
To Do List 관련 블로그나 강의를 찾아보지 않고 내 실력으로 어디까지
만들어 볼 수 있을까 궁금해서 검색 없이 만들어 보았다.
완벽하게 기능 구현은 하지 못하였지만, 지금까지 작성했던 코드를 리뷰하면서
어떤 부분이 부족하였으며 추가로 알게 된 부분에 대해 차근차근 정리해 볼 생각이다.
📌 만들고 싶었던 기능
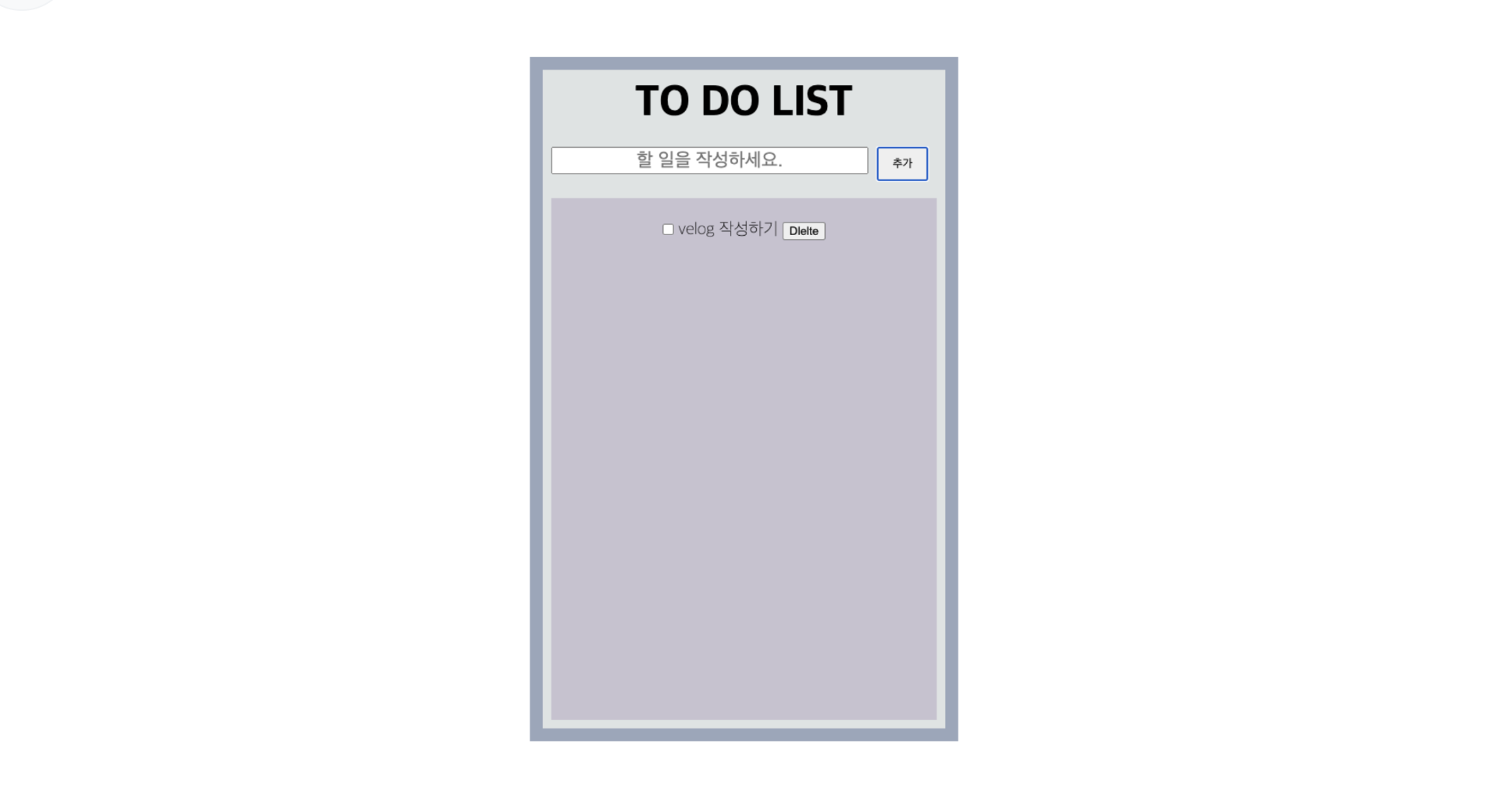
- 할 일 입력 후 엔터 혹은 추가 버튼을 누르면 아래 리스트에 추가
- Delete 버튼을 누르게 되면 해당할 일 삭제
✍ todo.Html
<!DOCTYPE html>
<head>
<title>TO DO LIST</title>
<script src="./todo_list.js"></script>
<link rel="stylesheet" href="./todo_list.css" />
</head>
<body>
<div class="outerbox">
<div class="wrapper">
<div class="wrapper_header">TO DO LIST</div>
<div class="wrapper_body">
<input
type="text"
class="wrapper_body_write"
placeholder="할 일을 작성하세요."
id="todo"
/>
<input
type="button"
id="addButton"
class="wrapper_body_add"
value="추가"
onclick="buttonClick()" <!-- 버튼 클릭시 buttonClick 함수가 실행되도록 만들어줌 -->
/>
</div>
<div class="wrapper_toDoList">
<div class="toDoList_box">
<input class="hidden" id="checkBox" type="checkbox" />
<span id="list"></span>
<button class="hidden" id="listDelete" onclick="Delete()">
</button>
</div>
</div>
</div>
</div>
</body>
</html>✍ todo.css
* {
box-sizing: border-box;
margin: 0px;
}
.outerbox {
width: 500px;
height: 800px;
background-color: rgba(136, 150, 174, 0.849);
margin: 30px;
display: flex;
align-items: center;
justify-content: center;
}
.wrapper {
width: 470px;
height: 770px;
background-color: #dee3e3;
padding: 10px;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.wrapper_header {
font-size: 50px;
font-weight: 800;
width: 100%;
height: 100px;
}
.wrapper_body {
display: flex;
flex-direction: row;
width: 100%;
height: 50px;
}
.wrapper_body_write {
width: 370px;
font-size: 22px;
text-align: center;
}
.wrapper_body_add {
margin-left: 10px;
width: 60px;
}
.wrapper_toDoList {
background-color: hwb(272 50% 33% / 0.334);
margin-top: 20px;
height: 100%;
width: 100%;
padding: 25px;
font-size: 20px;
text-align: center;
font-weight: 250;
}
.hidden {
display: none;
}
✍ todo.js
const HIDDEN = "hidden";
// Html에서 만들어준 Button onclick으로 버튼 클릭시 해당 함수를 실행
const buttonClick = () => {
const todo = document.querySelector("#todo");
const list = document.querySelector("#list");
const checkBox = document.querySelector("#checkBox");
const listDelete = document.querySelector("#listDelete");
const addButton = document.querySelector("#addButton");
listDelete.innerText = "Dlelte";
list.innerText = todo.value;
checkBox.classList.remove(HIDDEN);
listDelete.classList.remove(HIDDEN);
todo.value = "";
};
// Html에서 만들어준 Button onclick으로 버튼 클릭시 해당 함수를 실행
const Delete = () => {
const list = document.querySelector("#list");
list.innerText = "";
checkBox.classList.add(HIDDEN);
listDelete.classList.add(HIDDEN);
};
📌 어려웠던 부분 & 해결방안
-
할 일을 입력 후 Enter를 눌러도 리스트에 추가되게끔 기능을 구현하고 싶었는데 못하였다.
해결 방안 : Html에서 해당 input 바깥쪽에 form으로 감싸주고 javascript로preventDefault() 를 통해서 submit할 때 브라우저가 새로고침 되지 않도록 event를 컨트롤해준다. -
할 일을 작성하여 추가하면 리스트가 여러 개 생성되는 게 아니라 계속 리스트가 새로고침 되어 전에 작성했던 리스트가 없어진다.
해결 방안 : html에서 ul 태그를 만들고 javascript를 통해서 li 태그를 만들어서 appendchild를 해주면 된다.
부족했던 부분과 추가 하고 싶었던 기능들은 다음 업데이트 할 때 velog에 정리해서 올리려고 한다.
아무것도 찾아보지 않고 혼자 만들어보려고 하다 보니 많이 미흡했지만,
한 단계씩 부족한 부분을 찾고 공부해가면서 완성된 TO DO LIST를 만들어 볼거다! !
TODOLIST UPDATE_VERSION

유익한 정보를 얻을 수 있어서 기쁩니다.