CSS 링크
- link : 한 번도 해당링트를 통해 연결된 페이지를 방문하지 않은 상황
- visited : 유저가 한 번이라도 해당 링크를 통해 연결된 페이지를 방문한 상태
- hover : 유저의 마우스 커서가 링크에 올라가 있는 상태
- active : 유저가 마우스로 링크를 클릭하고 있는 상태
a 태그 예시
<style>
a:visited{
color: pink;
}
a:hover{
color: blue;
}
a:active{
color: forestgreen;
}
a:link{
color:brown;
}
</style>
<a href="http://www.naver.com">링크 상태 확인해보기</a>링크 응용 1
- a 태그 뿐만 아니라 다른 요소에서도 링크 적용이 가능하다.
- id, class 값을 이용해서 적용 또한 가능
<style>
div{
width: 50px;
height: 50px;
background-color:aqua;
}
div:hover{
background-color: violet;
}
#test :hover{
background-color: black;
}
</style>
<div>
test
</div>
<br>
<div id="test">
tdst2
</div> 링크 응용 2
- 버튼 요소 직접 만들기
<style>
a:link, a:visited {
background-color: brown;
color: white;
text-align : center;
text-decoration: none;
display: inline-block;
padding: 20px;
}
a:hover{
background-color: cadetblue;
}
</style>
<p>
<a href="http://www.google.com">구글~~</a>
</p>
text
- 요소의 문자 스타일 부여
text 속성
- dirction : 텍스트의 작성 방향을 설정 (텍스트의 방향을 반대로 설정도 가능)
모든 컨텐츠 적용의 기본값은 ltr이지만 rtl을 적용하여 우측에서 좌측으로 컨텐츠의 출력이 가능하다.
- letter-spacing : 글자 사이의 간격
- word-spacing : 단어 사이의 간격
- text-align : 정렬(수평방향)
- vertical-align : 정렬(수직방향)
- text-decoration : 텍스트의 효과를 설정 또는 제거할 때 사용
text-decoration : 속성값 정리 overline : 텍스트(컨텐츠)에 윗줄 생성 line-through : 텍스트를 통과하는 가운데 줄 생성 underline : 텍스트에 밑줄 생성 none : 텍스트 라인 제거(a태그에 많이 활용)
- line-height : 줄 간격 설정
- text-shadow : 그림자 효과 설정
속성 예시
<style>
#dir{
direction: rtl;
}
#letter1{
letter-spacing: -5px;
}
#letter2{
letter-spacing: 10px;
}
#word1{
word-spacing:-5px
}
#word2{
word-spacing:10px;
}
#align1{
text-align:center;
}
#align2{
background-color: yellow;
height:150px;
vertical-align: middle;
</style>
<p id="dir">direction 속성테스트</p>
<p id="letter1">letter-spacing 속성테스트</p>
<p id="letter2">letter-spacing 속성테스트2</p>
<p id="word1">word-spacing 속 성 테 스 트 2</p>
<p id="word2">word-spacing 속 성 테 스 트 2</p>
<p id="align1">글자 수평정렬 테스트 text-align</p>
<p id="align2">글자 수직정렬 테스트 vertical-align</p> direction 속성테스트
letter-spacing 속성테스트
letter-spacing 속성테스트2
word-spacing 속 성 테 스 트 2
word-spacing 속 성 테 스 트 2
글자 수평정렬 테스트 text-align
글자 수직정렬 테스트 vertical-align
폰트 설정(크기, 스타일)
- font-family : 글꼴(폰트)지정
--> 가장 앞에 있는 속성값부터 적용
만약 가장 앞에 있는 속성값이 해당 pc에서 존재하지 않는다면 그 다음 글꼴 스타일을 적용 - font-style : 이텔릭체의 지정
- font-weight: 굵기 지정
font-family 예시
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
글꼴 크기 단위
- % : 기본 크기 100%를 기준으로 두고 그에 대한 상대적 크기를 지정
- px : 스크린의 픽셀을 기준으로 하는 절대적 크기 지정
- em : 기본 크기를 1em으로 두고 그에 대한 상대적 크기를 지정하는 단위
- rem : 기본 크기를 1rem으로 두고 그에 대한 상대적 크기를 지정하는 단위, root를 기준으로 한다.
em과 rem
- em의 경우는 상위 요소의 영향을 받기 때문에 의도하지 않은 사이즈로 출력될 수 있다.
- rem의 경우는 body의 기본 사이즈를 기준으로 크기를 부여하기 때문에 현업에서도 많이 사용하는 추세이다.
<style>
#pixel{
font-size: 20px;
}
#per{
font-size: 150%;
}
#em1{
font-size: 2.5em;
}
#em2{
font-size: 0.7em;
}
#rem1{
font-size:0.7rem;
}
</style>
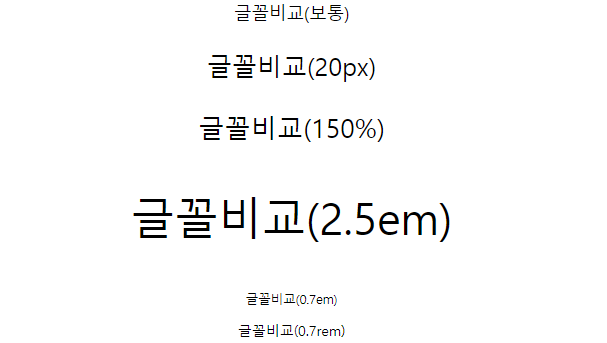
<p>글꼴비교(보통)</p>
<p id="pixel">글꼴비교(20px)</p>
<p id="per">글꼴비교(150%)</p>
<p id="em1">글꼴비교(2.5em)</p>
<p id="em2">글꼴비교(0.7em)</p>
<p id="rem1">글꼴비교(0.7rem)</p>
em단위와 rem단위 예시
<style>
body{
font-size: 14px;
text-align: center;
}
div{
font-size:2rem;
font-weight: bold;
padding: 25px;
}
#div1{
background-color: orange;
}
#div2{
background-color: red;
}
#div3{
background-color: mediumaquamarine;
}
</style>
<!--em단위 적용시-->
<div id="div1">
크기 1.2em(16.8px)
<div id="div2">
크기 1.2em(16.8 * 1.2 = 20.16px)
<div id="div3">
크기 1.2em(20.16 * 1.2 = 24.2px)
</div>
</div>
</div>
<!--rem단위 적용시-->
<div id="div1">
크기 1.2em(16.8px)
<div id="div2">
크기 1.2em(16.8px)
<div id="div3">
크기 1.2em(16.8px)
</div>
</div>
</div>
