Favicon
웹페이지에 접속했을 때 상단에 보여지는 아이콘을 말한다.
이 아이콘은 즐겨찾기에 웹페이지를 등록할 때도 사용된다.
웹 사이트를 대표하는 로고의 개념과 비슷하며, 사이트의 성격을 드러내기도 한다.
현재 Github.io 로 블로그를 운영하고
Minimal Mistakes Jekyll theme 를 사용하고 있다.
보통 일반적인 설정은 _config.yml 파일에서 할 수 있는데
Favicon 설정항목이 없어서 적용방법에 대해 정리하고자 한다.
Favicon 수정
자신이 Favicon 으로 적용하고자 하는 이미지 파일을 준비한다.
위의 사이트는 이미지 파일을 Favicon 으로 변환시켜주는 곳이다.
제시한 곳 말고도 여러 곳이 있겠지만
필자는 2번 사이트에서 변환하고 적용하였다.
1번 사이트에서 적용하고 싶다면
하단의 Reference 를 참고하면 좋을 것 같다.

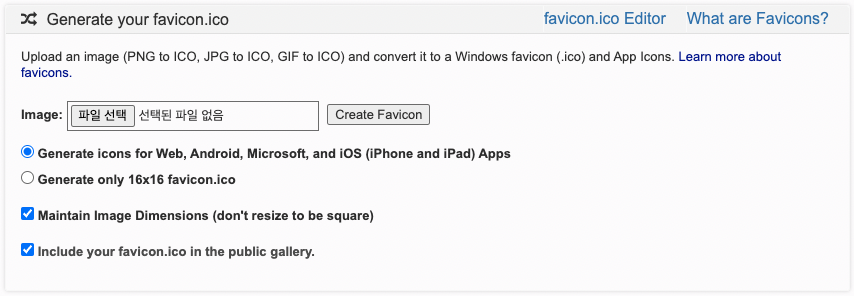
파일선택을 눌러 적용하고자하는 이미지 파일을 고르고
Create Favicon 을 눌러준다.
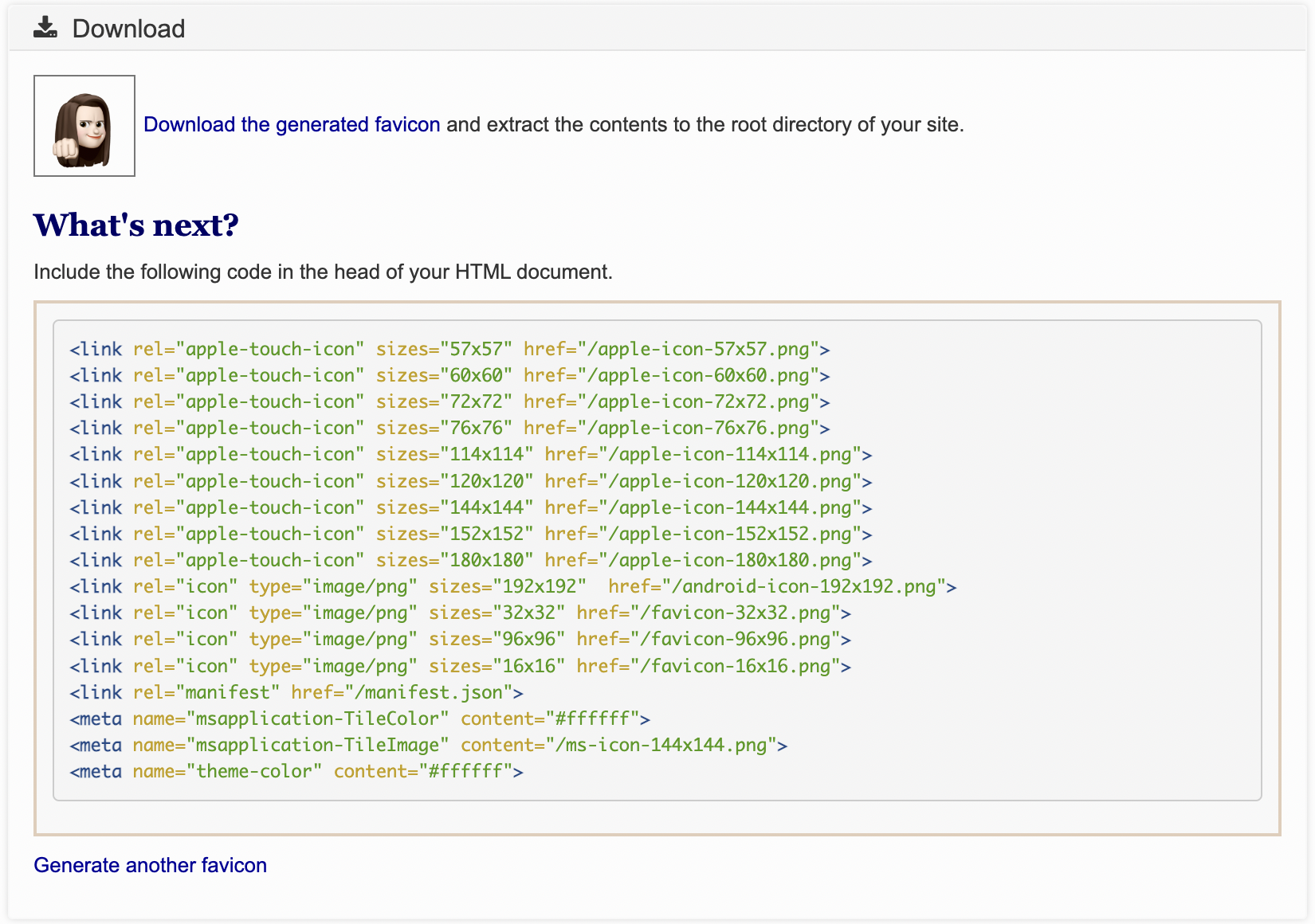
전환되는 페이지는 다음과 같을 것이다.

왼쪽에 자신이 업로드한 이미지가 표시될 것이고
그 옆에 Download the generated favicon 을 누를 수 있도록
활성화되어 있을 것이다.
해당 버튼을 누르면 .zip 파일로 다운 받을 수 있게 된다.
파일을 다운받은 후 이미지 아래의 코드를 활용해야하므로 창을 닫지 않는 것이 좋다.
압축을 해제하고 해제된 폴더의 이름을 favicon.ico 로 변경해준다.
favicon 부분과 같이 이름에 해당하는 부분은 원하는대로 적용해도 된다.
.ico 는 필수적으로 붙여줘야 한다.
Favicon 적용
이전 단계에서 만들어둔 favicon.ico 폴더를 asset/ 경로에 넣어준다.
_includes/head/custom.html 경로의 파일을 열어보면 다음과 같을 것이다.
<!-- start custom head snippets -->
<!-- insert favicons. use https://realfavicongenerator.net/ -->
<!-- end custom head snippets -->앞서 파일을 다운받던 창에 있던 코드를 활용하여 적용할 수 있다.
href= 다음에 /assets/favicon.ico/ 를 추가하여 파일을 찾을 수 있도록 한다.
적용한 코드의 결과는 다음과 같다.
<!-- start custom head snippets -->
<!-- insert favicons. use https://realfavicongenerator.net/ -->
<link rel="apple-touch-icon" sizes="57x57" href="/assets/favicon.ico/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/assets/favicon.ico/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/assets/favicon.ico/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/assets/favicon.ico/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/assets/favicon.ico/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/assets/favicon.ico/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/assets/favicon.ico/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/assets/favicon.ico/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/assets/favicon.ico/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/assets/favicon.ico/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon.ico/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/assets/favicon.ico/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon.ico/favicon-16x16.png">
<link rel="manifest" href="/assets/favicon.ico/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
<!-- end custom head snippets -->수정한 파일을 저장하고
jekyll serve 로 로컬에서 적용되었는지 확인해볼 수 있다.
성공적으로 적용되었다면 github 에 푸시한 뒤에도 잘 적용될 것이다.
필자가 Favicon 을 적용한 github.io 는 다음과 같다.
Github Repository
Github.io Blog
📚 Reference
파비콘(Favicon)의 모든 것
[Github Blog] minimal mistakes - 파비콘(Favicon) 세팅하기
Github.io 파비콘 수정하기
