1. position 속성 - relative, absolute, fixed
2. inline, inline-block, block 에 대해서
3. float에 대해서
먼저 Position 속성에 대해 알아 보겠다.
포지션은 css에서 element를 어떠한 위치에 배치시키는데에 사용된다
Position은 이렇게 5가지로 구성되어있다.
div {
position: relative;
position: absolute;
position: fixed;
position: sticky;
position: static;
}position: static;은 default 값으로 되어있다.
static일때는 top, right, bottom, left 값을 주어도 변화가 없다
따라서 이러한 값을 줘서 element의 위치에 변화를 주기 위해서는
position: relative; 하면된다.
relative를 사용할때 element가 겹칠 수도 있다 왜냐하면 relative는 다른 부분의 배치에 영향을 끼치지 않는다.
position: absolute;는 element가 가장 가까운 조상의 위치에 상대적으로 변화한다. 만약에 조상/부모 element가 없다면 body tag를 기준으로 삼는다.
position: fixed;는 viewport 즉 화면을 기준으로 삼고 거기서 변화하지 않는다 따라서 웹사이트의 방문자가 스크롤을 내리거나 올려도 fixed가 된 element는 계속해서 따라다닌다 velog를 예로 들자면

이 임시저장 출간하기 애들은 스크롤을 내리거나 올려도 계속 따라 다니기 때문에 fixed이다
position: sticky;는 스크롤을 내리더라도 fixed;처럼 따라 다닌다 그렇게 보면 fixed와의 차이점이 없다고 생각 할 수 도있는데, 차이점 이라고 하면 sticky는 선언된 부모요소 안에서 까지만 element가 따라다닌다.
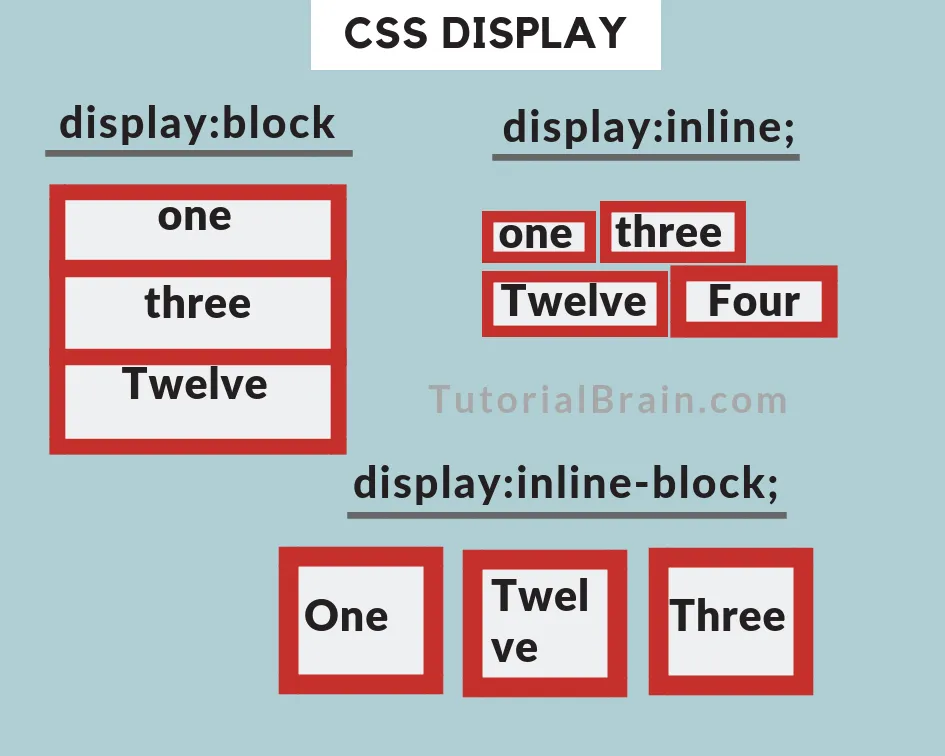
block과 inline에 대해 설명하자면
Block은 한줄에 하나씩 보인다, 세로로 나열된다ex) div태그가 블록이다
Inline은 한줄에 여러개가 펼쳐서 보인다, 가로로 나열된다
Ex) span태그는 display:inline이다
그렇다면 inline-block은 무엇일까
Inline-block은 인라인과 블록을 합쳐서 생각하면 쉽다
가로로 펼쳐지는 블록이다
Ex) div를 inline block으로 놔도 내용물이 안보일때가 있다 그건 inline은 안에 내용이 써 있어야 보인다 따라서 div안에 내용을 채워 넣으면 그제서야 가로로 나열된 div block을 볼 수 있다.

img source:https://www.tutorialbrain.com/css_tutorial/css_display/)
—————
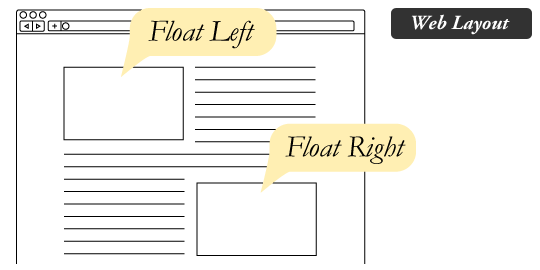
Float은 현재 flex가 나와 잘 사용되지 않는다고 들었다
Float은 요소(element)를 floating(떠다니게 만들어 준다)
Position: absolute; 되어있는 element는 float property를 무시한다.

img source: https://css-tricks.com/all-about-floats/
