
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
'♡\n♡♡\n♡♡♡\n♡♡♡♡' 문자열을 반환하는 함수의 값을 리엑트에서 렌더링했을 때, 기대와는 다른 값이 출력되었다.
출력된 결과
♡ ♡♡ ♡♡♡ ♡♡♡♡
기대한 값
♡
♡♡
♡♡♡
♡♡♡♡
원인
React는 \n 을 개행(행을 바꿈)하지 않고 공백으로 처리한다.
\n 대신 <br>로 변경하면?
React에서는 Cross-site scripting XSS 공격을 막기 위해 값에 html 태그가 포함되어있는 경우에도 문자열로 인식한다.
즉, \n을 <br> 로 변경하면 화면에 그대로 출력된다.
// 화면에 보이는 값
♡<br>♡♡<br>♡♡♡<br>♡♡♡♡해결방법1 : map()
-
함수의 반환값인 문자열을 배열로 변환한다.
->split('\n') -
배열 상태의 값에
map을 사용한다.
-> 배열 형태의 JSX로 변환하여 렌더링
function App() {
// printHearts의 반환값을 배열로 변경
const heartLists = printHearts(inputValue).split('\n');
return (
<ul>
{heartLists.map(el => {
return <li key={el + Math.random()}>{el}</li>;
})}
</ul>
);
}해결방법2: css 'white-space'속성 추가
2023.05.11 추가한 내용입니다.
- JSX 내부에
\n을<br>로 변경 - css에
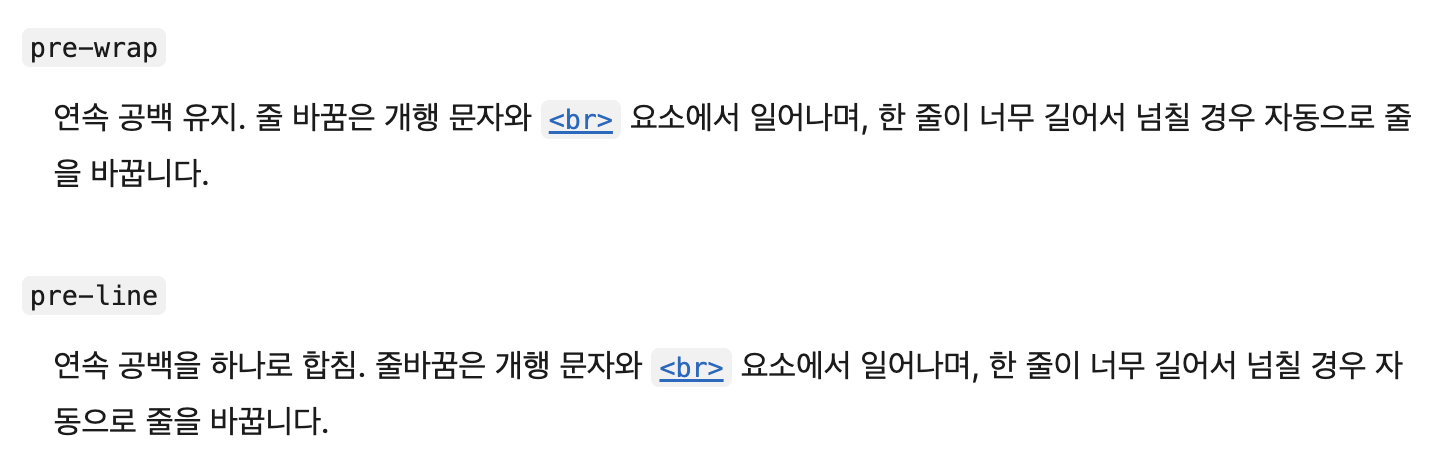
white-space: pre-wrap;추가- white-space : 공백 문자 처리 방법 제어
div{
white-space: pre-wrap;
}