1. focus-within 속성
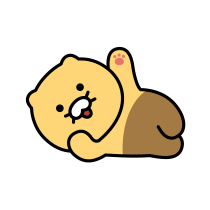
스스로 :focus pseudo class와 일치하거나, 그 자손 중 하나가 :focus 와 일치하는 요소를 나타내는 pseudo class이다.
예를 들어 폼 인풋에 포커스를 뒀을때, 폼 전체에 특정한 스타일이 적용되게 하고싶은 상황에서 인풋의 focus여부와 관련된 state를 쓸 필요가 없어져서 유용함!

2. styled component 관련 - referring-to-other-components
예를 들어 부모 컴포넌트에 마우스를 올렸을때,
부모 컴포넌트 안에 있는 자식의 색도 바꾸고 싶다면,
자식 styled 컴포넌트에서 부모 styled 컴포넌트를 css selector로 고르듯이 할 수 있다.
부모 자식간에만 성립하지, 형제관계에서는 서로 refer할 수 없다
const 부모컴포넌트 = styled.div`
...
`;
const 자식컴포넌트 = styled.p`
${부모컴포넌트}:hover & {
color: red;
}
`;
3. styled component 관련 - className을 전달해주자
The styled method works perfectly on all of your own or any third-party component, as long as they attach the passed className prop to a DOM element.
styled component를 safe하게 이용하기 위해서는 따로 컴포넌트를 만들어줄때 className을 꼭 받아야 완벽하게 적용된다고 한다!
const Link = ({ className, children }) => (
<a className={className}>
{children}
</a>
);
const StyledLink = styled(Link)`
color: palevioletred;
font-weight: bold;
`;
render(
<div>
<Link>Unstyled, boring Link</Link>
<br />
<StyledLink>Styled, exciting Link</StyledLink>
</div>
);이렇게 Link라는 나만의 컴포넌트를 만들어서 StyledLink라고 extend해서 사용할때, Link에서 전달된 className을 잘 받아서 사용할 수 있도록 명시해주어야 한다는 것..!
3. button과 input은 inline-block 요소이다
별 생각없이 많이 쓰던 태그인데 스타일링을 하다가 이상해서 찾아봤더니 inline-block이어서 그랬던것
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소이다!
그래서 버튼이랑 인풋에 width, height을 지정해줘도 적용이 되었던것!
- inline처럼
- 줄바꿈이 이루어지지 않는다.
- block처럼
- margin과 padding 속성의 상하 간격 지정이 가능
- width와 height를 지정 할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, 부모 너비만큼의 width를 차지하고, contents만큼의 높이를 차지한다.
- inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 유용할 수 있음
+ img 태그는 inline 요소인데 inline-block 처럼 작동함..! (인라인 요소인데 width, height을 지정해줘야함)
4. text-align: cetner
를 적용하기 위해서는 부모 태그가 block 요소여야 한다 (3번과 같은 맥락)
5. 그때그때 검색해서 사용했던 selector들
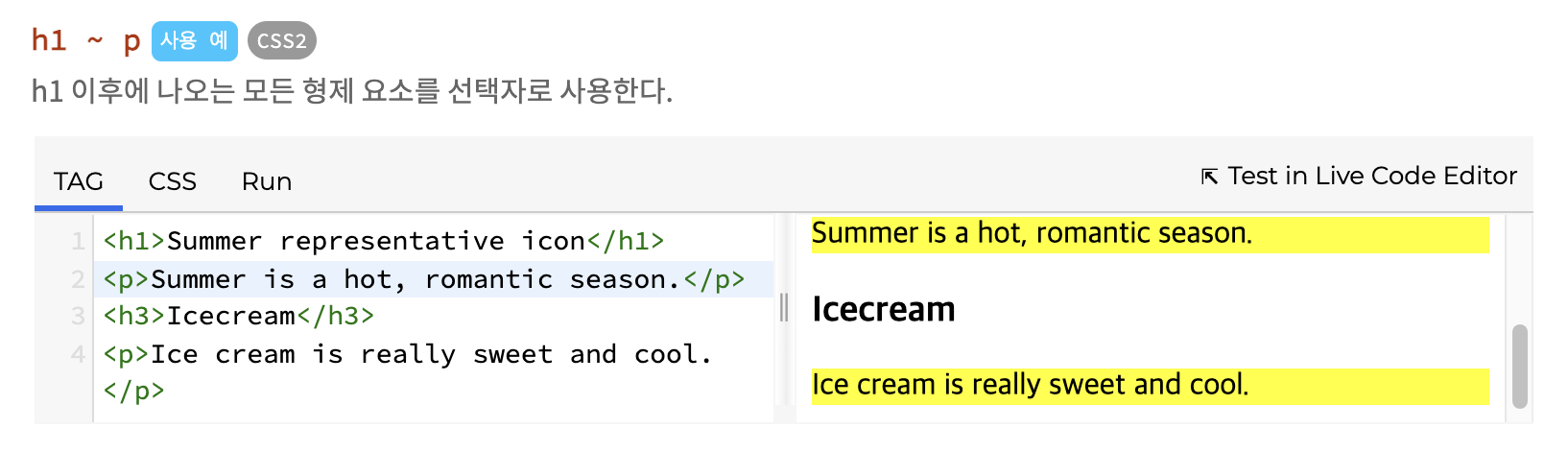
element1 ~ element2
element1 이후에 나오는 모든 형제 요소를 선택자로 사용

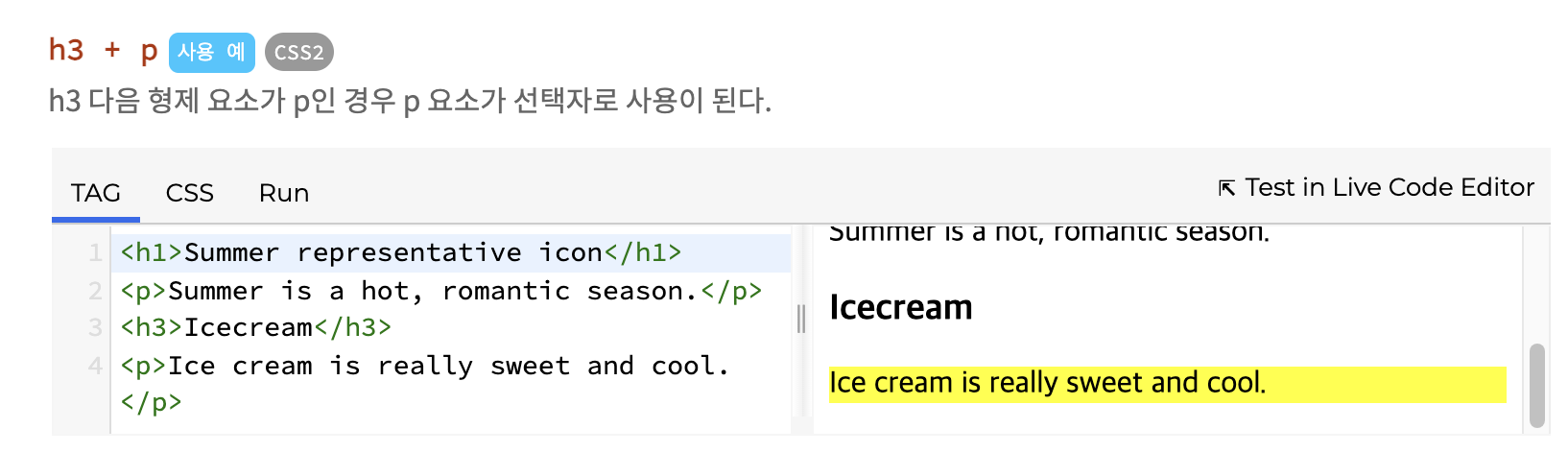
element1 + element2
element1 뒤의 요소가 꼭 element2여야만 적용되고, element2에 대해서만 선택자로 사용된다!!