[Pre-project] StackOverFlow clone 일지 5 : Redux-toolkit 익히는 중
[Group Project] StackOverFlow 클론코딩

오늘 한 일
- Redux toolkit 학습
- 코멘트 입력창 토글
같은 Slice는 하나의 state를 공유한다
너무 당연한데 놓치고 있었다.
며칠전 store 생성하고 eslint 때문에 숙지가 안된 상태에서 slice를 만들었었다. 그때 재활용하는 컴포넌트처럼 {value: false} 를 초기화 상태로 두면 bookmark나 좋아요 버튼이나 boolean타입으로 state가 표현되는 것들을 하나의 slice에 넣으면 된다고 생각했었다. 그러다 오늘 뭔가 이상함을 느꼈다. action Type이 달라도 같은 동작을 수행하면 다 영향을 받은 것 같아서 새로 만들었다.
redux-toolkit의 Slice 공유는 신중하게.. {checkBookmark: false, checkLike: false} 로 초기값을 설정하고 각각의 키 값을 변경해야한다.
문제 발생 : props 없이 컴포넌트 재활용하는 방법은..?
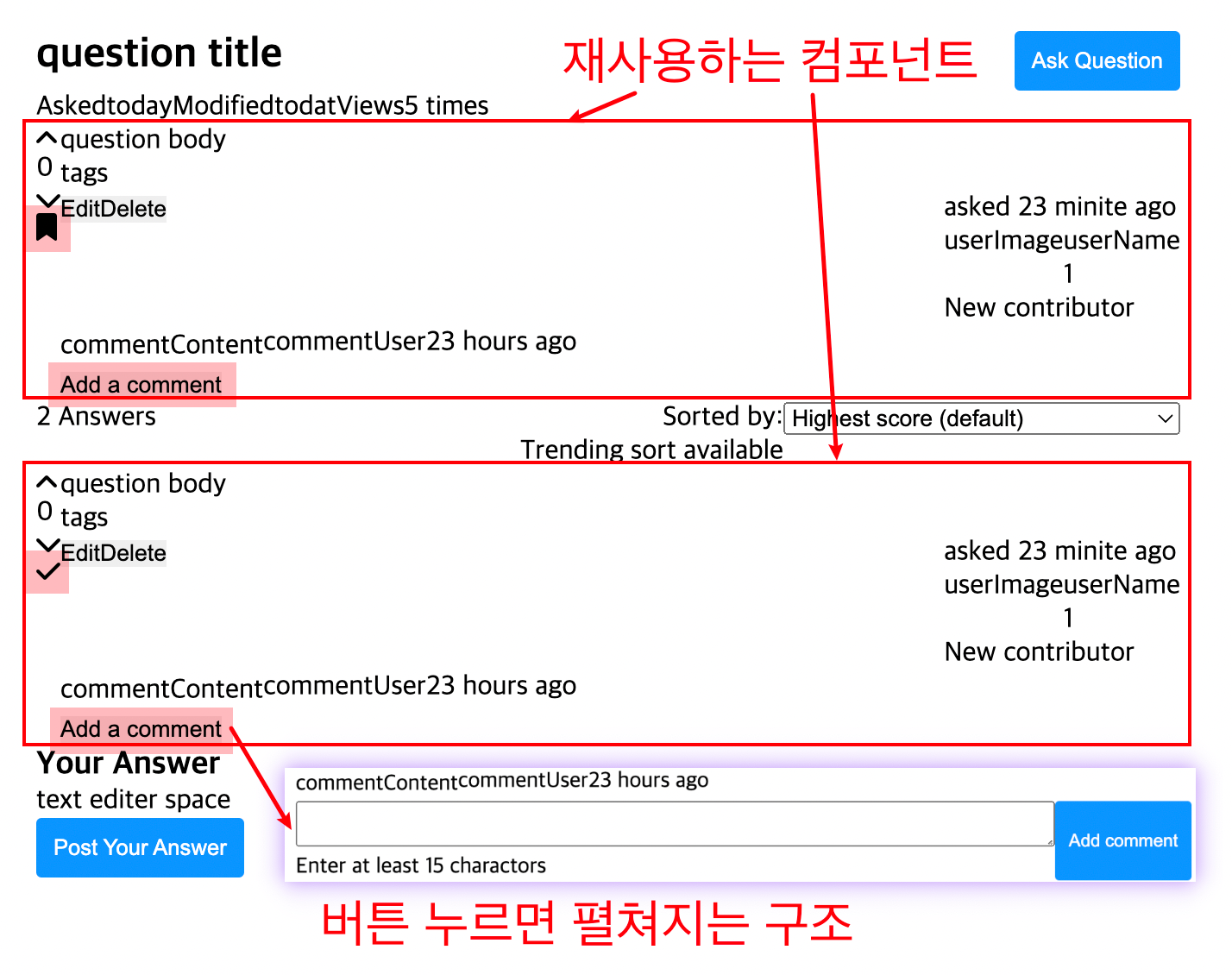
아직 처리 못한 문제다. props로 <ViewContainer isAnswer={false} /> 북마크와 채택여부를 조건걸어서 표시했는데.. 이걸 slice 새로 만들자니 dispatch를 어떻게 사용해야할지 난감하다. 보통 이벤트에 사용했는데, 이건 처음 렌더링 될때 적용해야해서 useEffect에 넣어야하는건지 감이 안온다.. 내일도 redux-toolkit 공부를 해야하는건가. css를 먼저해야하는건지.. 벌써 마감 1주일 전이다. 내일쯤 서버 데이터 완성될 것 같아서 화면에 뿌리면 될 것같은데, thunk 관련된 건 오늘 처음봐서 내일 바로 쓸 수 있을지 모르겠다. 그래도 해야지뭐. 빨리 익숙해졌으면 좋겠다.

오늘 총평
redux-toolkit 편하면서 어렵다. props를 사용안하려고 하니까 컴포넌트 재활용하기도 쉽지 않다. 남은 작업이 state 변경이나 fetch작업, 데이터 받아서 화면에 적용하는 것들이 남아있는데.. css를 제외하고는 다 redux-toolkit을 사용해야해서 강의도 보고 이것저것 알아보는데 어렵다. 겨우 createSlice나 configureStore의 사용법을 조금 알겠는데 thunk 강의보니까 벌써 겁이 난다. 게다가 토글에서 재활용으로 모든 컴포넌트에서 토글이 일어나는걸 어떻게 해결할 수 있을지 아직은 미지수다. 목표는 금요일까지 어느정도 마무리하고 싶었는데 주말까지 연장할수도. 반응형으로 리펙토링하거나 타입스크립트 공부는 할 수 있을지;; 화이팅하자!!
