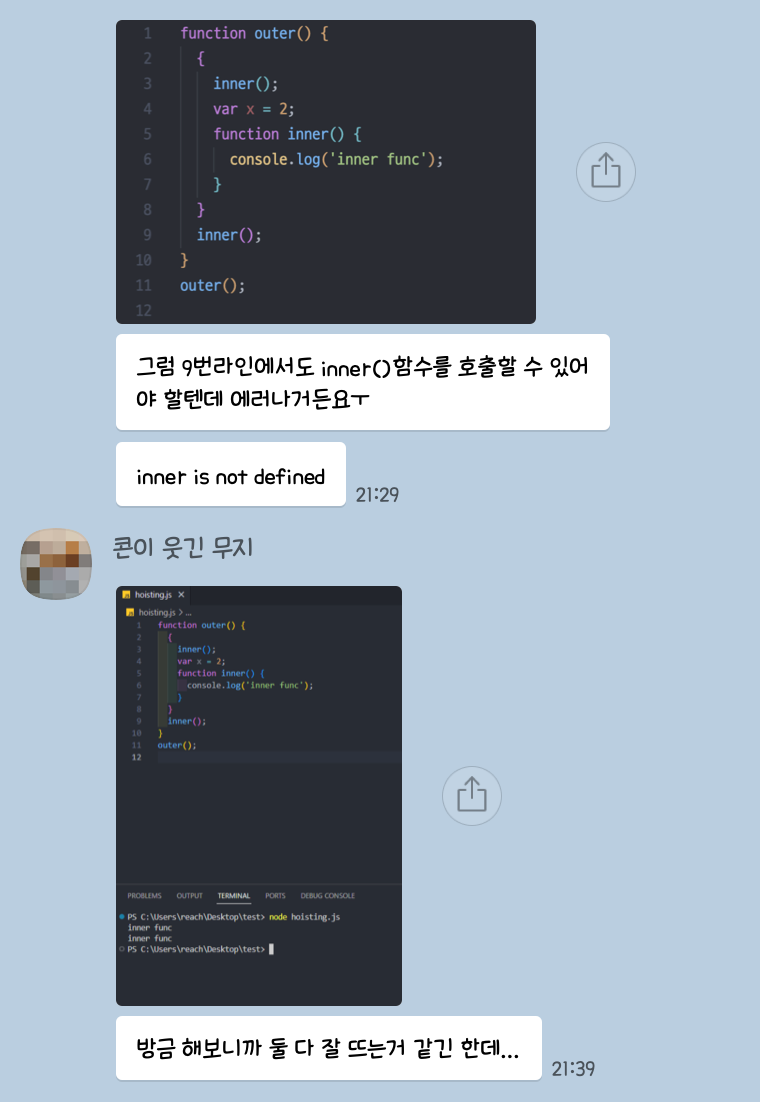
아래 코드를 VSCODE에서 작성 후 실행했을때 'inner is not defined' error가 발생하는 경우와 오류 없이 inner function이 두번 출력되는 두가지 경우가 있었다.
왜 어떤 VSCODE에서는 정상 작동하고 다른 VSCODE에서는 오류가 나는지에 대해 찾아보다가 정리할겸 가져와 봤다.
❗️ 문제가 발생한 코드
function outer() {
{
inner();
var x = 2;
function inner() {
console.log('inner func');
}
}
inner();
}
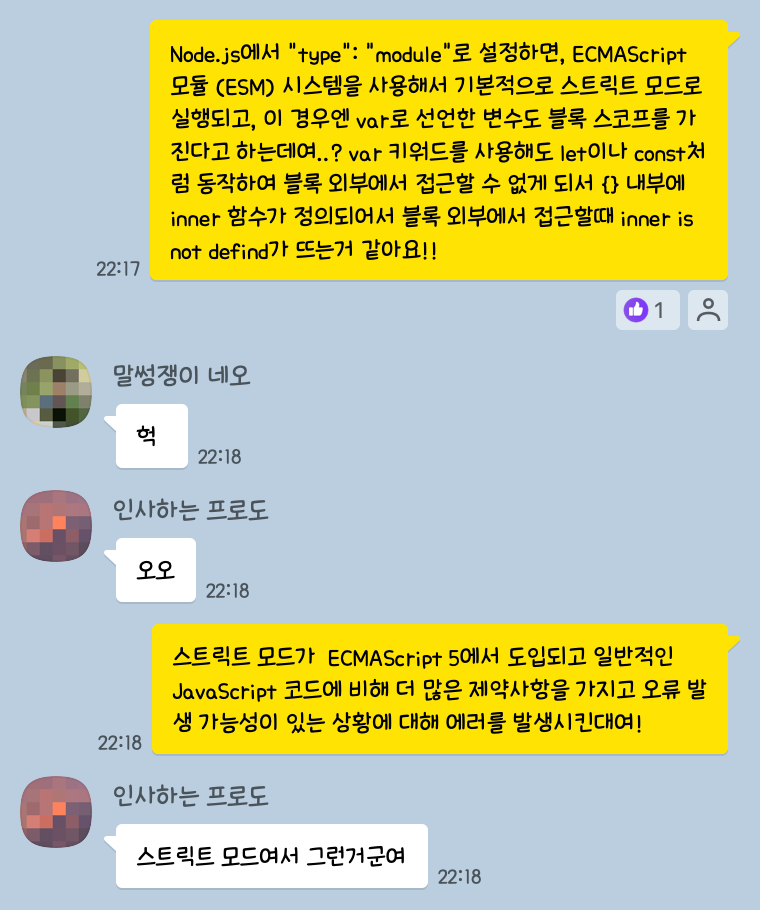
outer();단체 카톡에 질문이 올라왔고 원인을 알아보던 중 strict mode 때문에 발생한것을 알게되었다.



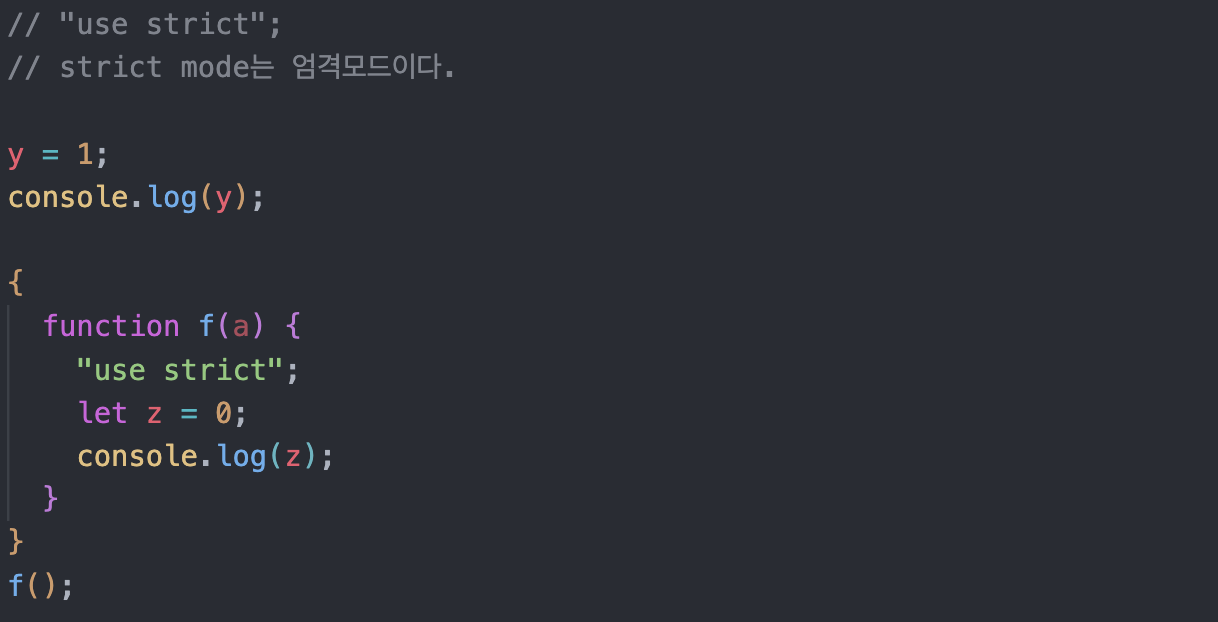
🔎 strict mode 예시 코드
"use strict";
// strict mode는 엄격모드이다. use strict를 작성하면 해당 project는 strict모드로 바뀐다.
y = 1;
console.log(y);
{
function f(a) {
"use strict";
let z = 0;
console.log(z);
}
}
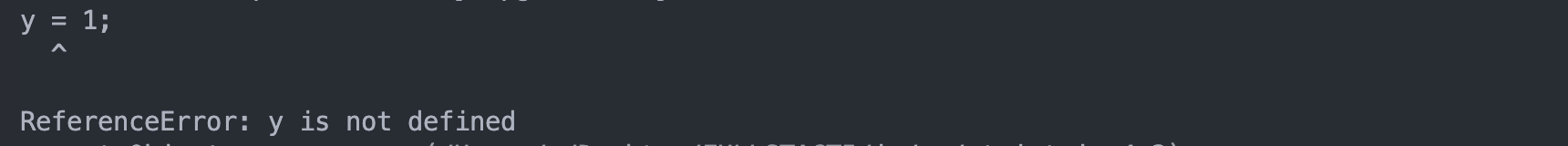
f();위의 코드를 실행시 'ReferenceError: y is not defined' 오류가 발생한다.

y = 1;
console.log(y);여기 부분만 주석처리 하고 실행시 'ReferenceError: f is not defined' 오류가 발생한다.

두 오류 모두 strict 모드가 아닐경우, 오류 발생없이 정상 작동한다.

 실행 결과가 1, 0으로 정상작동하여 출력됐다.
실행 결과가 1, 0으로 정상작동하여 출력됐다.
📌 strict mode의 정리
스트릭트 모드(strict mode)는 JavaScript의 실행 모드 중 하나로, 코드 실행을 보다 엄격하게 처리하는 모드이다. 스트릭트 모드를 사용하면 일부 JavaScript의 묵시적인 동작이 변경되고 몇 가지 제한이 추가된다.
strict mode 주요 특징
- 변수 선언: strict mode에서는 변수를 선언하기 전에 반드시 var, let, const 등의 키워드를 사용하여 선언해야 합니다.
- 암묵적 전역 변수 금지: strict mode에서는 변수를 선언하지 않고 값을 할당하면 암묵적으로 전역 변수가 생성되는 것을 금지한다.
- 삭제 불가능한 속성 및 변수 삭제: strict mode에서는 일부 내장 객체의 삭제 불가능한 속성이나 함수 인자(argument)와 같은 변수를 삭제하려고 시도할 경우 TypeError가 발생한다.
- 함수 호출 시 this 값 설정: strict mode에서는 함수 호출 시 this 값을 자동으로 설정하지 않다. 따라서 함수 내부에서 this에 접근할 때 명시적으로 바인딩 해야한다.
- 중복된 매개변수 이름 금지: strict mode에서는 중복된 매개변수 이름을 사용할 수 없다.
- with 문 사용 제한: with 문은 strict mode에서 사용할 수 없다.
strict mode 활성화 방법
JavaScript 파일 혹은
"use strict";
// 코드 작성함수 수준(strict mode for individual functions): 특정 함수 내부에 "use strict"; 문자열을 추가하여 해당 함수만 스크립터모 드로 실행됩니다.
function myFunction() {
"use strict";
// 코드 작성
}사용시 주의사항
ES6 Modules(ESM)를 사용하는 경우, 자동으로 strict mode로 간주된다.
Strict mode는 호환성 이슈와 일부 구식 기능들과 충돌 가능성이 있으므로 적절히 검토 후 도입해야 한다.
Strict mode는 코드 안정성과 예측 가능한 동작을 강화하는 데 도움이 되며, 오류 발견 및 디버깅 과정을 개선할 수 있다.

좋은 글 잘 읽고갑니다😝