웃을 구성했지만 현재(모던 웹)에서는
다른 방식(시멘틱태그)을 선호하는 편이다. - 최근 테이블은 게시판을 구성할 때 자주 사용하는 편
table에 대해서
- table : 표를 감싸주는 태그
- tr : 표 내부의 행
- th : 행 내부의 제목 셀
- td : 행 내부의 일반 셀
- thead : 테이블의 헤더를 표현하는 태그
- tbody : 테이블의 바디를 표현하는 태그
table 속성
- colspan : 테이블의 열을 통합할 때 사용하는 태그
- rowspan : 테이블의 행을 통합할 때 사용하는 태그
tip
코드를 빠르게 치고 싶을 때
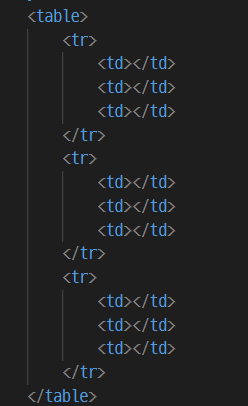
<table>
tr*3>td*3
<!-- tr*원하는 행의 개수> td*원하는 열의 개수 -->
</table>
빠르게 테이블을 만들 수 있다!
테이블 예시
<style>
table, th, td{
/* 테이블의 라인 적용 시
보더만 이용한다면 마치 두 줄씩
표기되는 것처럼 나옴
이유 : table, th, td 태그가 모두 자신만의
라인(테두리)을 가지기 때문이다.
*/
border : 1px solid blue;
border-collapse: collapse;
}
</style>
<table border="1" style="width:50%; text-align:center;">
<tr>
<th>성</th>
<th>이름</th>
<th>점수</th>
</tr>
<tr>
<td>이</td>
<td>은지</td>
<td>100</td>
</tr>
<tr>
<td>정</td>
<td>인경</td>
<td>55</td>
</tr>
<tr>
<td>이</td>
<td>한나</td>
<td>55</td>
</tr>
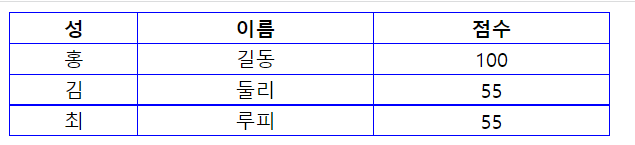
</table>완성된 테이블 모양

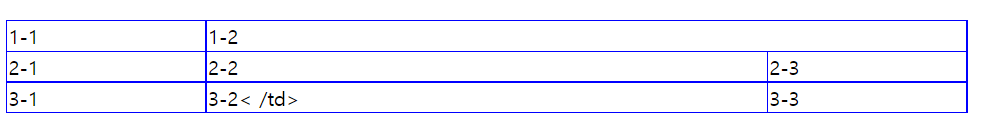
테이블 행 혹은 열 합치기
<table border="1" style="width:80%;">
<tr>
<td>1-1</td>
<!--열을 합칠 때에는 앞 열에 colspan 적용-->
<td colspan="2">1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
input
- 사용자로부터 데이터를 입력받기 위해 사용하는 태그
- input 요소의 여러 속성들을 사용하면 사용자가 입력하는 방식을
더욱 다양하게 제어할 수 있다. - 사용자에게 편의성을 제공하기 위해 적재적소에 필요한 input을
제공하는 것이 좋지만 웹 서비스의 원활한 제공을 위해서라도
개발 시 설정하는 것이 좋다.
(잘못된 데이터의 저장 방지 및 불필요한 에러 발생 방지)
input의 다양한 속성들
- 설명보다는 직접 코드를 보고 실행하는 것이 이해가 더 쉽다.
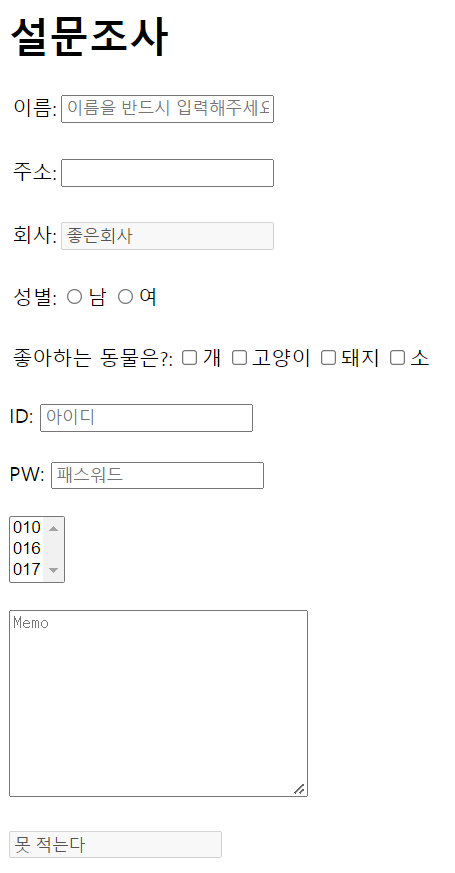
<h1>설문조사</h1>
<table>
<tr>
<td>이름:</td>
<td><input type="text" placeholder="이름을 반드시 입력해주세요"></td>
</tr>
</table>
<br>
<table>
<tr>
<td>주소:</td>
<td><input type="adress"></td>
</tr>
</table>
<br>
<table>
<tr>
<td>회사:</td>
<td><input type="text" disabled value="좋은회사"></td>
</tr>
</table>
<br>
<table>
<tr>
<td>성별:</td>
<td><input type="radio" name="man" value="1">남</td>
<td><input type="radio" name="man" value="2">여</td>
</tr>
</table>
<br>
<table>
<tr>
<td>좋아하는 동물은?:</td>
<td><input type="checkbox" value="1">개</td>
<td><input type="checkbox" value="2">고양이</td>
<td><input type="checkbox" value="3">돼지</td>
<td><input type="checkbox" value="4">소</td>
</tr>
</table>
<br>
<form>
<label>ID:
<input type="text" placeholder="아이디">
</label>
</form>
<br>
<form>
<label>PW:
<input type="password" placeholder="패스워드">
</label>
</form>
<br>
<form>
<select name="bunho" size="3">
<option value="1">010</option>
<option value="2">016</option>
<option value="3">017</option>
</select>
</form>
<br>
<form>
<textarea cols="30" rows="10" placeholder="Memo"></textarea>
</form>
<br>
<form>
<input type="text" disabled value="못 적는다">
</form>