재인증
클라이언트 인증 시 필요한 보안 조치를 추가해야 함
-> 재인증
- 아무리 인증되고 권한이 있더라도 무분별한 수행은 불가능
- 적절한 절차와 함께 이루어져야 함
- 바로 수행되지 않고 다시 한번 생각할 기회를 주어야 함
- 재인증 프로세스 중 어떤것을 선택할지 사전에 보안 설계를 철저히 하여 결정해야 함
- 구현 단계 이전에서 방어에 대한 설계가 이미 완성되어 개발자에게 전달되어 있어야 함
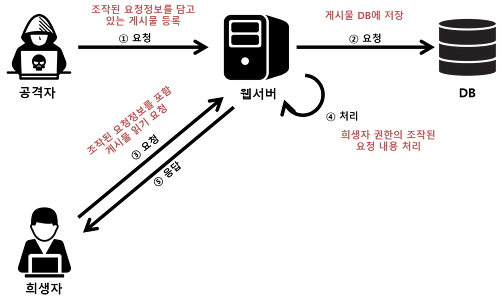
CSRF
CSRF(Cross Site Request Forgery)

- 로그인을 하면 게시판에 글 쓰는 권한이 생김
- 해커가 회원가입/로그인을 하고 admin이 글을 쓴것처럼 조작할 수 있음
- 해커가 자기 글에 js를 추가
- 제목을 클릭 시 해커가 원하는 글이 작성되게 할 수 있음
ex)
글제목 : 관리자님 억울해요
글내용 :
<form id="hongForm" style="display:none" method="post" action="/post/save" >
<input type="hidden" name="title" value="회비 계좌 확인 요합니다">
<input type="hidden" name="id" value="admin">
<input type="hidden" name="content" value="이번 모임의 회비 납부 안내입니다<br>국민은행 01-0123-1234 홍길동">
<input type="submit">
</form>
<script>
document.getElementById('hongForm').submit();
</script>admin이 이 글을 보기 위해 클릭하면 관리자 인증과 권한으로 글이 작성됨
글쓰기 화면에서 작성한 글과 위 js 같은 글로 들어온 쓰기 요청을 구별해야 함
CSRF token
글쓰기 화면에 선행되어야 하는 요청을 ejs에 보냄
이때 csrf 토큰 발부(긴 문장으로 이루어짐)
submit 버튼을 클릭했을 때 casrf 토큰이 같이 들어오게 함
해커가 csrf 토큰을 스니핑하여 토큰까지 넘어가게 js 작성할 수도 있음
-> 토큰은 일회용으로 사용 후 파기해야 함
...
const crypto = require('crypto');
...
//로그인 된 사용자만 글쓰기 화면 보여주기
router.get("/post/enter", function (req, res) {
if (req.session.user) {
req.session.csrf_token=crypto.randomBytes(32).toString('hex');
res.render("post/enter.ejs", { data: { id: req.session.user.userid }, csrf_token:req.session.csrf_token });
// csrf 토큰을 보내서 render
} else {
res.render("index.ejs", { data: { alertMsg: "로그인 먼저 해주세요" } });
}
});